【Canva】QRコード作成はワンクリック!使い道も紹介!
 歩君
歩君CanvaでQRコードの作成ができるって聞いたけど、どうやるの?
それに「QRコード」機能が見当たらないんだ。
 ライクさん
ライクさんQRコードはURLさえあればCanvaでワンクリックで簡単に作成することができるよ!
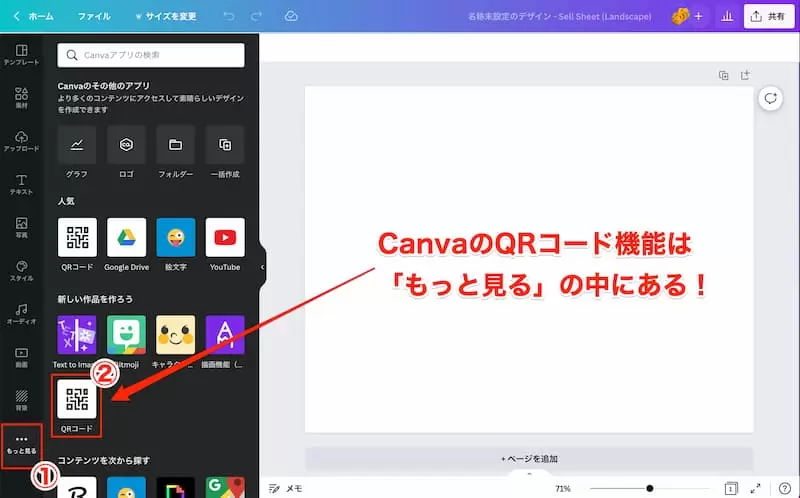
Canvaの「QRコード」機能は実はエディターの「もっと見る」の中に隠れているから、つかい方と合わせて紹介するね!
CanvaでさまざまなWebページのQRコードを生成する方法を紹介します。
QRコードの生成のしかたはとても簡単で、URLさえあればワンクリックでできてしまいますので、Canvaで名刺やチラシ、インスタの投稿などを作成している方におすすめです!
- Canvaの編集画面左側の「もっと見る」をクリック
- 「QRコード」機能をクリック
- QRコードにしたいWebページの「URL」を入力する
- 「QRコードを生成」をクリック
Canvaで作成したQRコードはスマホをかざすだけで簡単に特定のURLにアクセスできるので、WebページにアクセスするのにURLをいちいち入力したり検索する必要がないためユーザーの満足度を上げることができます。
紙の媒体からユーザーをWebページにアクセスさせたいときにQRコードはとても便利ですので、ぜひCanvaのデザインにも取り入れてみましょう!
CanvaのQRコード機能のように「もっと見る」に隠れたお絵描き機能を【Canva】手書きができる意外と知られていない「描画機能」で紹介をしていますのでぜひご覧ください。
CanvaでQRコードを作成する方法!
CanvaでQRコードを作成するために、まずは「QRコード」機能を開きましょう。

- Canvaの編集画面左側の「もっと見る」をクリック
- 「新しい作品を作ろう」にある「QRコード」をクリック
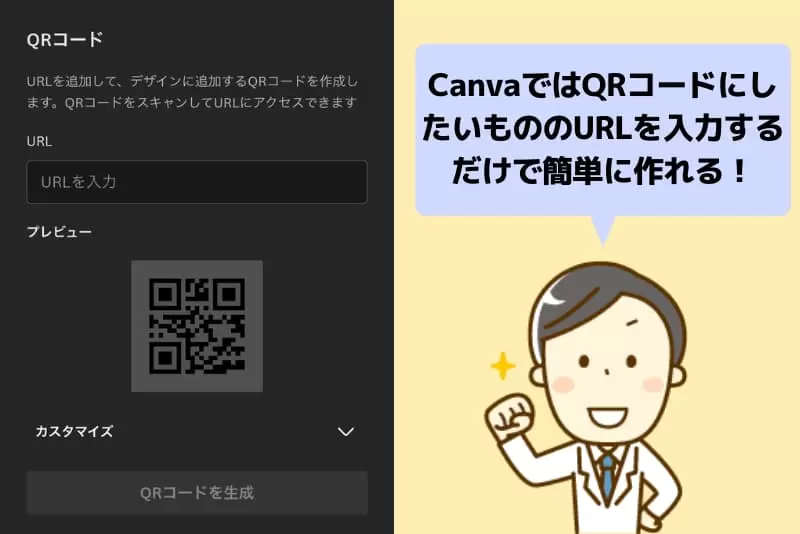
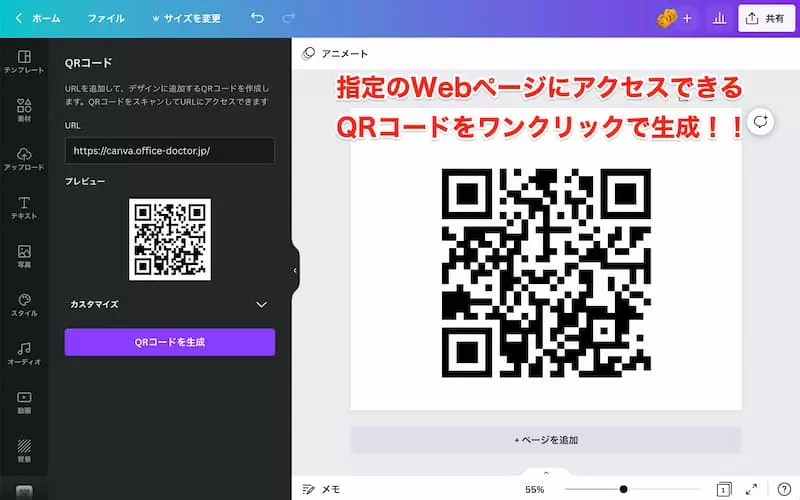
すると以下のようなQRコードを生成するエディターが表示されます。

Canvaの「QRコード」機能は、QRコードでアクセスさせたい特定のWebページのURLさえあれば簡単に作成が可能です!
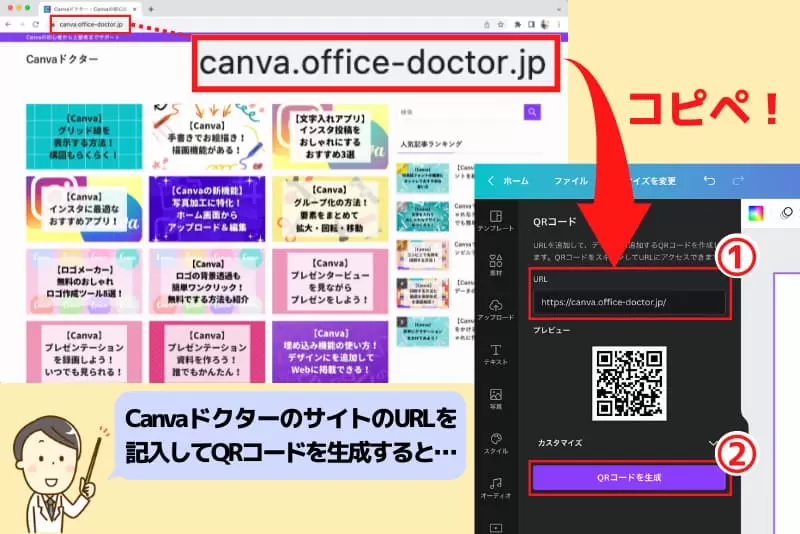
たとえばCanvaドクターのWebサイトにアクセスできるQRコードの作成をサンプルに以下でQRコードの作成手順を紹介します。

- QRコードエディターの「URL」にWebページのURLを記入
- 「QRコードを生成」をクリック

するとこのように簡単にQRコードが生成され、デザイン上に表示されました!
 ライクさん
ライクさん上記のQRコードは実際にCanvaドクターのサイトのURLで作成したQRコードだから、よかったら試しにスマホをかざしてアクセスできるかどうか確認してみてね。
CanvaのQRコードの色を変更しておしゃれにしよう!
通常のQRコードは白と黒の組み合わせがほとんどですが、Canvaで作成したQRコードは色の変更が可能です。
色などの変更をするにはQRコードエディターの「カスタマイズ」を開いてみましょう。
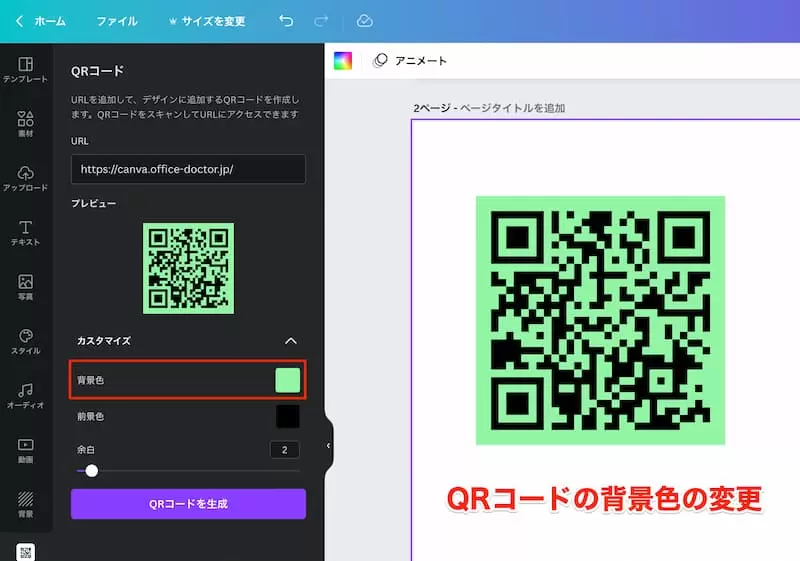
QRコードの背景色を変更

「背景色」では、QRコードの背景色(デフォルトで白色の部分)を自由にカラーエディターで変更することができます。
QRコードの色を変更するだけで、なんだかとても小洒落た印象になりますね。
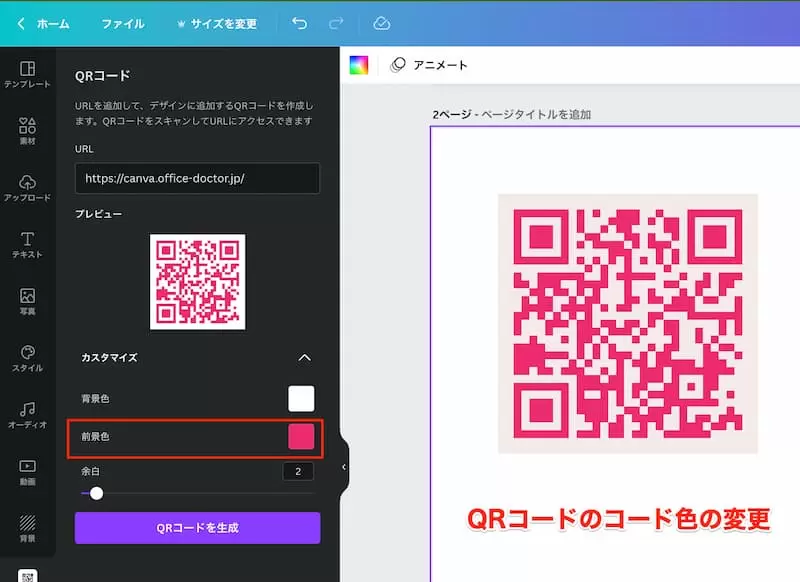
QRコードのコード色を変更

「前景色」ではQRコードのコード色をカラーエディターで自由に変更することができます。
背景色の色に合わせてコード色も変更して、デザインに合った色合いにできるのがうれしいですね!
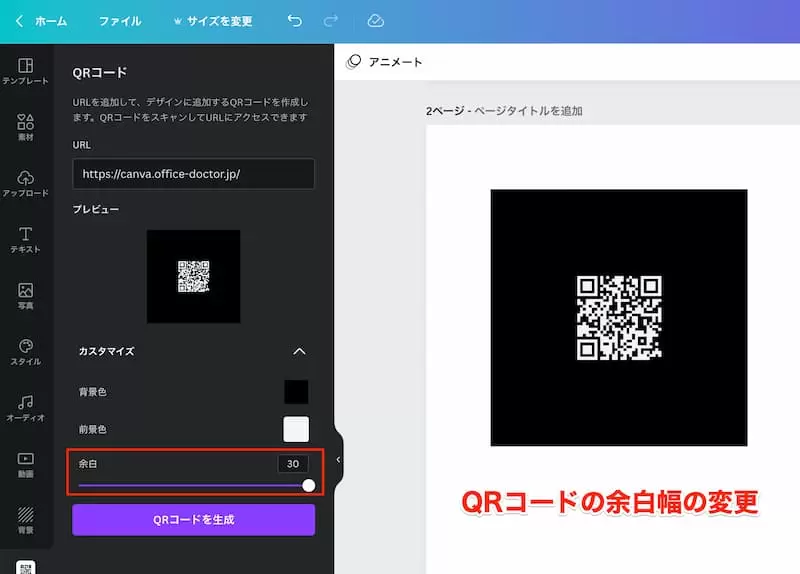
QRコードの枠線の太さを変更

「余白」ではQRコードを囲む枠線の幅を変更することができます。
エディターの「余白」のカーソルを左右にスライドして枠線の太さを変更しましょう。
ちなみに上記は余白を最大の「30」にしたときのQRコードのサンプルで、余白を「0」にするとQRに枠線がつかなくなります。
QRコードにはこんな使い道がある!
 歩君
歩君QRコードの使い道ってなんだろう?
 ライクさん
ライクさんQRコードは特に紙媒体のものに印刷をして、ユーザーがスマホでのアクセスが予想されることにつかうととっても便利だよ!
具体的にどんなことができるか例とともに紹介するね!
Canvaで作成したQRコードをつかって作成したデザインサンプルとともに、どのようにQRコードをつかうと効果的かを紹介していきます。
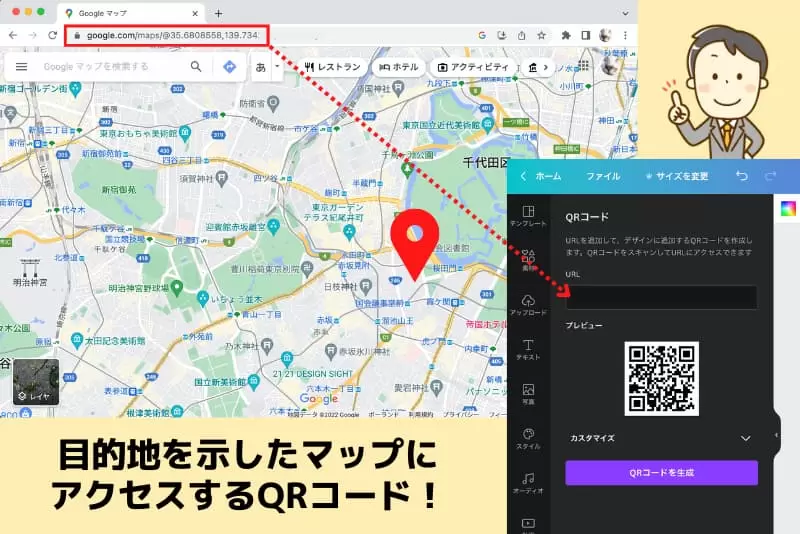
目的地を示したマップにアクセスするQRコード
たとえば新しいお店がオープンするときにチラシなどを作成して道ゆく人に配ったりしますよね。
チラシを見たお客さんはそのお店に行きたいときに地図アプリで行き方を調べてくる人も多いでしょう。
Canvaですでに目的地を示した地図にアクセスすることのできるQRコードを作成しチラシに載せれば、お客さんは検索する必要なく簡単にマップを開けるのでとても便利です。

以下はCanvaで作成をした新規開店のパン屋さんのチラシに、Canvaで作成したお店の位置を示した地図にアクセスできるQRコードを載せたものです。

チラシ上に今回はマップにアクセスするQRコードを設置しましたが、このほかにもたとえばオンラインで注文が可能なお店であればオンラインショップにアクセスするQRコードを載せてもよさそうですね!
Canvaでチラシを作成したら印刷をすると思いますが、大量に印刷をする場合は印刷業者への発注がおすすめです。
ネット印刷業者「ラクスル」への発注方法をCanvaで作成した名刺とチラシをネット印刷業者【ラクスル】に入稿!でくわしく解説しています。
名刺に会社のWebサイトにアクセスするQRコードを載せる
ビジネスをしている方であれば名刺を持ち、さらに会社のWebサイトを持っている人がほとんどではないでしょうか。
Canvaで作成した名刺に、Canvaで会社のWebサイトにアクセスできるQRコードを入れてみましょう。

すると名刺を交換した人がわざわざURLをブラウザに入力したり検索することなくサイトにアクセスできるため、そのビジネスパートナーやお客さんに好印象をもってらいやすくなります。
名刺に載せるQRコードは会社のWebサイトに限らず、自分のことをもっとよく知ってもらいたいのならFacebookやインスタのアカウントなどにアクセスするQRコードをCanvaで作成してみてもいいかもしれませんね!
Canvaで作成した名刺は、Canvaで直接入稿することもできます。
高品質の名刺をCanvaアプリ内で作成、印刷発注する方法を【Canva】アプリから名刺を印刷発注!パソコン版もスマホ版も簡単!で紹介をしています。
インスタの投稿画像にQRコードをのせてアクセスをうながす
インスタの投稿をCanvaで作成している人は、投稿のひとつにQRコードを載せるのもひとつのビジネスアイディアになります。
たとえば商品を宣伝しているインスタ投稿などは、説明欄のリンクからお客さんにWebサイトにアクセスしてもらい購入してもらいたいのに、多くのインスタの閲覧者は画像を見るだけでリンクを踏んでくれないことがほとんどです。

インスタの画像には直接リンクを貼ることはできませんが、リンクにアクセスするQRコードを画面上に設置すれば、インスタの閲覧者によりWebサイトへアクセスをうながすことができます。
インスタの投稿も、CanvaでQRコードを載せるなどをし工夫次第でビジネスの手助けをすることができますね!
Canvaでインスタの投稿やリール動画の作成方法を【おすすめ】Canvaでインスタを超おしゃれにできる!でくわしく説明をしています。
チケットにQRコードを入れて活用する
たとえば演劇の公演などはチケット制も多く、プログラムを用意している場合も多いと思いますが近年では紙媒体の公演プログラムではなく、オンライン上で見れるものも増えてきています。
チケットに公演プログラムにアクセスできるQRコードを印刷すれば、演劇のチケットを持ったお客さんが自分のスマホでQRコードを読み取り、公演当日にその場でプログラムも鑑賞してもらうことができます。

ちなみにCanvaにはたくさんのチケットのテンプレートもあり、おしゃれなチケットのデザインを誰でも簡単にすることができますよ!
Canvaでさまざまな印刷を想定したデザインデータの作成方法を【Canva】印刷方法とプリント用データの作り方を徹底解説!で紹介をしていますので参考にしてください。
CanvaのQRコードで工夫次第でとても便利なコンテンツが作れる!
CanvaではURLさえあればワンクリックで簡単にWebページにアクセスできるQRコードを作成することができました。
QRコードはたとえばチラシや名刺、チケットといった紙媒体のものからスマホでユーザーにアクセスをうながすときにとても有効でした。
また、インスタの投稿画像のようなスマホで閲覧が主流のもので、画像などの直接Webページへのアクセスリンクが付けられないものなどにもQRコードは効果的です。
以下でQRコードの上手な使い道をおさらいしましょう。
- 目的地を示したマップにアクセスするQRコードをCanvaで作成したチラシにのせる
- 会社のサイトにアクセスするQRコードをCanvaで作成した名刺にのせる
- インスタの投稿画像にQRコードをのせてユーザーにアクセスをうながす
- 演劇チケットに公演プログラムにアクセスできるQRコードをのせる
Canva「QRコード」機能を上手につかって、便利なコンテンツを含むおしゃれなデザインをしてみましょう!
Canvaでさらに上手にデザインのレイアウトをするならグリッド線をつかうと便利です。
グリッド線のつかい方を【Canva】グリッド線(ガイド線・罫線)を表示する方法!で紹介していますのでぜひデザインの参考にしてください。