Canvaで文字にグラデーションをかけることはできるのかな?
テキストのエフェクトにはグラデーション機能がないみたいだけど。
文字をグラデーションにするにはCanvaの機能を応用すればできるよ!
現段階ではCanvaのエフェクトにグラデーション機能はないけど、工夫してやってみよう!
Canvaで文字にグラデーションをかけるには、無料版でできる方法と有料版でできる方法の2種類があります。
Canvaの無料版ではグラデーションの「画像」を「文字形のフレーム」を使って切り抜く方法、Canvaの有料版では「中抜きテキスト」と「背景リムーバ」を使って文字にグラデーションをかける方法です。
文字以外でも、おしゃれなデザインを作る上で応用ができることを紹介しているのでぜひ参考にしてくださいね!
【Canvaの無料版でする方法】
- 文字形の「フレーム」と「グラデーションの画像」を使う
- 1つの文字フレームに対し、1つのグラデーション画像を用意する
- 文字フレームに画像をドラッグ&ドロップしていく
【有料版のCanva Proでする方法】
- テキストで入力した文字を「エフェクト」で「中抜き」にする
- テキストの背景にグラデーション画像を入れて、画像をダウンロードする
- ダウンロードした画像をアップロードし、「背景リムーバ」で背景透過する
- 文字の枠線内を背景リムーバの「復元」でなぞる
仕事で毎日Canvaを使っている私が、機能を応用して「文字にグラデーションをかける方法」を紹介していくよ!
今はまだCanvaで文字にグラデーションをかける専用の機能がないため、少し手間のかかる方法になります。
無料版でもとってもおしゃれにグラデーションががった文字を作ることができますが、英語のアルファベットか数字のみになります。
有料版のCanva Proを使った方法なら、テキストでさまざまなフォントを選ぶことができるので日本語でも英語でも広く対応が可能です。
今回はCanvaの裏技の紹介ですがCanvaの「テキスト」機能にもいろいろな便利な機能があり、簡単に操作できます。
テキスト機能でできることを»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事ですべて紹介をしていますのでぜひ参考にしてください!
無料版のCanvaで文字にグラデーションをかける方法
まずは無料のCanvaで文字にグラデーションをかける手順を紹介します。
たった2つのステップで簡単グラデーション
Canvaの無料版で文字にグラデーションをかけるには、
- 「フレーム」機能
- グラデーションの「画像」
以上の2つを使用していきます。
「素材」で文字形のフレームを選択
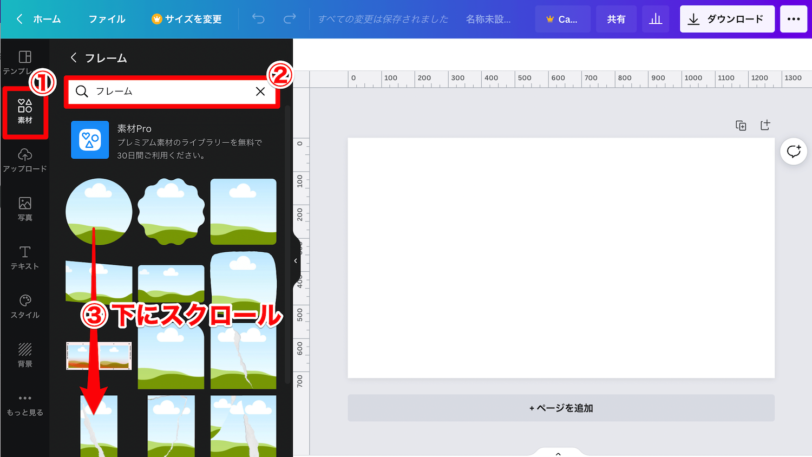
まず「素材」で文字形のフレームを探しましょう。

- 左側のメニューにある「素材」をクリック
- エディターの上部の検索欄に「フレーム」と記入する
- フレーム素材一覧を下にスクロールし、「文字形のフレーム」を探す
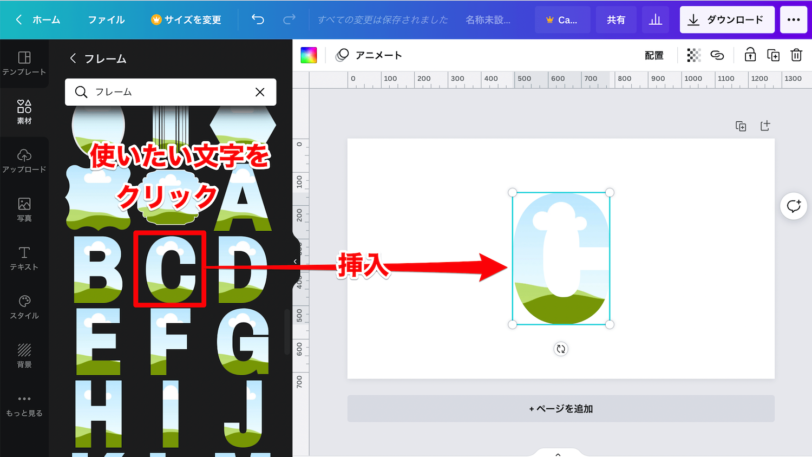
次に文字形のフレームを選択します。

欲しい文字フレームをクリックすると画面に挿入されます。
複数の文字を繋げて1つのワードにするなら、編集画面上にまずすべての文字を入れてからすべての文字を選択し、一気にサイズ調整をしましょう。
そうすると文字の大きさがバラバラにならずに済みます。
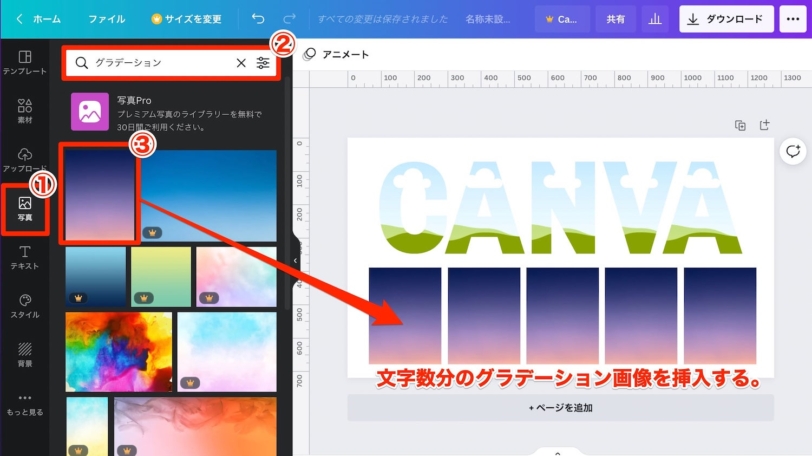
「写真」のグラデーション画像を文字数分挿入
無料のグラデーション画像を「写真」で探します。

- 左側のメニューの「写真」をクリック
- エディターの上部の検索欄に「グラデーション」と記入する
- 「グラデーションの画像」を文字数と同じ数挿入する

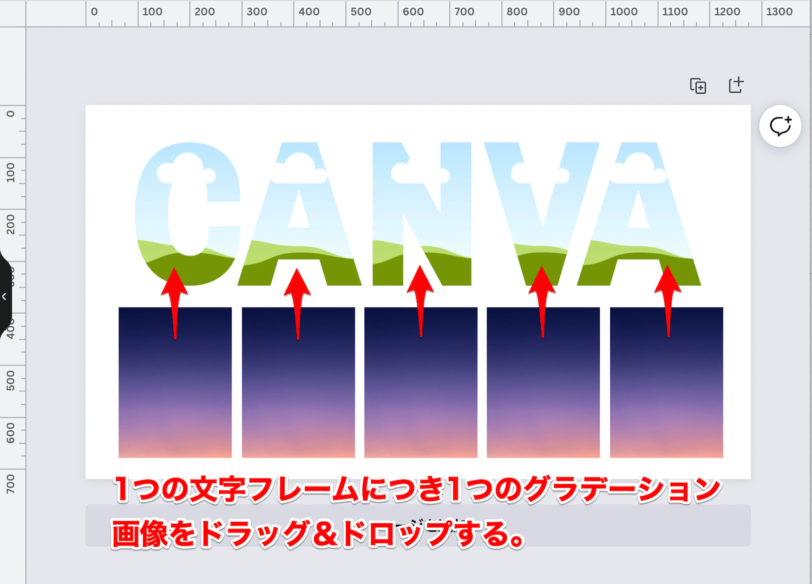
1つの文字形フレームにつき1つのグラデーション画像を重ね合わせるようにドラッグ&ドロップします。

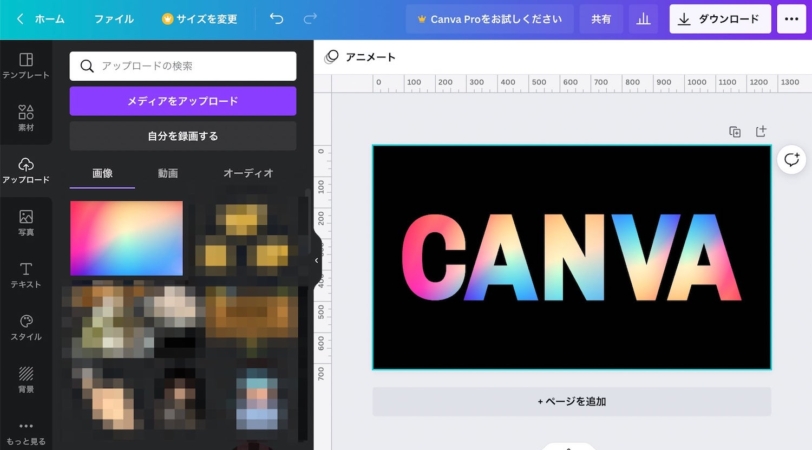
このようにすべての文字にグラデーションが入るととっても見栄えがしますね!
グラデーションの画像の比率と位置を変更する方法
画像をフレームに挿入すると、デフォルトでは以下の画像のように画像の縦幅がフレームの縦幅にフィットするようになっています。
グラデーション画像の大きさの比率を変更し、文字フレーム内で画像の位置を変更すれば見せたいグラデーションのポイントを変更することができます。
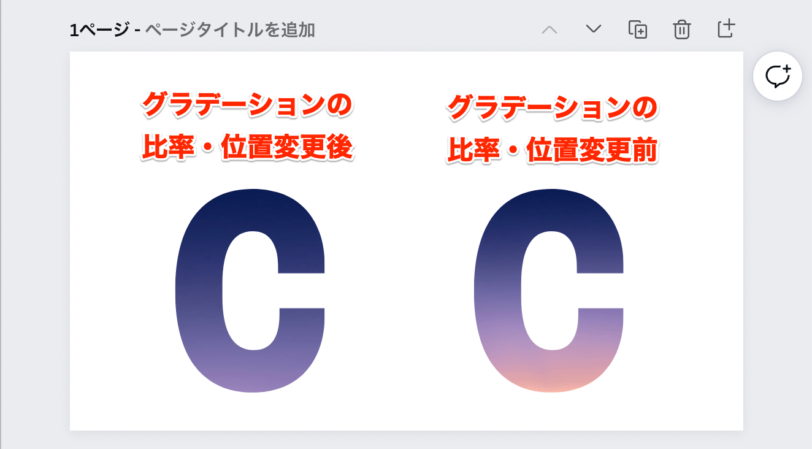
ここではわかりやすいように、Canvaの「C」の文字を参考に見ていきましょう。
まずは文字フレームにかかっているグラデーション画像を拡大します。

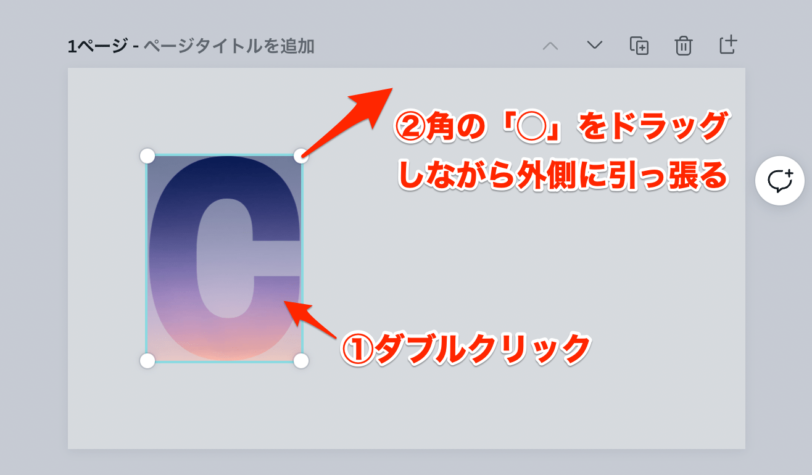
- グラデーションの画像を挿入した文字形フレームをダブルクリックする
- 画像を囲むように四角に「◯」が表示されるので、その内の1つをドラッグしながら外側に引っ張り、自分の好きな大きさになったらドロップする

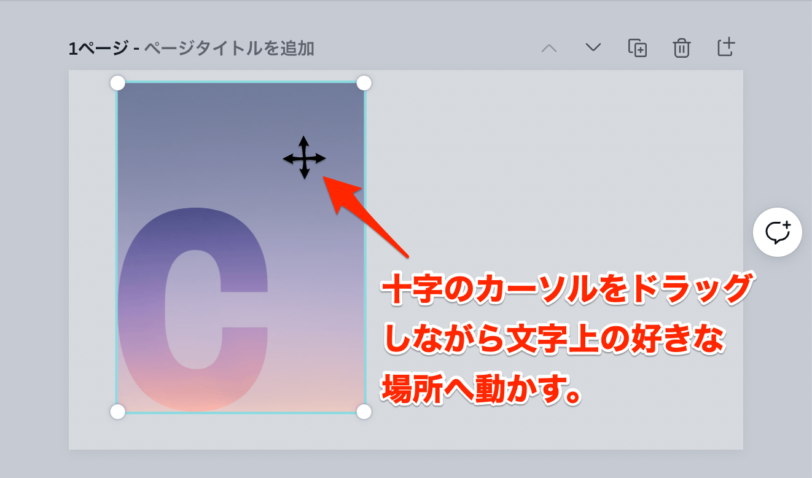
グラデーション画像を拡大できたら、十字のカーソルをドラッグしながら文字上の好きな場所へ移動させます。

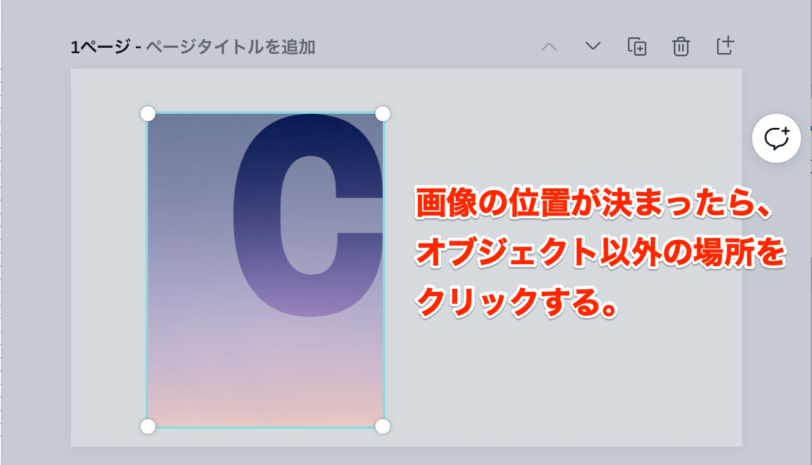
画像の位置が決まったら、オブジェクト以外の余白の部分をクリックします。

するとこのように文字のグラデーション比率が変わります。
わかりやすいように、グラデーション画像の比率変更後(左)と比率変更前(右)の文字を並べて比較してみました。
画像の比率と位置を変えるだけでこんなに文字の雰囲気が変わるのね!
グラデーションの画像を回転させてみてもおもしろそう。
そうそうその調子!
思いついたアイディアをいろいろ試してみてね。
画像であればアップロードしたグラデーション画像を使ってもOK!
Canvaの「写真」にあるグラデーション画像のほとんどは有料版で、残念ながら無料版でのチョイスは少ないです。
しかし自分で好きなグラデーションの画像をフリー素材サイトなどでダウンロードし、Canvaにアップロードすれば無料版のでもたくさんのバリエーションを増やすことができます。
Canvaエディターの「写真」の中に気に入ったグラデーションのデザインがなかったら、自分でアップロードした画像をつかいましょう。
Canvaにアップロードさせたグラデーション画像を文字形フレームに挿入します。

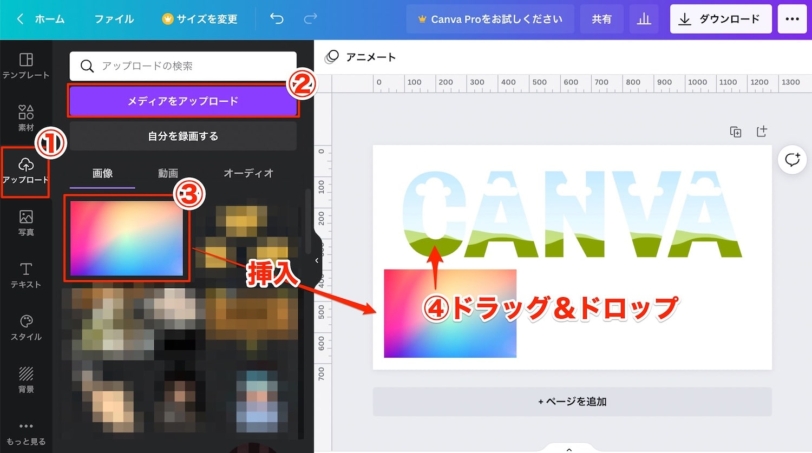
- 左側のメニューにある「アップロード」をクリック
- エディター上部の紫色のボタン「メディアをアップロード」をクリックし、画像をアップロードする
- メディア一覧にアップロードした画像をクリック
- Canvaの表示画面に表示された画像を文字形フレームにドラッグ&ドロップする
この先の手順は『グラデーションの画像の比率と位置を変更する方法』で解説しているのでチェックしてね!

自分でアップロードしたグラデーション画像と画像の比率や位置を文字ごとに調整してさらにおしゃれな仕上がりにしてみました。
かわいい!
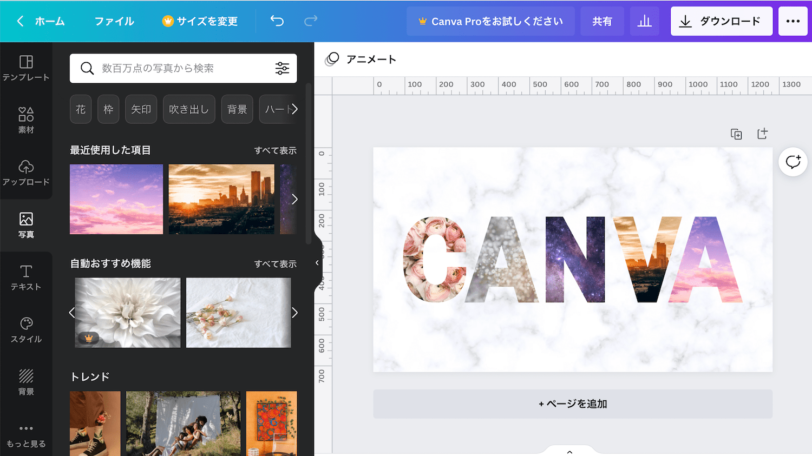
グラデーションだけじゃなくていろいろな画像を入れてもおもしろそう!

こんな感じでグラデーション以外の文字で構成してもとってもオシャレですね!
文字形のフレームにグラデーションの画像をドロップするだけなので操作がとても簡単でした。
また、文字に枠線がつかないので見た目もスッキリしてデザイン的にも使いやすいですね!
ところで日本語の文字形フレームはあるのかな?
残念だけどこの方法では英語のアルファベットか数字のみしかできないんだ。
有料版のCanva Proなら、日本語やさまざまな言語で対応可能だよ。
有料版のCanva Proで文字にグラデーションをかける方法
有料版のCanva Proで文字にグラデーションをかけるには、まずテキストを挿入して文字に「中抜き」のエフェクトをかけていきます。
まだ、Canva Proを利用していない方は30日間無料のお試し期間もあり、期間内の解約をすれば料金もかかりませんのでぜひ無料登録してCanva Proを使用した文字のグラデーションを試してみてください!
\30 日間無料で使える/
初心者でもデザインできる!
テキストを挿入し「中抜き」のエフェクトをかける
まずはじめにCanvaの編集画面にテキストを挿入します。

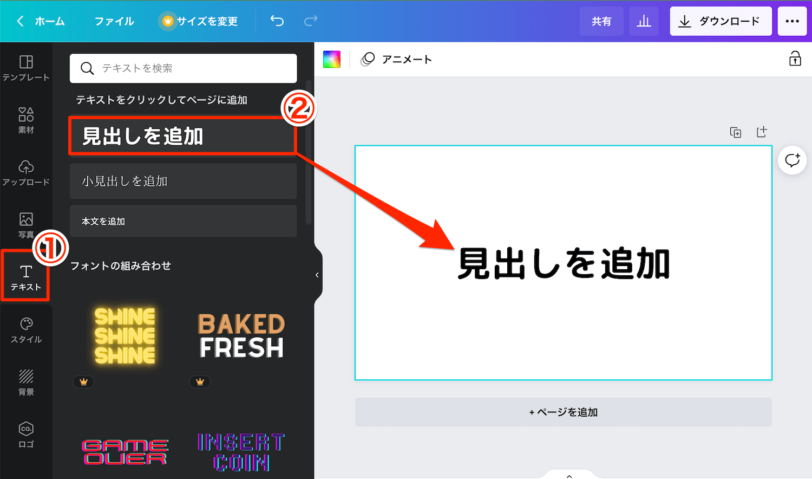
- 左側のメニューの「テキスト」をクリック
- 「見出しを追加」をクリック
次に、テキストを変更しフォント一覧を開きましょう。

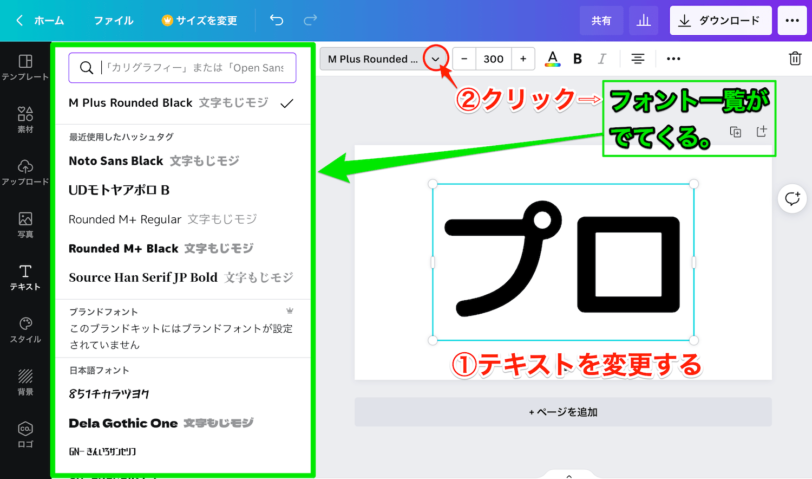
- テキストを変更する
- 編集画面右上のフォント名(M Plus Rounded…)の横の「▽」をクリックし、フォント一覧を表示させる
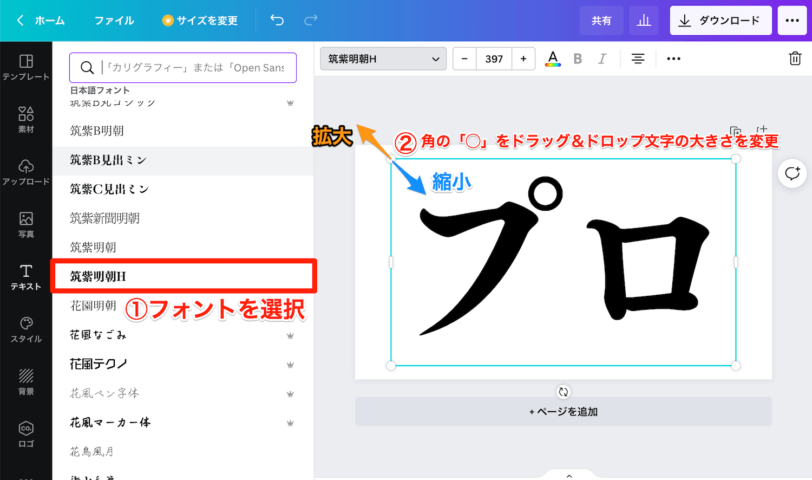
フォント一覧を下にスクロールし、フォントを選択したら文字の大きさを調整しましょう。

- フォント一覧から好きなフォントを選択する
- テキストの4角の「◯」をドラッグ&ドロップしてテキストサイズを調整する
フォントによりデフォルト(初期設定)で決められている大きさはまちまちなのでフォントを選択した後にテキストの大きさを変更しましょう。

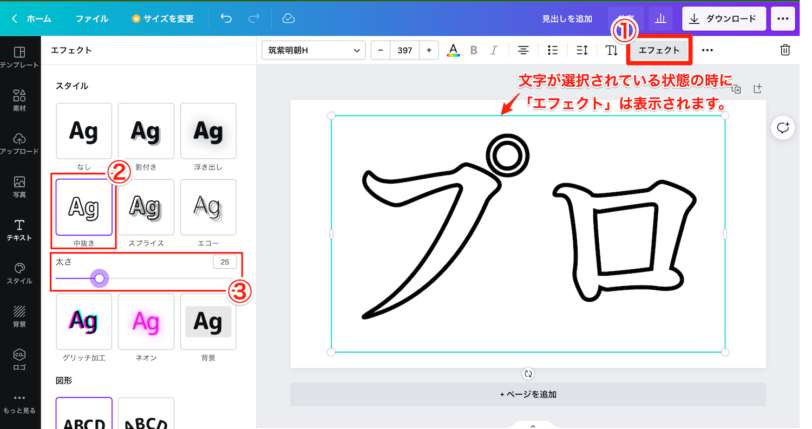
- テキストを選択している画面上部のエディターの中の「エフェクト」をクリック
- エフェクトのスタイルの「中抜き」をクリック
- 「太さ」(文字を囲む枠線の太さ)を好みの太さに変更する
もし画面上部に「エフェクト」が表示されなかったら「…」をクリックしてみよう。
画面が小さいとそこに表示しきれなかった機能が収納されるよ!
グラデーション素材を文字の背景に入れる
グラデーションの「素材」を挿入します。
「素材」なら、グラデーションを自分の好きな色に変更することができます。
しかし、グラデーションの「素材」によっては色が変更できないものあるので注意してね。
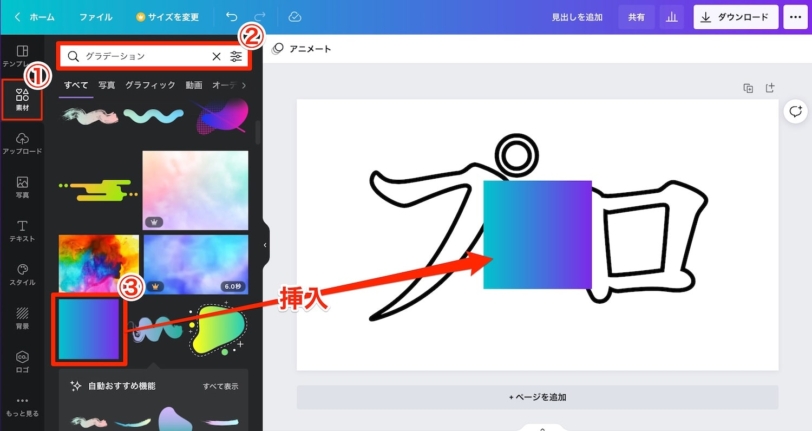
「素材」で色の変更が可能なグラデーション画像を挿入しましょう。

- 左側のメニューの「素材」をクリック
- エディター上部の検索欄に「グラデーション」と記入する
- 無料版で使える単色2色(または3色)のグラデーション素材を探し編集画面に挿入する
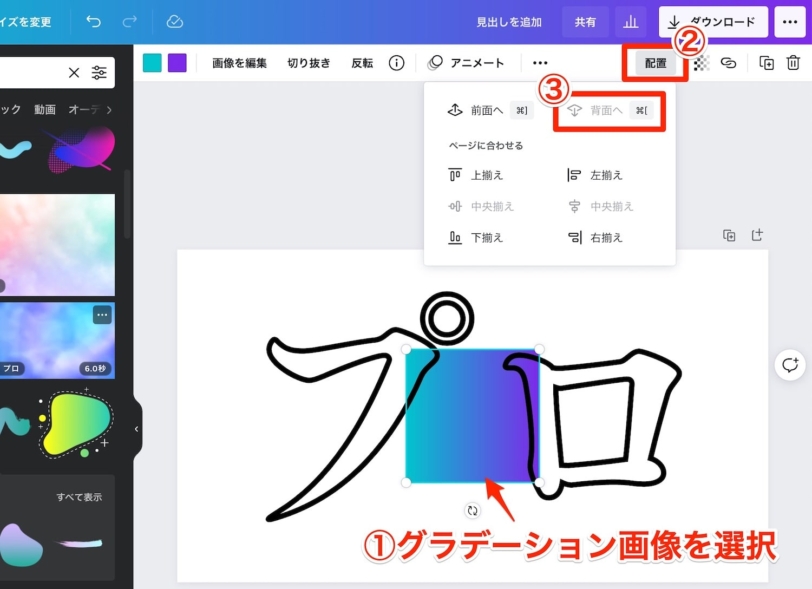
グラデーション画像を文字の背面に配置します。

- グラデーション素材をクリックし選択する
- 「配置」をクリック
- 「背面へ」をクリック
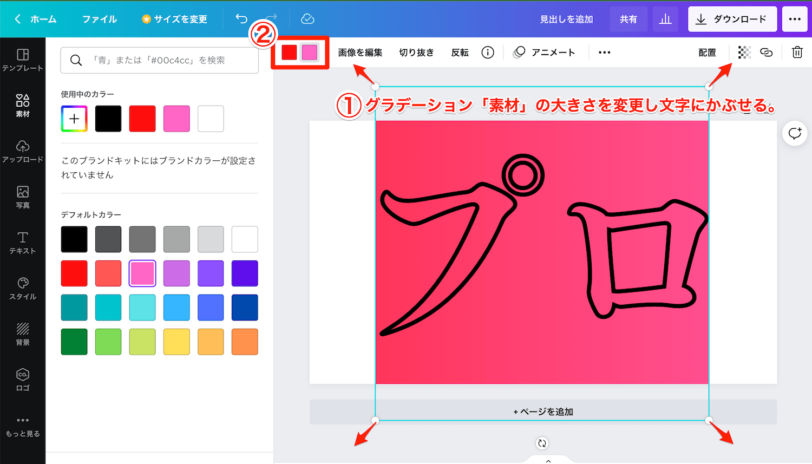
最後にグラデーション画像を文字がかぶさるサイズに変更し、色を変更しましょう。

- グラデーション画像の大きさを、4隅の「◯」をドラッグし文字がかぶさる大きさに調整
- グラデーションの色を自分好みの色に変更する
イメージをダウンロードし、そのファイルをアップロードする
イメージを「PNG」の保存形式でダウンロードします。

- 画面右上の「↓」をクリック
- 「ファイルの種類」で「PNG」を選択する
- 「ダウンロード」をクリック
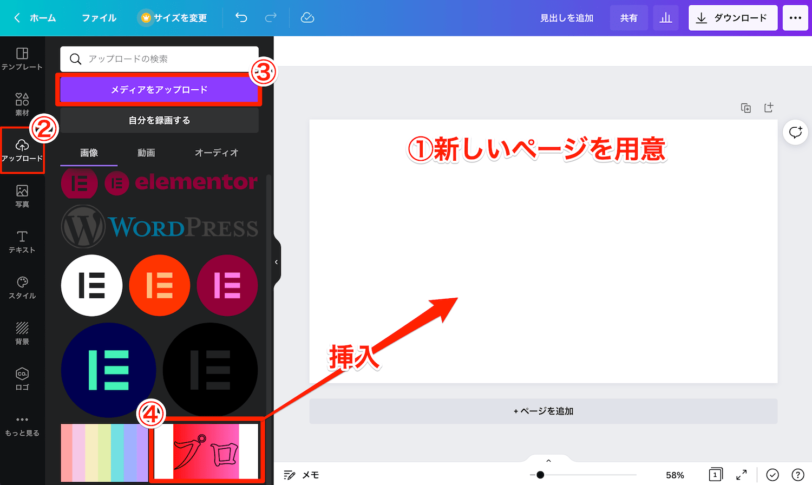
さきほどダウンロードしたイメージをアップロードし、新規ページに挿入します。

- 編集画面下の「+ページを追加」をクリックするか、新しいぺージを用意する
- 左側のメニューの「アップロード」をクリック
- 「メディアをアップロード」でさきほどダウンロードした画像をアップロードする
- Canvaにアップロードした画像をクリックし、編集画面に挿入する
背景リムーバで背景透過をし「復元」で文字に色を入れる
背景リムーバを使用し、画像の背景を透過させましょう。

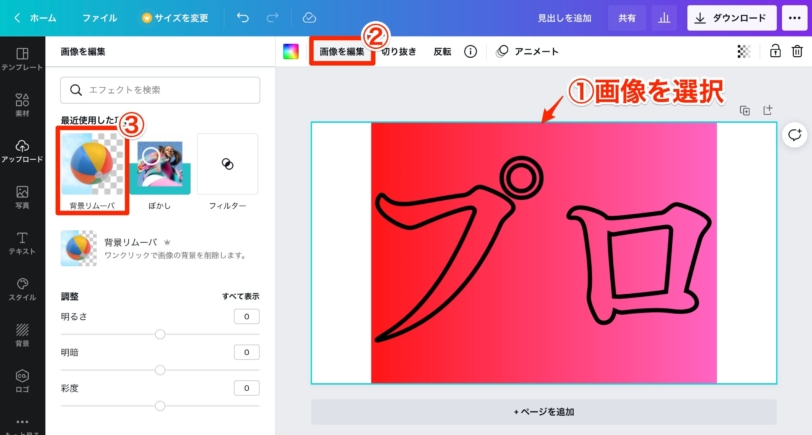
- 画像をクリックして画像を選択する
- 画面上部の「画像を編集」をクリック
- 左側のエディターにある「背景リムーバ」をクリック

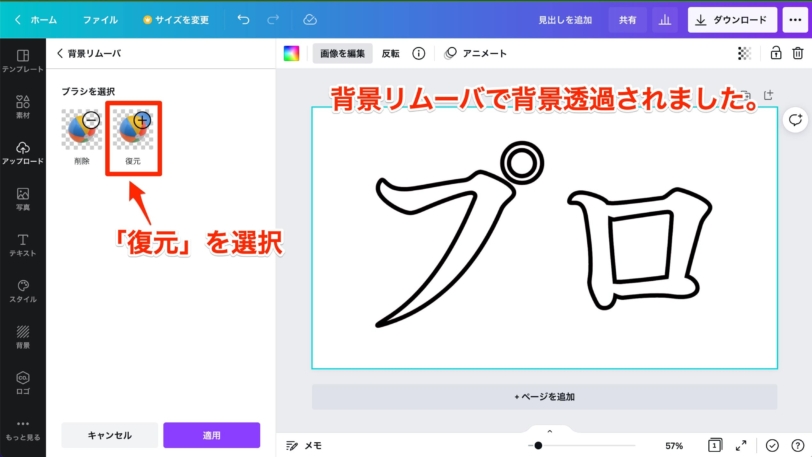
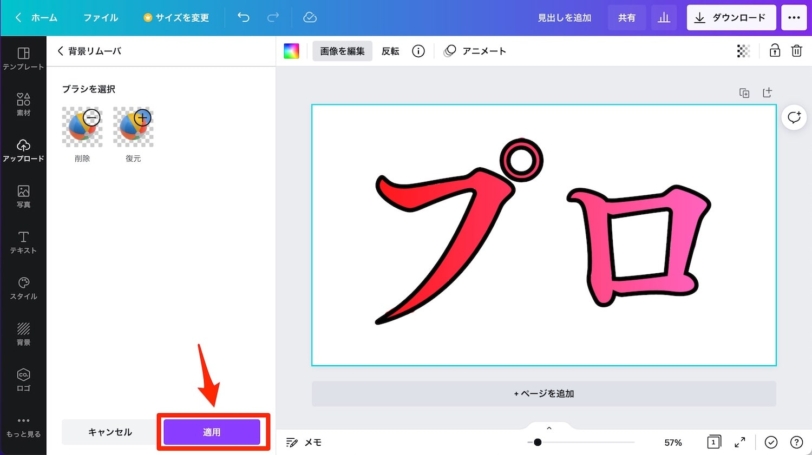
背景が透過されたら、「ブラシを選択」の「復元」をクリックします。

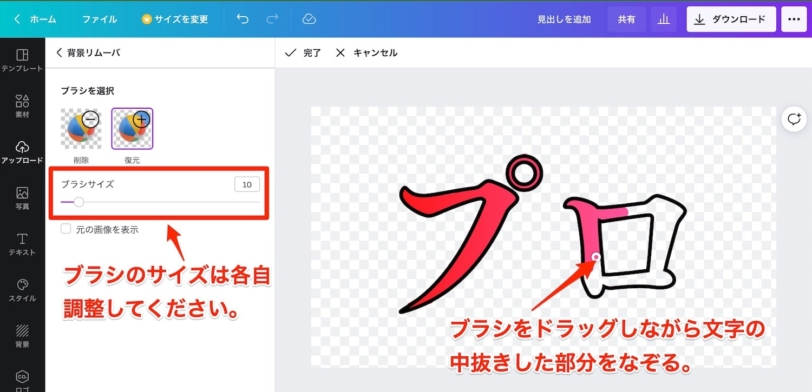
ブラシをドラッグしながら文字の枠線の内側をなぞります。
ブラシの大きさは「ブラシサイズ」のカーソルを左右に動かすと、大小細かくサイズを変更することができます。
色をはみ出してしまうと最初からやり直しになってしまうから、慎重にやろう。
文字が小さくてやりにくい場合は画像を拡大するといいよ!

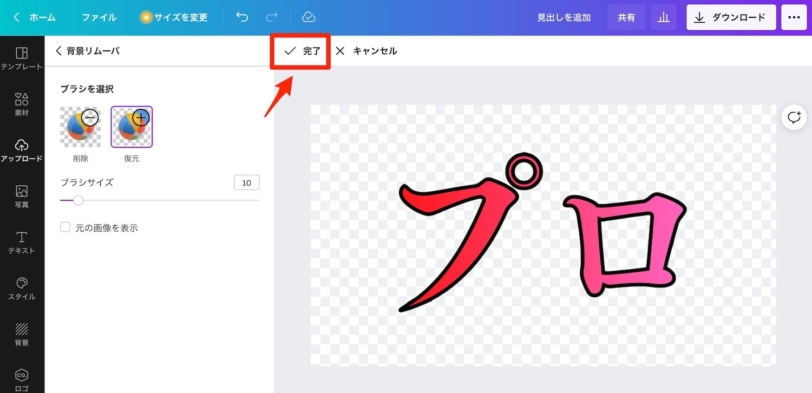
文字の中の色の復元が完了したら、画面上部の「完了」をクリックします。

最後に、エディター下部の「適応」をクリックすればグラデーション文字の完成です。

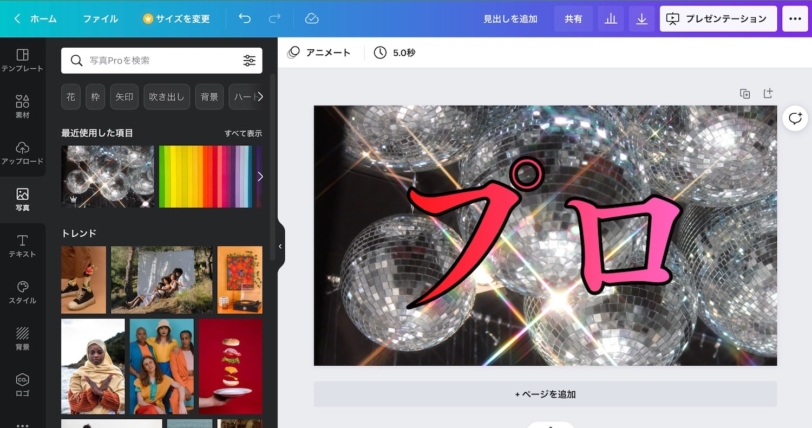
背景などを入れてデザインを完成させてくださいね!
今回はグラデーションを自分好みの色に変更するために「素材」のグラデーションを使用しましたが、もちろん「写真」や「背景」で選択したグラデーションの画像を使うこともできます。
この方法だと文字に必ず枠線がついてしまうんだ。
どうしても枠線が見えるのが嫌な場合は、背景を枠線と同じ色にするなど工夫をしてみてね。
\30 日間無料で使える/
初心者でもデザインできる!
【Canva】で文字にグラデーションをかけるには機能を応用すればできる!
今回は文字にグラデーションをかける方法を2つ紹介しました。
- Canvaの無料版で「フレーム」機能を使用する方法
- 有料版で「背景リムーバ」を使用する方法
無料版、有料版どちらもグラデーションをかけることができました。
現時点ではCanvaのテキストの「エフェクト」機能にグラデーション機能がないため、Canvaの機能を応用して文字にグラデーションをかけています。
グラデーションにできる文字やスタイルに制限はありますが、今回紹介をした方法は他のデザインにとても応用がきくのでぜひ参考にしてくださいね!
- 無料版のCanvaなら文字形の「フレーム」とグラデーションの「画像」を使おう
- 無料版の方法は、切り抜かれたシルエットが美しく操作が簡単だが使える文字が英語のアルファベットか数字のみ
- 有料版のCanva Proなら中抜きした「テキスト」とグラデーションの「画像や背景」、「背景リムーバ」を使おう
- 有料版の方法は、多種類のフォントを選べて日本語にも対応可能だが、文字の周りに枠線が必ずついてしまう
Canvaで文字にグラデーションをかけるには、ちょっとした技とコツが必要ですが、今回ご紹介した方法はいろいろなデザインに応用ができますね。
機能を組み合わせて、たくさんのデザインのバリエーションを作っていきましょう!
Canvaで文字をグラデーションにするのがやはり面倒・・と思ったら「テキスト」機能だけでもバリエーション豊かに文字を編集することが可能です。
»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事で「テキスト」でどんなことができるのかを、とてもくわしく紹介していますのでぜひ参考にしてください!