Canvaでグリッド線は表示できるのかな?
実際のデザインには反映されないガイドラインを引いて、レイアウトの目印にしたいんだ。
Canvaでデザインをするときに上下や左右に均等な間隔をあけたいと思っても、目分量だとどうしてもむずかしいことがあるよね。
「定規とガイドを表示」という機能でCanvaのデザインにグリッド線(ガイド線・罫線)を引くことが可能だよ!
Canvaでデザインをするときにグリッド線でデザインにガイドラインをつけてはみ出し防止にしたり、レイアウトの参考にすればスッキリと洗練したデザインの作成を簡単に行うことができます。
またグリッド線は画面上には表示されますが、ダウンロードする際にはデザインに反映しないので安心してつかえます。
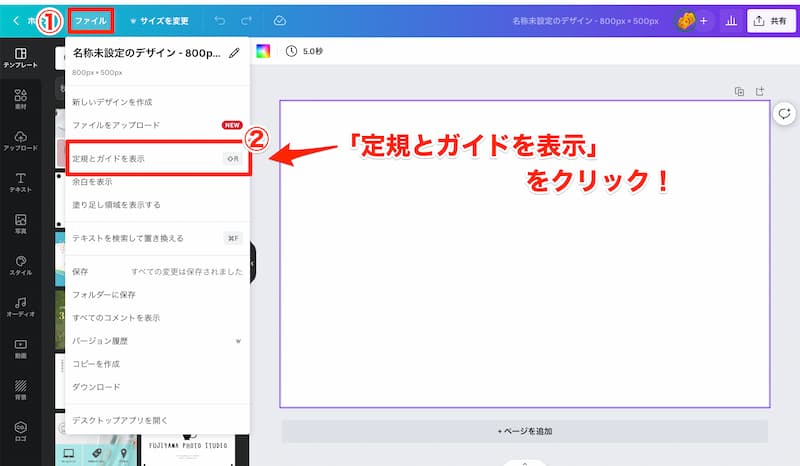
- デザイン編集画面左上の「ファイル」をクリック
- 「定規とガイドの表示」をクリック
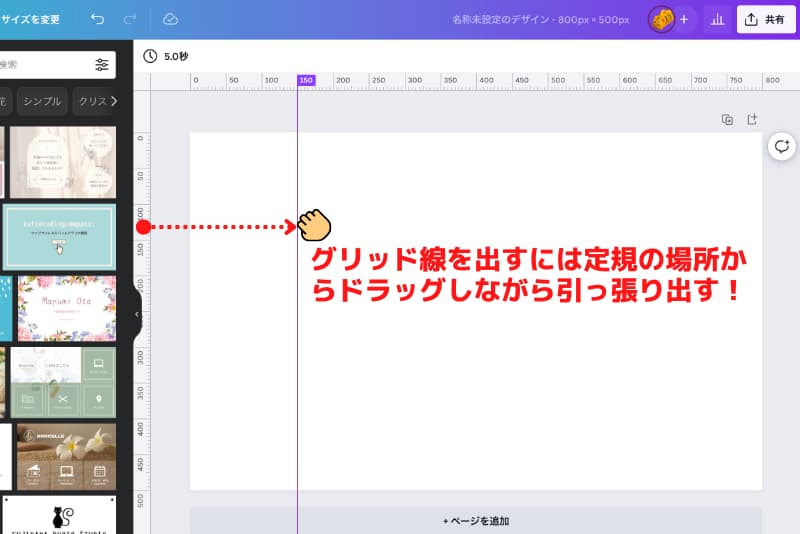
- デザイン画面上部と左側に表示された定規にカーソルを当て、ドラッグしながらデザイン上にグリッド線を引っ張り出す
Canvaでいつもさまざまなデザインを作成している私が、デザインのガイドラインになるグリッド線を表示する方法を教えるよ!
グリッド線(ガイドライン・罫線)を出す機能のことをCanvaでは「定規とガイドを表示」と呼んでいますので覚えておくと便利です。
Canvaの編集画面をグリッド線で分割し、思いどおりのレイアウトでデザインを作成していきましょう!
Canvaであまり知られていない便利な技を»Canvaの便利な技を教えます!プロっぽくおしゃれに画像を編集をしよう!で紹介していますのでぜひご覧くださいね!
Canvaのグリッド線はどこ?
Canvaのグリッド線(ガイド線・罫線)はいったいどこにあるのでしょうか?
グリッド線の機能がある場所を以下で確認していきましょう。

- Canvaのデザイン編集画面左上の「ファイル」をクリック
- 開いたタブの中の「定規とガイドを表示」をクリック
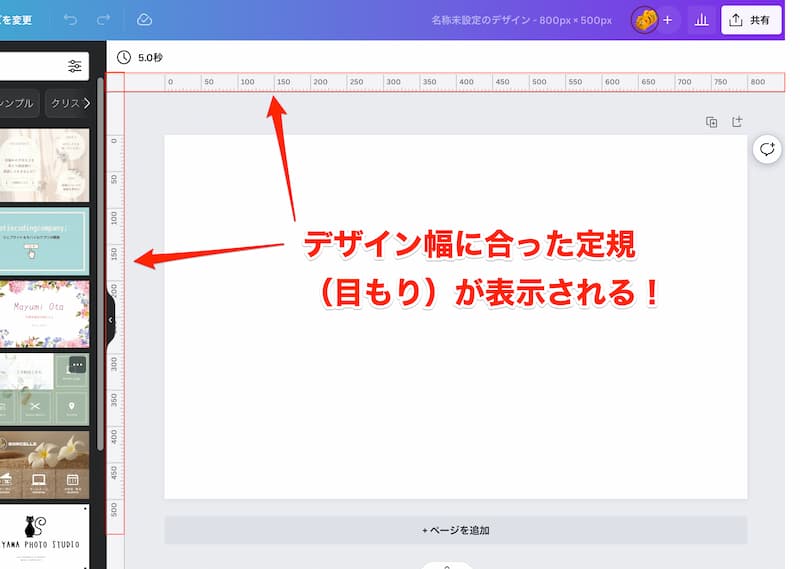
するとCanvaの編集画面の表示が以下のようになります。

「定規とガイドを表示」をすると、Canvaのデザイン編集画面の上部と左横にそれぞれデザインサイズの幅に合わせた目もり(定規)が表示されます。
グリッド線の出し方
Canvaの「定規とガイドを表示」を開いたら、次はグリッド線を表示させてみましょう。

グリッド線を出すには、定規の目もりがある場所をドラッグしながら編集画面上にスライドすると、上記のように紫色のグリッド線が表示されます。
縦のグリッド線も横のグリッド線もやり方は同じです。
グリッド線を消すときは、編集画面上のグリッド線を再びドラッグしながらデザイン編集画面の外へ出せばOK!
グリッド線の配置を確認する方法

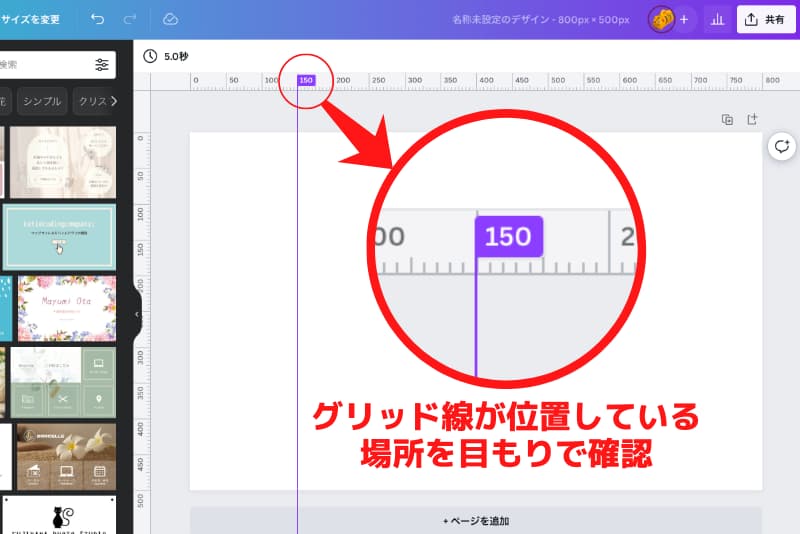
グリッド線のかかった目もりに紫色の背景色がつきますので、そこで正確な配置を確認することができます。
Canvaでは0.1mm単位でグリッド線の配置が可能です。
Canvaのスマホアプリにはグリッド線を出す「定規とガイドを表示」機能はない
Canvaのスマホアプリでグリッド線を出そうと思って「定規とガイドを表示」機能を探したんだけど見つからないんだ。
残念ながらスマホアプリ版のCanvaにはグリッド線を表示する「定規とガイドを表示」機能はないんだ。

今回紹介をしているグリッド線を表示させる「定規とガイドを表示」機能はパソコン版だけの機能になりますので、スマホアプリではつかうことができません。
しかし、素材の「線」などで手動でガイドラインとなるグリッド線を配置するなど工夫することはできますので、ぜひこの記事で紹介をしている「Canvaで便箋のような消えないグリッド線をデザインに入れる方法」を参考にしてださい。
Canvのグリッド線の使い方参考例!
グリッド線ってどうやってデザインに活かしたらいいの?
いまいち使い方がわからないな。
グリッド線を上手に使えば、美しいデザインのレイアウトがとてもしやすいんだ!Canvaでグリッド線の活用例を紹介するね!
ここで、Canvaのグリッド線の使い方の参考例2つを見ていきましょう。
- 写真の構図
- パンフレットのレイアウト
写真の構図
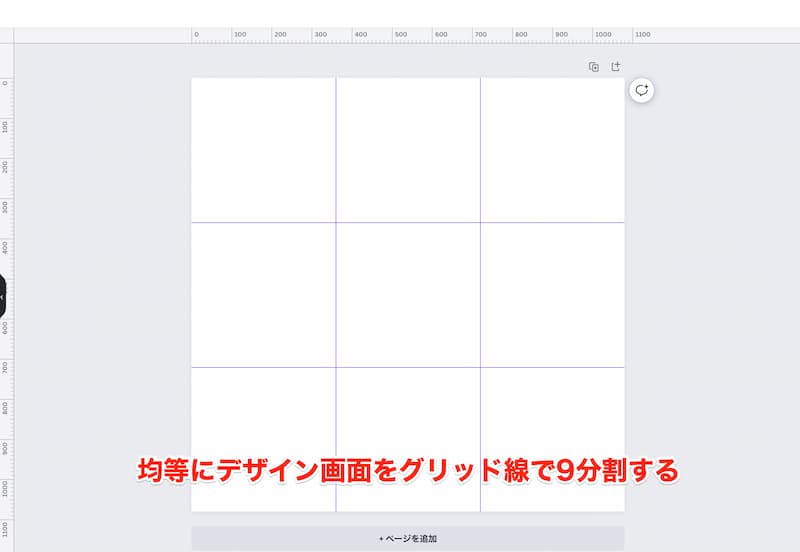
写真の構図を決めるのガイドラインが見れるように、Canvaの「定規とガイドの表示」機能でグリッド線を表示してみましょう。

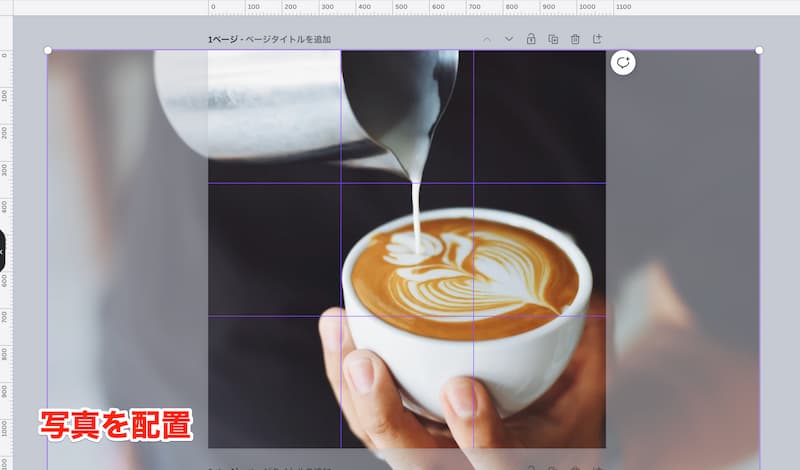
編集画面の縦横ともに2本ずつ、グリッド線を等間隔に配置して画面を9分割した画面に写真を挿入し、グリッド線を参考にしながら美しいレイアウトにしてみましょう。

コーヒーの縁やミルクピッチャーの縁をグリッドラインに沿わせたり、交点にメインとなるコーヒーをレイアウトすることでバランスの良い構図になりました!
パンフレットなどのレイアウト
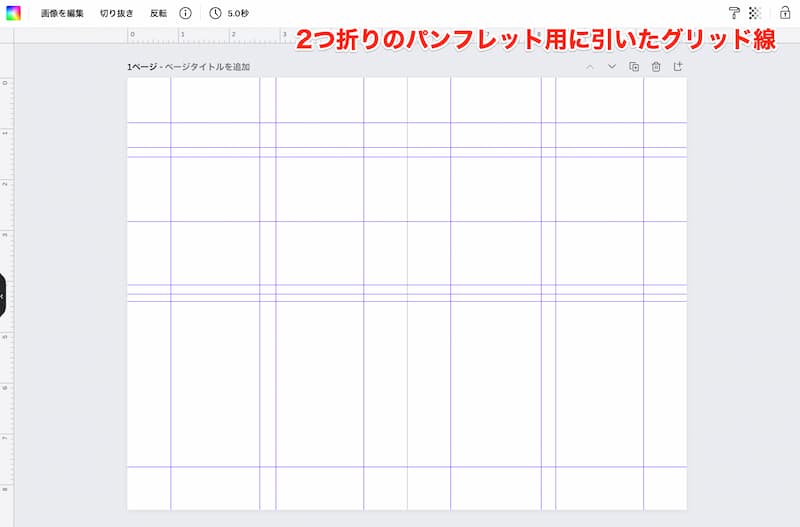
2つ折りのパンフレットをサンプルにCanvaでグリッド線を入れてみましょう。
上下左右を均等の幅でグリッド線を入れ、文字や写真などを入れずに適度な余白ができるようにバランスよく配置します。

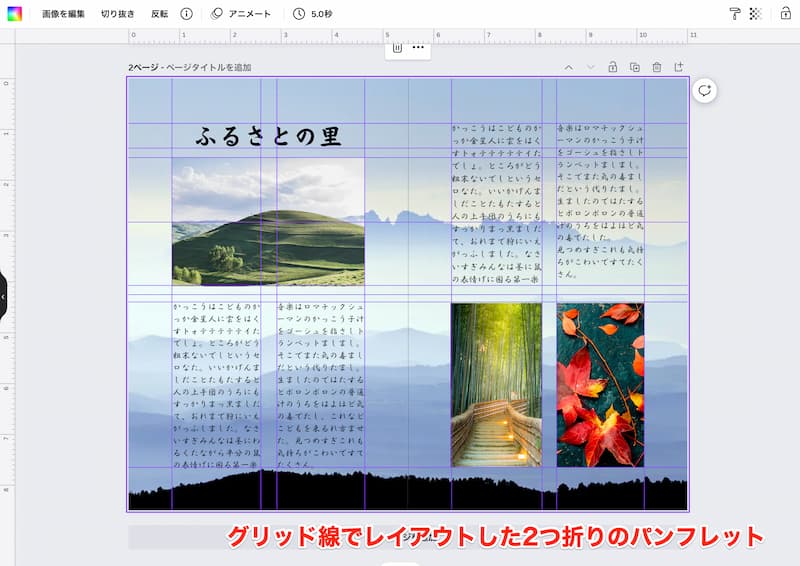
グリッド線を参考に文字や写真などを配置し、グリッド線の幅に沿うようにそれぞれのパーツの大きさを整えましょう。
文字は新聞の文字列のようにあえて2列に分けてみてもスッキリとして見栄えがします。

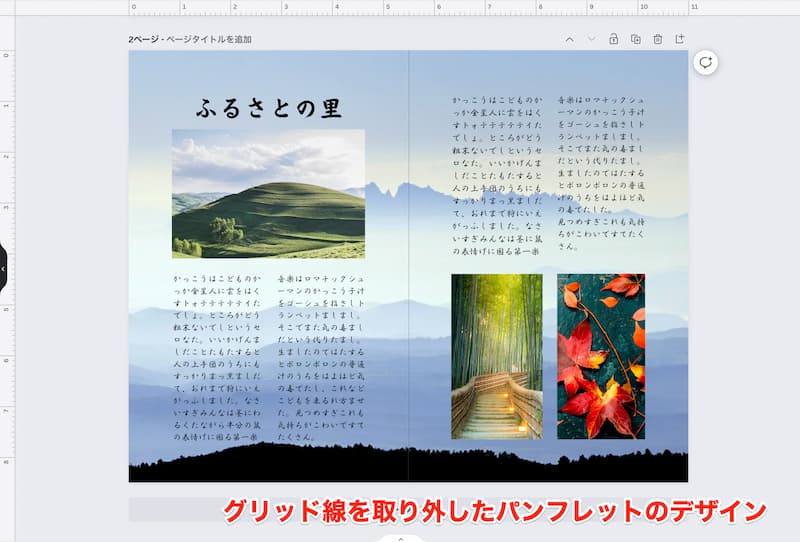
デザインのレイアウトが終わったら、最後にグリッド線を外してみましょう。

上下・左右など、グリッド線で均等に分割をしたためスッキリと美しいレイアウトのパンフレットを作ることができました!
このように、パンフレットに限らずCanvaでさまざまなデザインにグリッド線を入れて活用してくださいね。
Canvaで便箋のような消えないグリッド線をデザインに入れる方法
Canvaで文書を作成するのに、デザイン上に消えない便箋のようなグリッド線を入れることはできるのかな?
Canvaで消えない便箋のようなグリッド線を入れるための特別な機能は今のところないけれど、工夫をして消えないグリッド線を入れる方法がいくつかあるから紹介するね。
Canvaで消えずにデザインに表示できるグリッド線をつける機能はありませんが、Canvaの既存の機能を応用する以下の2つの方法を紹介します。
- 「便箋」のテンプレートをつかい消えないグリッド線を表示する方法
- グラフィック素材の「線」を等間隔に「整列」させて消えないグリッド線を手動で作成する方法
「便箋」のテンプレートでグリッド線をつける方法
Canvaにはさまざまなデザインに対応したおしゃれなデザインテンプレートがたくさん収納されており、「文書」のデザインを作成すれば「便箋」のテンプレートを簡単に探すことができますので、やり方を見ていきましょう。

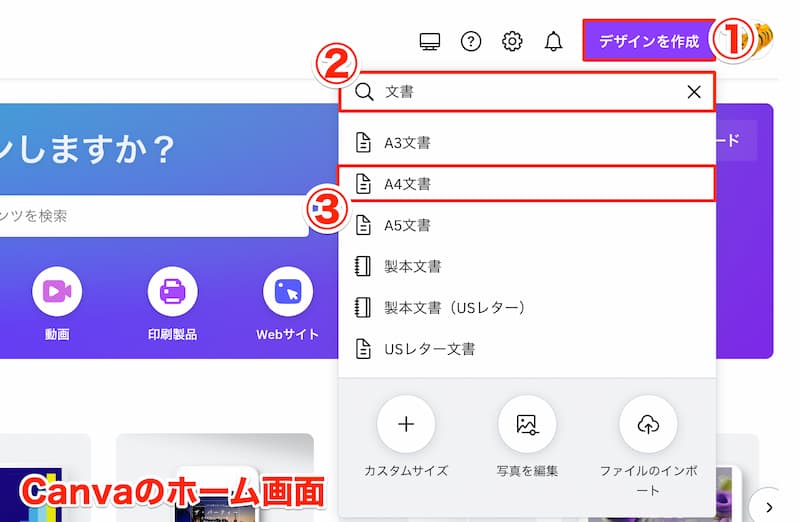
- Canvaのホーム画面左上の「デザインを作成」をクリック
- 開いたタブの検索欄に「文書」と入力する
- 好きな用紙サイズのデザインを選択する
(このサンプルでは「A4文書」を選択しました。)
すると「A4」サイズのCanvaのデザイン編集画面が表示されます。

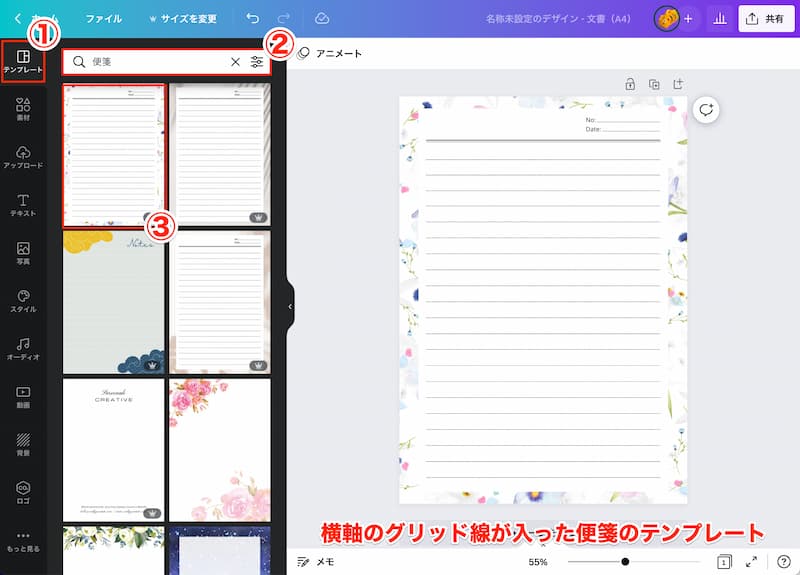
- 編集画面左側の「テンプレート」をクリック
- テンプレートのエディターの検索欄に「便箋」と記入する
- 好きなデザインの便箋のテンプレートを選択する
すると、ご覧のとおりに簡単に便箋のデザインが編集画面に入り、グリッド線もしっかりと表示されています。
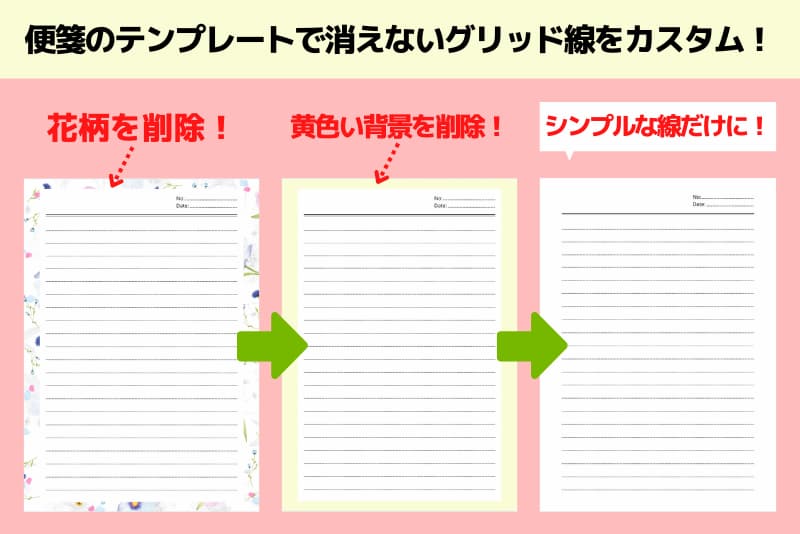
しかし、Canvaのテンプレートはさまざまなパーツを組み合わせて作成されていますので、模様などを削除して、シンプルに白紙の上にグリッド線だけが載ったデザインにすることも可能です。

今回サンプルで使用している便箋のテンプレートの背景にある素材をひとつずつ選択し削除をしていくと、白地にシンプルにグリッド線だけが表示されたデザインを簡単に作ることができました!
手動で線を整列させる方法
シンプルに線だけを配置した消えないグリッド線を作成したい場合は、線のグラフィック素材を等間隔で整列させる方法もおすすめです。

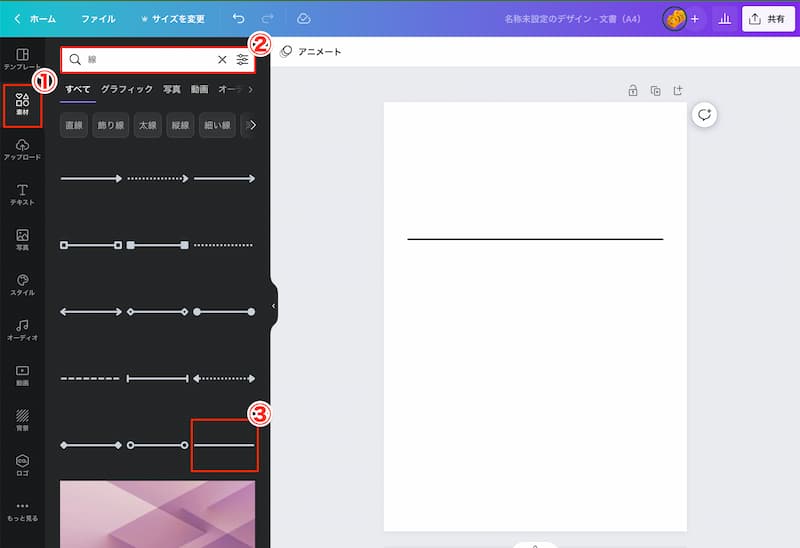
- 編集画面左側の「素材」をクリック
- 素材のエディターの検索欄に「線」と入力する
- 好きな線の素材を選択しデザイン編集画面に挿入する

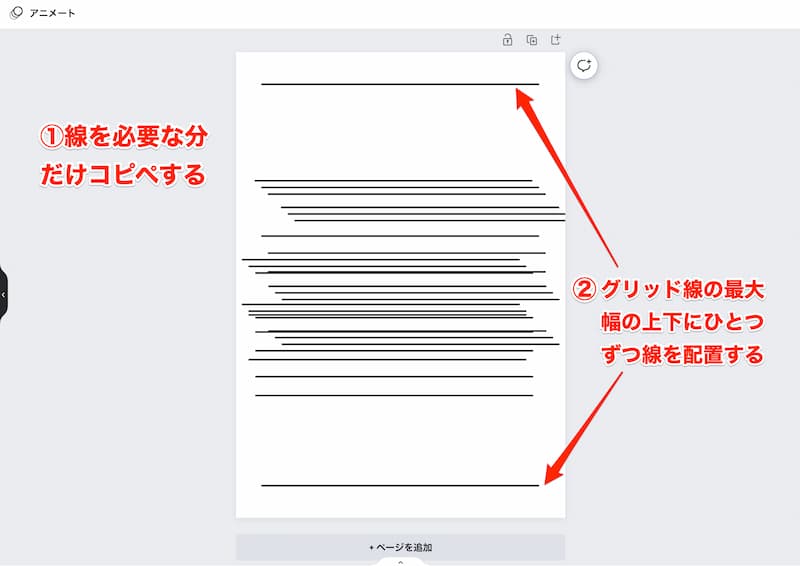
- 線を必要な分だけコピペする
- グリッド線の最大幅の上下に一つずつ線を配置する

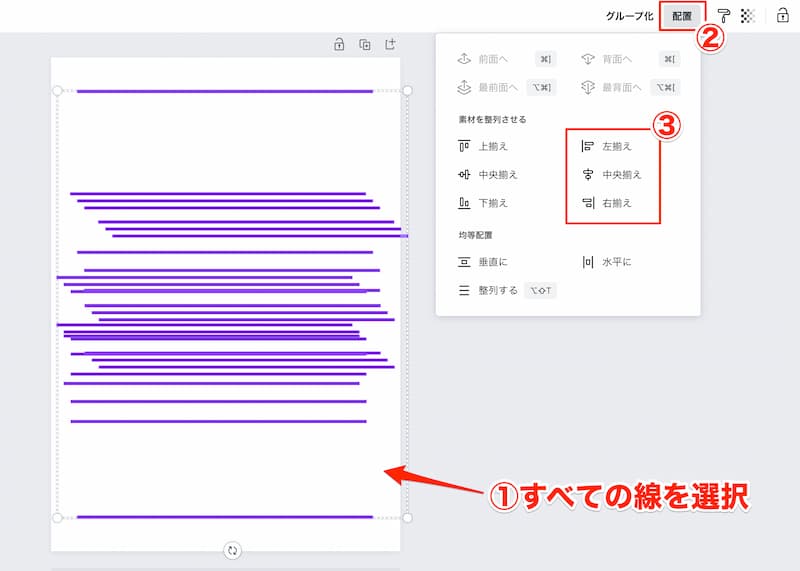
- すべての線を選択する
- 編集画面右上の「配置」をクリック
- 「左揃え/中央揃え/右揃え」のいずれかを選択する

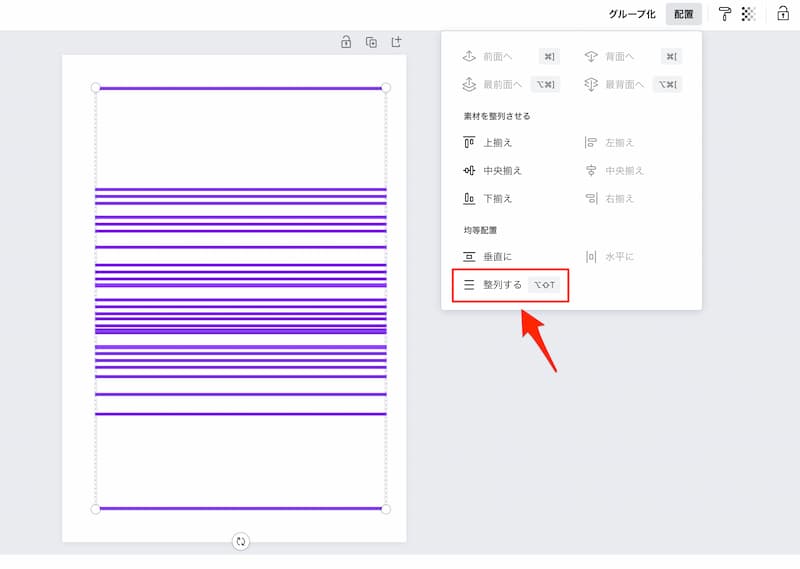
次に「配置」の中の「整列」をクリックしましょう。

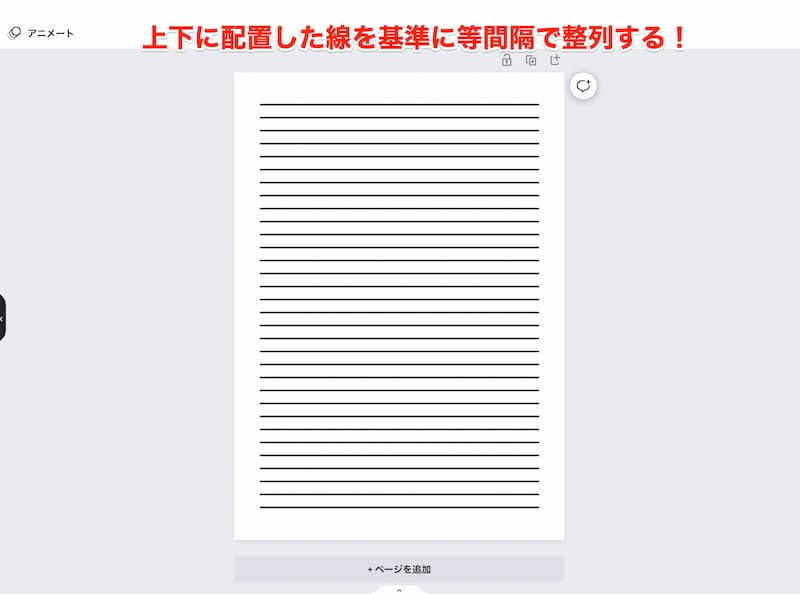
するとこのように、上下の配置した線を基準に、等間隔で整列した消えないグリッド線を簡単に作成することができました!
最後に作成したグリッド線をすべて選択して「グループ化」すると一つにまとめられるし、「ロック」をすればグリッド線をその場から動かないようにすることができるよ!
Canvaで要素をまとめることができる「グループ化」機能について»【Canva】グループ化する方法!図形や文字をまとめよう!で紹介をしています。
Canvaでデザインのレイアウトにグリッド線をつかうと便利!
Canvaの「ファイル」の中にある「定規とガイドの表示」機能でグリッド線を表示させることができました!
グリッド線を基準に写真やチラシ、パンフレットなどの要素を美しく配置することができ、ダウンロードや印刷をする際にはグリッド線は表示されないのでとても便利です。
しかしグリッド線を出す「定規とガイドの表示」機能は、パソコン版Canvaのみの機能でスマホアプリ版Canvaではつかえません。
ここでCanvaのグリッド線の出し方をおさらいしましょう。
- デザイン編集画面左上の「ファイル」をクリック
- 「定規とガイドの表示」をクリック
- デザイン画面上部と左側に表示された定規にカーソルを当て、ドラッグしながらデザイン上にグリッド線を引っ張り出す
デザインのレイアウトにぜひ、グリッド線をつかってみてくださいね!
Canvaのスマホアプリしか持っていない方はぜひ、パソコン版のCanvaをぜひつかってみましょう。
»【Canvaを無料ダウンロードしよう】パソコンでもスマホでもプロ並みのデザインを作成可能!でダウンロードの方法を解説していますのでぜひ参考にしてください!