Canvaで画像にモザイクをかけることはできるのかな?
SNS用の画像で子供の顔は隠したいんだ。
Canvaには「ぼかし機能」のようにモザイクを入れる機能はないけど、工夫して画像をモザイク加工することはできるよ。
何種類かあるからやり方を紹介するね!
SNSなどに写真を投稿するときに、人の顔などをモザイクで隠したいときもあると思います。
Canvaでは「モザイク機能」という名前のものは存在しませんが、「画像を編集」の中にあるさまざまな機能をつかって画像にモザイクを入れることができます。
画像全体をモザイクにするのはとても簡単ですが、画像一部をモザイク加工する場合はすこし工夫が必要ですので、その手順と方法をこの記事でくわしく紹介していきます!
- 画像全体にモザイクをかけるなら「画像を編集」の中にある「ピクセル」機能をつかおう
- 画像の一部にモザイクをかける機能はないが、Canvaのその他の機能を工夫すればできる
Canvaで日ごろからSNS用の画像の加工をしている私が、Canvaでモザイク加工する方法を解説していくよ!
画像をモザイク加工することができれば、プライバシー保護にもつかえます。
また、Canvaの編集機能を応用すればアートとしてのデザインにも活かすことができます。
今回紹介する内容ではCanvaで画像をおしゃれに加工できる裏技が満載なのでぜひ参考にしてくださいね!
Canvaで画像の一部にモザイクをかける方法で、画像を切り抜く「フレーム」機能を使用します。
画像をモザイク加工する以外にもCanvaにはぜひ知っておきたい技がたくさんあります。
Canvaの技の習得に、»Canvaの便利な技を教えます!プロっぽくおしゃれに画像を編集をしよう!の記事もぜひ参考にしてください!
Canvaで画像全体にモザイクをかける方法
Canvaで画像全体をモザイク加工する方法はとても簡単です。
以下の手順に従ってください。

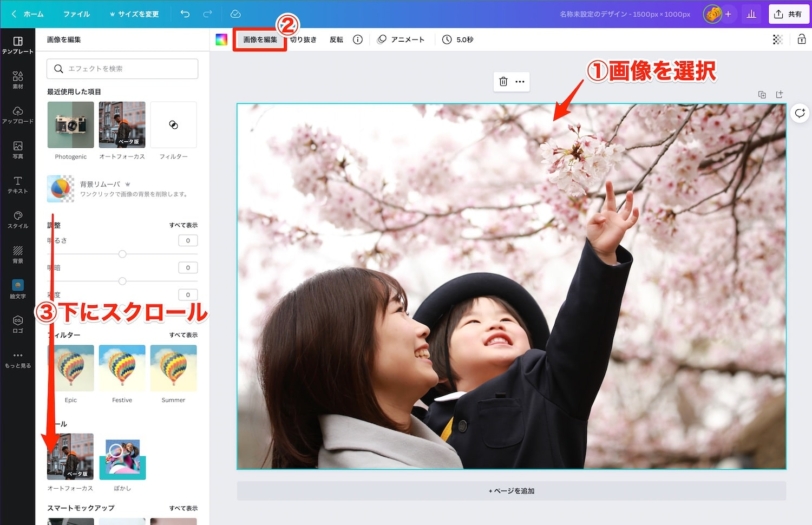
- 画像をクリックして選択する
- 画面上部の「画像を編集」をクリック
- 左側のエディターを下にスクロールする
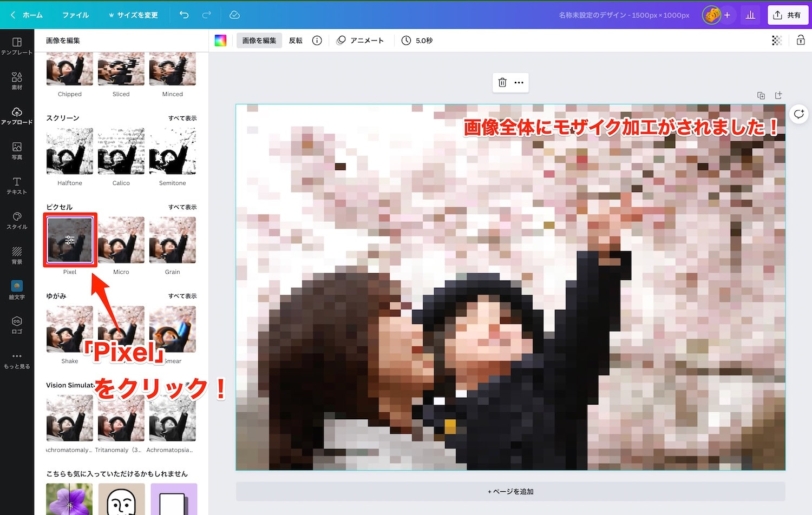
左側のエディターの中から「ピクセル」機能のを探し、その中の「Pixcel」をクリックします。

するとこのようにワンクリックで画像全体にモザイク加工がされました。
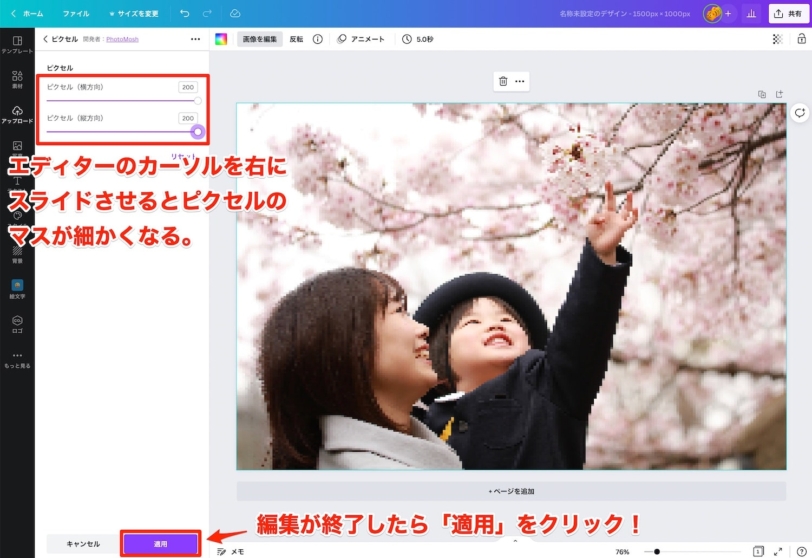
ちなみにモザイクのマスの大きさを「ピクセル」のエディターで調整することができます。
ピクセルのエディターを開くには選択中のピクセルのオプションの「Pixcel」をダブルクリックしましょう。
すると、「ピクセル」のエディターが以下のように表示されます。
- ピクセル(横方向):ピクセルのマスの横幅を調整する
- ピクセル(縦方向):ピクセルのマスの縦幅を調整する

ピクセルの各エディターのカーソルを右にスライドさせると上記画像のようにピクセルの一つ一つのマスが小さくなり、モザイクが薄くなります。
ピクセルの編集が終了したら画面左下の紫色の「適用」をクリックしましょう。
これで画像全体のモザイク加工の完了です!
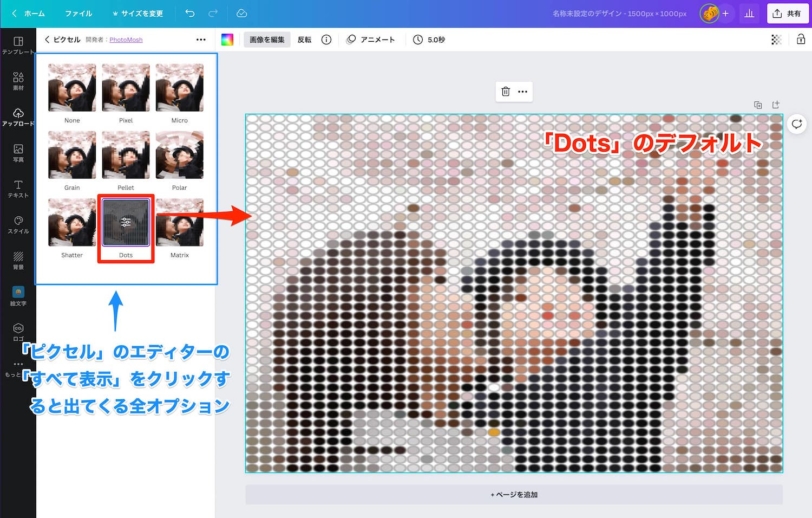
ちなみに「ピクセル」機能には「Pixcel」以外にも全部で8種類のオプションがあるよ。全部のオプションを見るには「ピクセル」機能の「すべて表示」をクリックしよう。
そこから2つのオプションを以下で紹介するね!
ドット
Canvaの「ピクセル」機能に全8種類あるオプションの1つ、「ドット」を紹介します。
「画像を編集」の「ピクセル」の名前の横に「すべて表示」があるのでそちらをクリックすると、以下のように「ピクセル」のすべてのオプションが表示されます。
「ピクセル」のエディターの中の「Dots」(ドット)をクリックしてみましょう。

すると上記の画像のようにモザイクのマスが四角ではなく円形になりました。
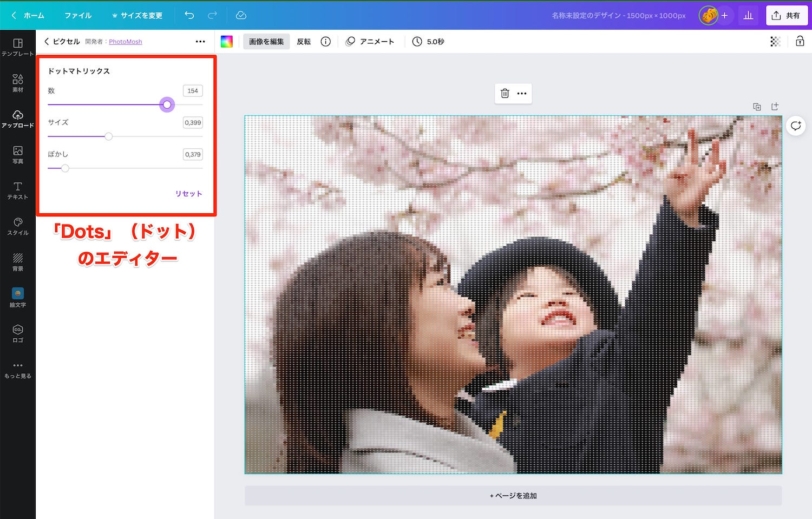
エディターの「ドット」をダブルクリックすると以下タブが開きます。
「ドット」のエディターは以下のとおりです。
- 数:ドットの数を増減する
- サイズ:ドットのサイズを調整する
- ぼかし:ドット間のすき間をぼかす
各エディターのカーソルをスライドさせて画像の解像度を調整します。

上記は「ドット」を編集したあとの画像のサンプルです。
「Pixcel」とはまた違った雰囲気になりますね!
Polar
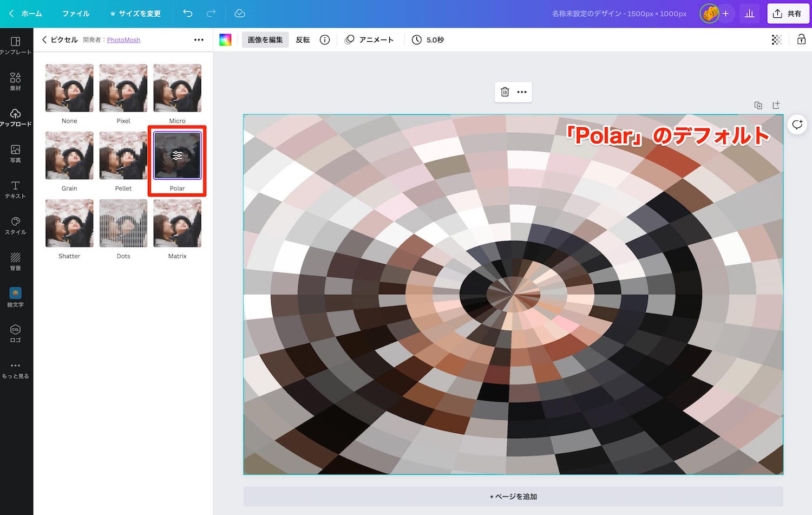
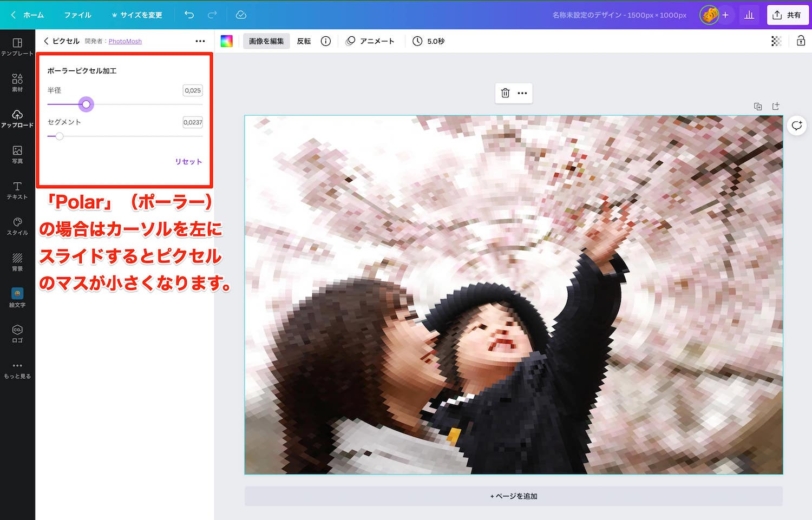
Canvaの「ピクセル」機能の「Polar]を選択すると、モザイクの配列が画像の中央から外側へ向かって放射線状に伸びます。

上記は「Polar」をクリックしたときのデフォルトの状態です。
以下は「Polar」のエディターです。
- 半径:画像中央から広がる円形の幅
- セグメント:画像中央から外側に伸びる直線同士の幅
各エディターのカーソルをスライドさせて画像の解像度を調整します。

上記は「Polar」を編集したあとの画像のサンプルです。
通常のモザイクよりも水紋のように中央からモザイクが広がり、より立体感がありおもしろいですね!
他のオプションも、編集のしかたは同じなのでぜひいろいろと試してみてくださいね。
Canvaで画像の一部をモザイク加工する方法
Canvaには残念ながら画像の一部をモザイク加工するための機能は現段階で備わっていません。
少しめんどうな方法にはなりますが、Canvaにある機能を工夫して画像の一部にモザイクをかけることは可能です。
画像の一部をモザイクにする手順は以下を参考にしてください。
1.画像を挿入し複製
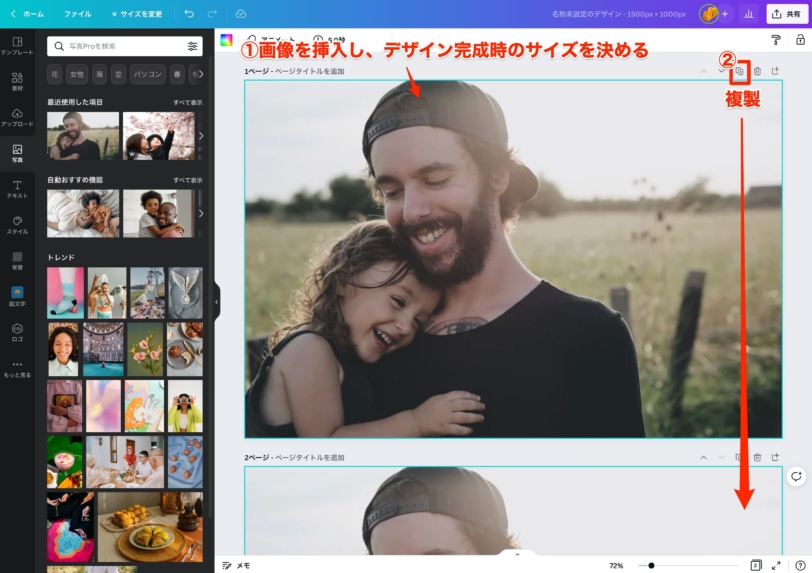
まずはデザインする画像を編集画面に挿入しましょう。

- 編集画面に画像を挿入し、デザインを完成させるときのサイズに調整する
- 編集中の画像の右上にある「複製」ボタンをクリック
2.フレーム素材を画像に挿入
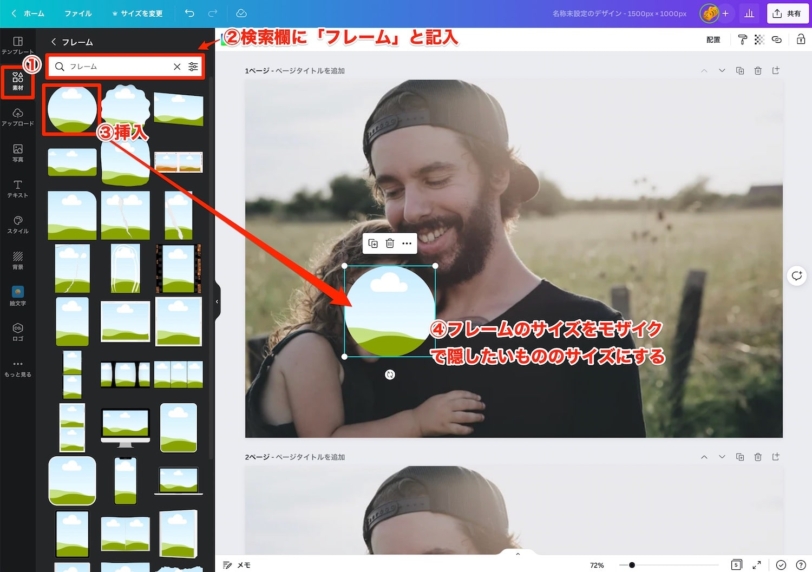
「素材」のフレームを1ページ目に挿入します。

- 画面左側の「素材」をクリック
- 素材のエディター上部の検索欄に「フレーム」と記入する
- 好きな形のフレームをクリックし編集画面に挿入する
- 挿入したフレームのサイズをモザイクで隠したいもののサイズにする
「フレーム」とは画像を切り抜きする機能のことだよ!
ここでいったん挿入したフレームは置いておき、次のステップに移ろう。
3.複製した画像にモザイクをかける
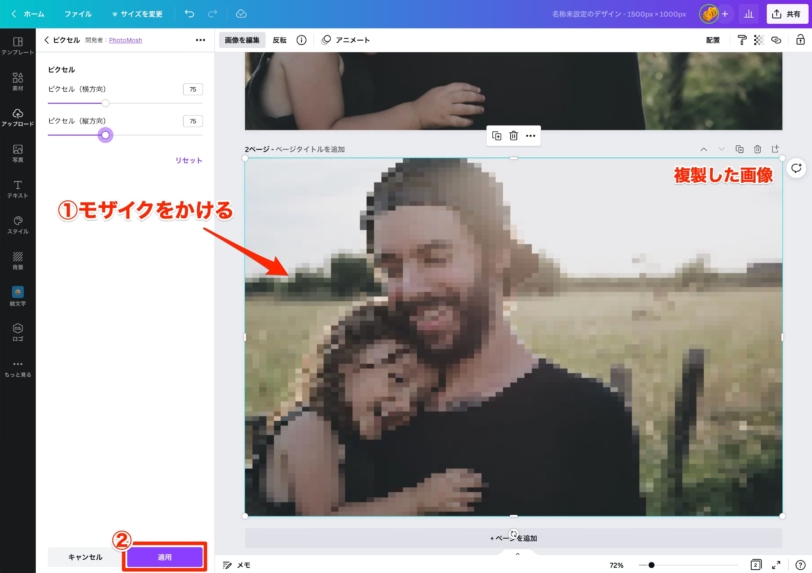
1ページ目の画像はいったん編集をやめ、2ページ目の複製した画像にモザイクをかけていきます。

- 複製した画像にモザイクをかける
- 画面左下の「適用」をクリック
画像にモザイクをかける方法は「Canvaで画像全体にモザイクをかける方法」で紹介をしているから参考にしてね。
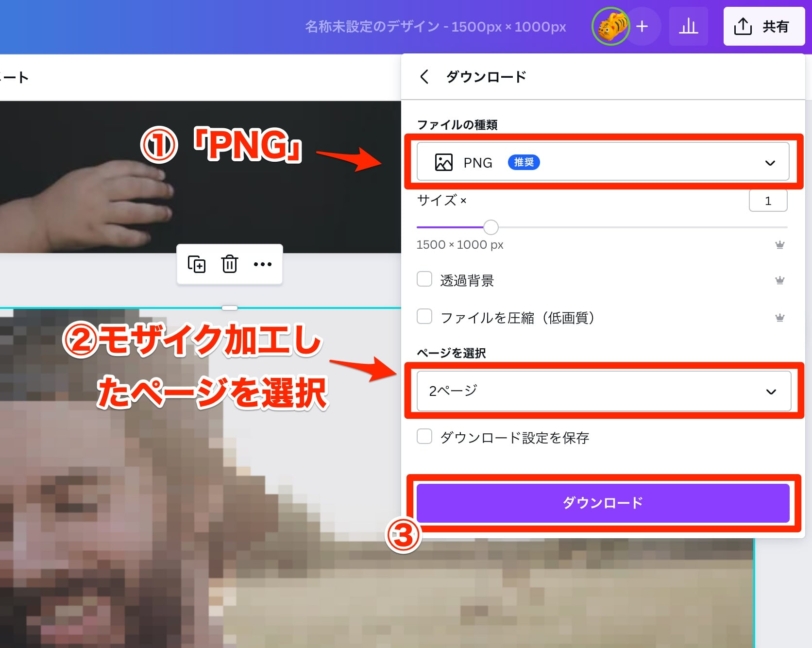
4.モザイク加工をした画像をダウンロード
モザイク加工をした画像をいったんダウンロードします。

- 「ファイルの種類」で「PNG」を選択
- 「ページを選択」でモザイク加工をしたページ(2ページ目)を選択
- 「ダウンロード」をクリック
画像をいったんダウンロードする理由は、このあと画像をフレームで切り抜く際にCanvaでモザイク加工したデータではできないからなんだ。
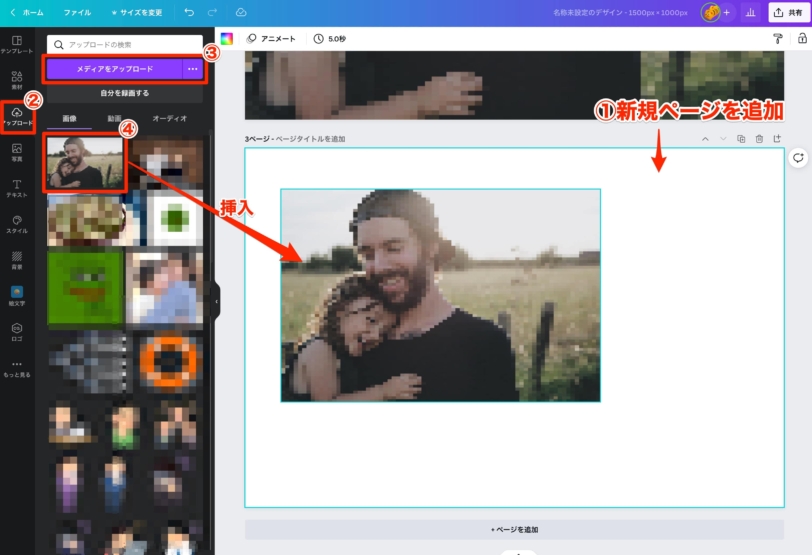
5.ダウンロードした画像をCanvaにアップロード
ダウンロードした画像をCanvaにアップロードしていきます。

- Canvaの編集画面に新しいページを追加する
- 画面左側の「アップロード」をクリック
- 紫色のボタン「メディアをアップロード」をクリックし先ほどダウンロードした画像をアップロードする
- アップロードした画像をクリックし画面に挿入する
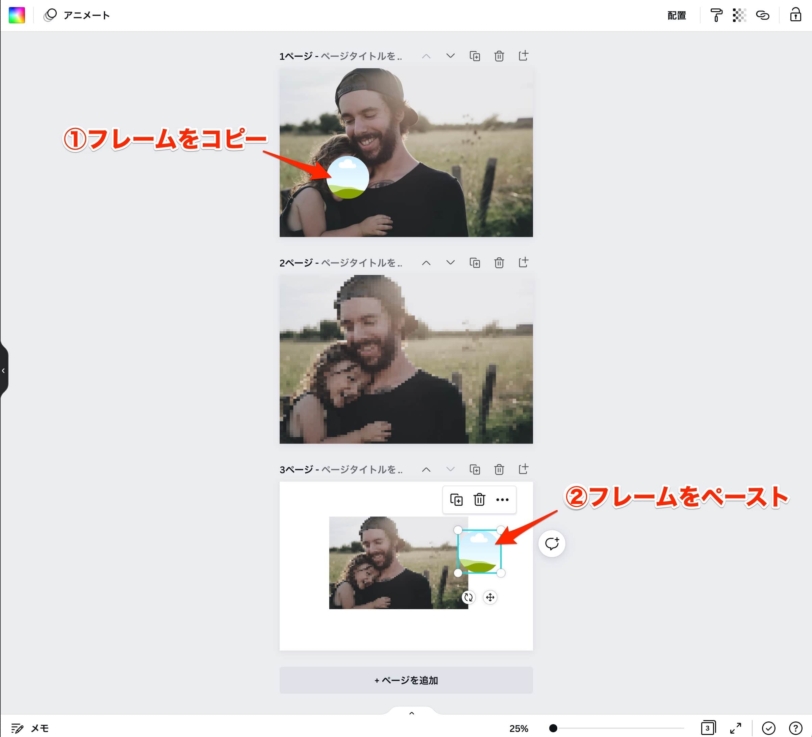
6.フレームをコピペ
1ページ目に挿入したフレームをアップロードした画像のあるページ(3ページ)にペーストします。

- 1ページ目に挿入したフレームを「コピー」する
- 画像をアップロードしたページ(3ページ)にフレームを「ペースト」する
このとき、フレームのサイズを間違えて変えてしまわないように注意しましょう。
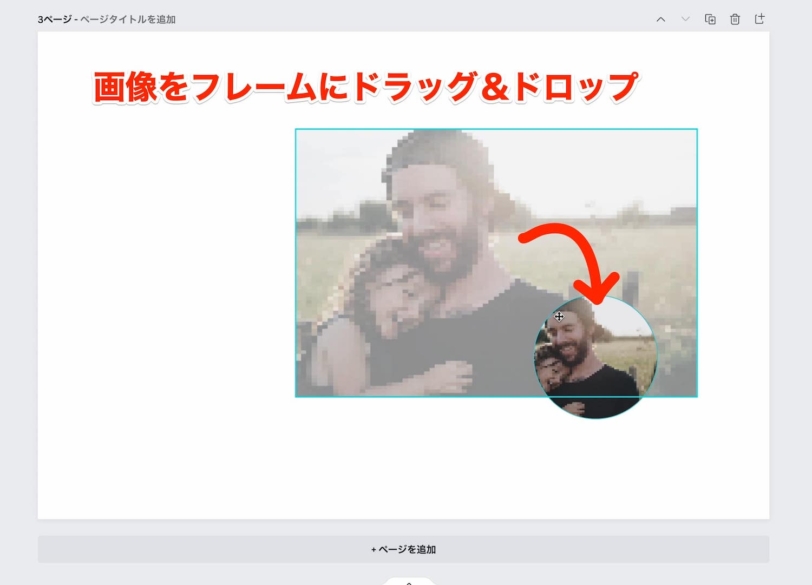
7.画像をフレームにドロップし、元の画像を画面サイズに拡大
画像をフレームにドラッグ&ドロップします。

次に切り抜きした元の画像を拡大していきます。

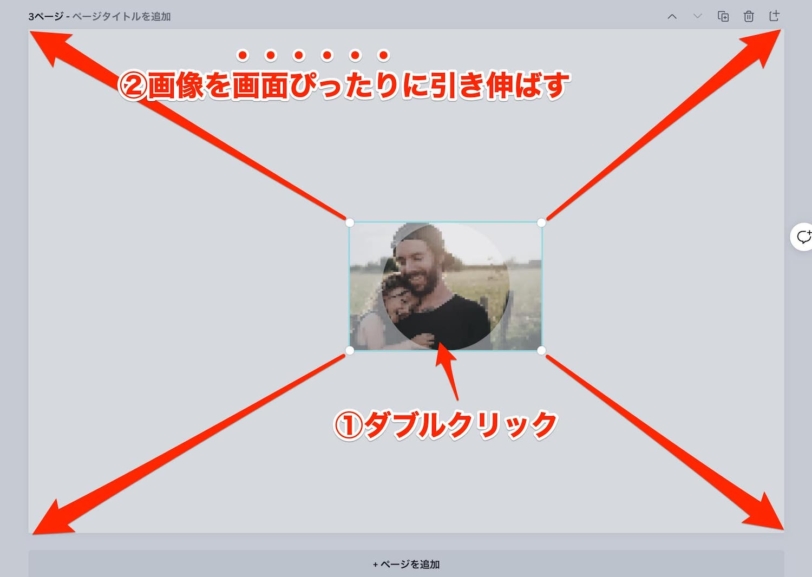
- フレームで切り抜いた画像をダブルクリックする
- 元の画像が青線で囲まれるので画像の四隅をドラッグして引っ張り、画像を画面サイズぴったりも引き伸ばす
画像の大きさを画面幅ぴったりにすることが大切です。
画像が小さすぎたり、画面よりも大きくならないように注意しましょう。
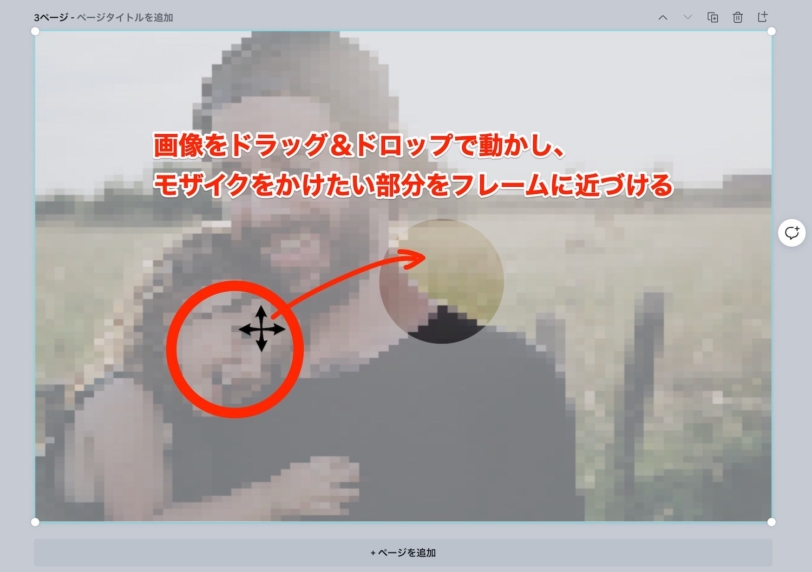
8.モザイクで切り抜きしたい部分をフレームに内にドラッグ
画像をドラッグで動かしモザイクをかけたい部分とフレームを合わせます。

このとき、フレームをドラッグで動かそうとしても動かないので注意しましょう。
9.切り抜いたモザイク画像を元の画像にかぶせる
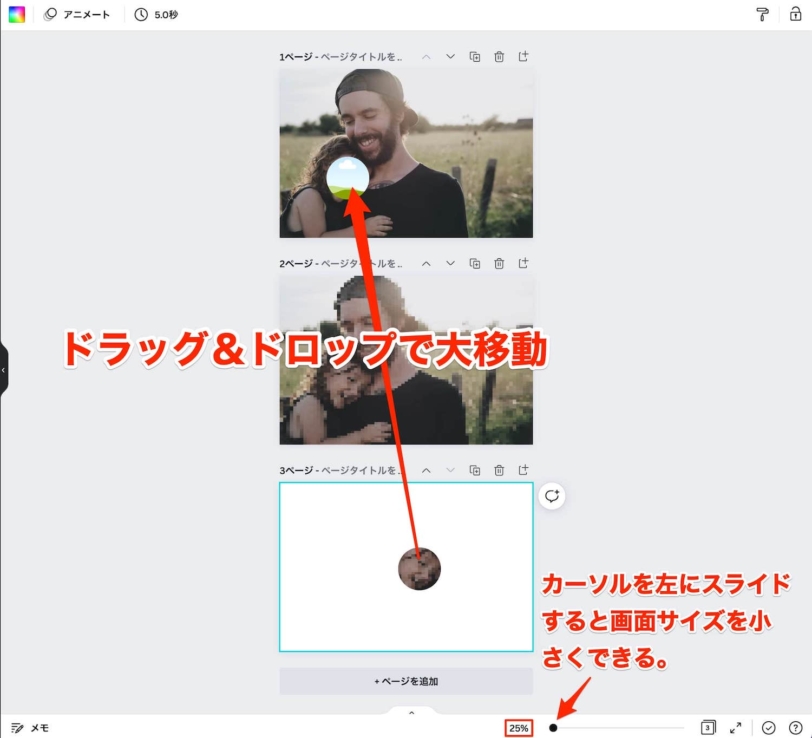
最後に切り抜いたモザイク画像を1ページ目にドラッグ&ドロップしましょう。

3ページにある抜いたモザイク画像をドラッグ&ドロップで1ページ目のモザイク加工をしていない画像に移動し、元の画像の上に切り抜いたモザイク画像を配置します。
編集画面下のカーソルを左にスライドさせると、画面を小さくすることができるよ!

画像の一部だけにモザイクをかけることができました!
他にもいろいろ、モザイクに似た画像編集機能
画像をモザイク加工するのに「画像を編集」の中にある「ピクセル」機能を使用しましたが、ほかにもひと味違ったモザイクとして代用できそうなおしゃれな画像編集機能があるので紹介をしていきます!
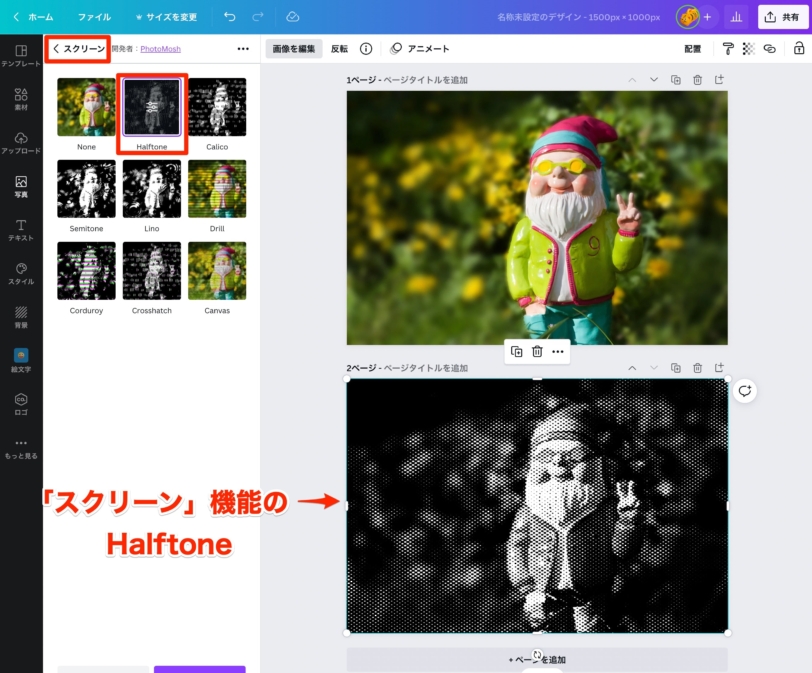
スクリーン機能
こちらは「画像を編集」機能の中にある「スクリーン」機能のオプションから「Halftone」を選択したときの画像を元の画像と比較したものです。

「Halftone」のエディターでドットの大きさを変更することができます。
「スクリーン」機能の中にもたくさんのオプションがありますが、カラーのものとモノクロのものがあるようですね。
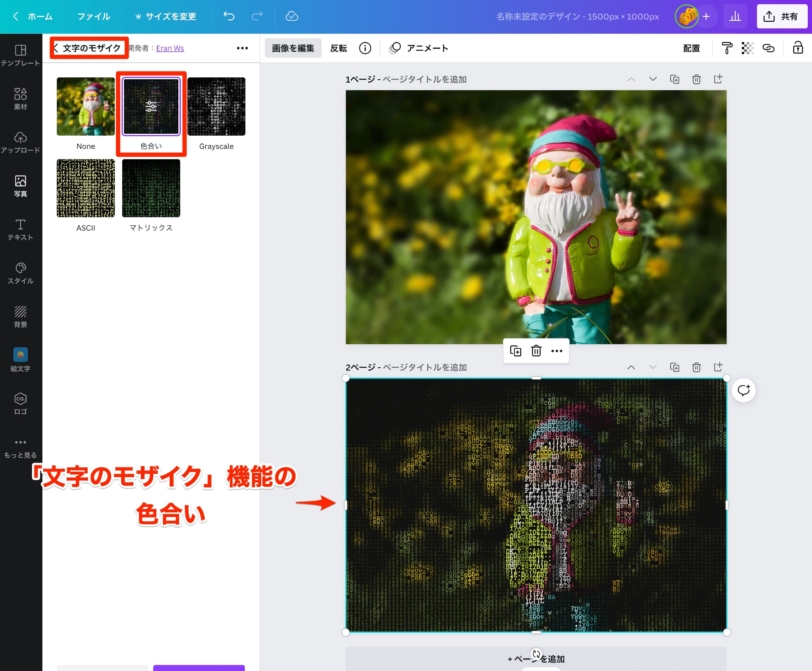
文字のモザイク機能
こちらは「画像を編集」機能の中にある「文字のモザイク」機能のオプションから「色合い」を選択したときの画像を元の画像と比較したものです。

いくつもの文字が重なり合ってモザイクのようになり、マトリックスのような近未来感がでておしゃれですね!
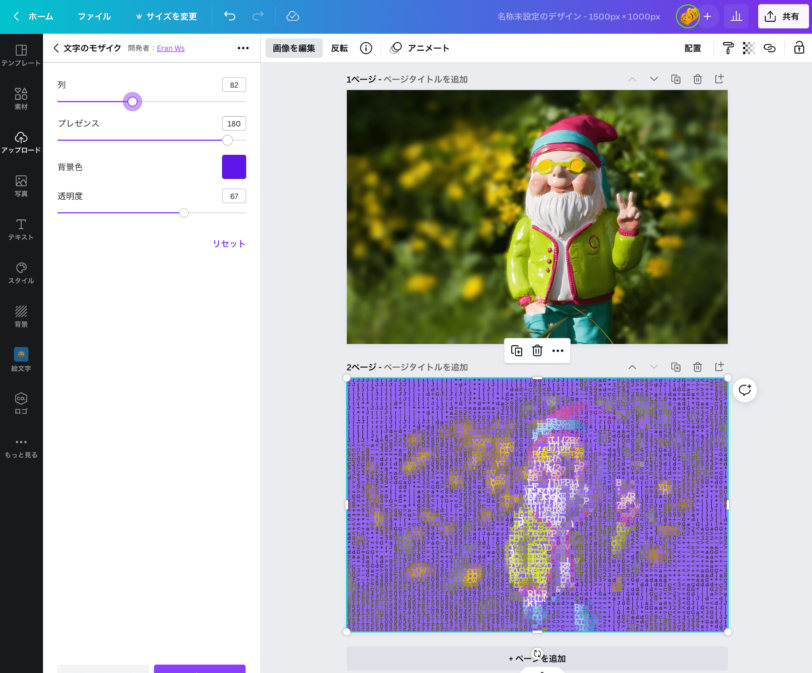
以下は「色合い」のエディターを操作し画像を編集してみました。

- 列:文字の大きさ
- プレゼンス:文字の太さ
- 背景色:文字の背景色
- 透明度:画像全体の色の濃淡
「文字のモザイク」機能は編集項目も多いのが魅力的ですね。
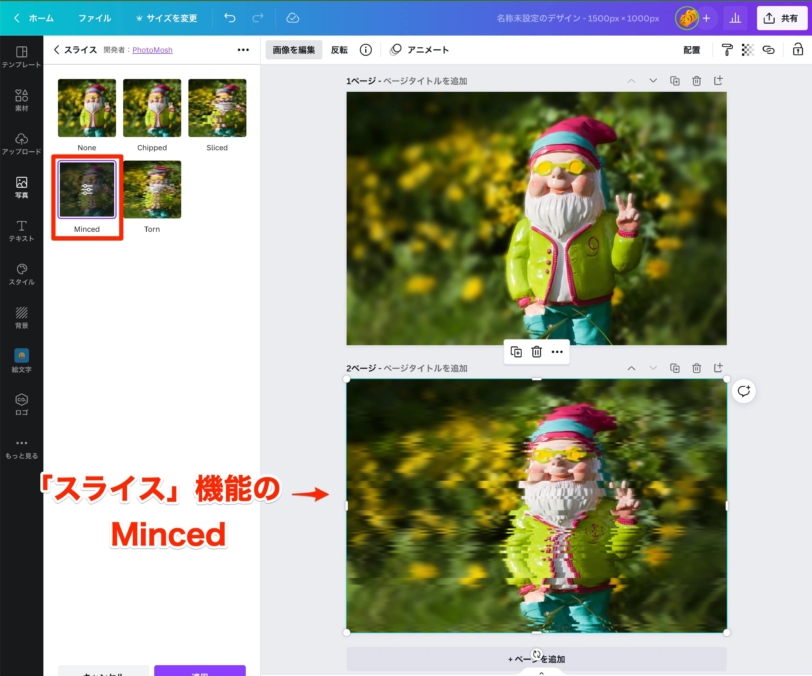
スライス機能
こちらは「画像を編集」機能の中にある「スライス」機能のオプションから「Minced」を選択したときの画像を元の画像と比較したものです。

画像が細かく横にスライスされて各パーツが少しずれ、テレビの映りが少し調子悪いときののような見た目になります。
Mincedのエディターでスライスされた画像がずれる幅や位置を変更できますのでぜひ実際にいじって編集してみてください!
Canvaでモザイク以外で画像をプライバシー保護する方法
今回紹介をしているCanvaで画像にモザイクをかける方法は、画像全体をモザイク加工するのは簡単ですが画像の一部にモザイクをかけるには少々手間のかかるものでした。
モザイク以外でも、もっと簡単な方法を使ってCanvaでプライバシー保護で顔などを隠す方法があるので紹介します。
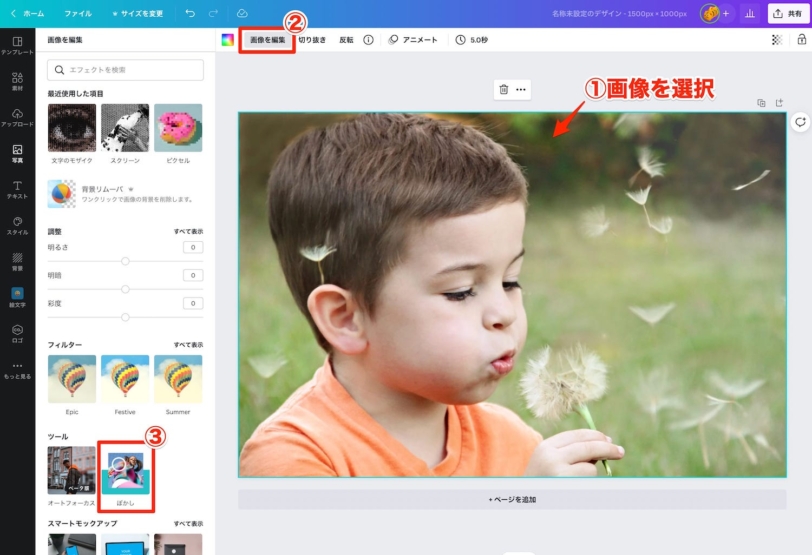
ぼかし機能をつかう
画像にモザイクをかけるときと同じ「画像を編集」の中には「ぼかし」機能があります!
ぼかし機能は画像全体をぼかすことも可能ですが、画像の一部だけをブラシをつかってぼかすこともできます。
やり方は以下を参考にしてください。

- 画像をクリックし選択する
- 「画像を編集」をクリック
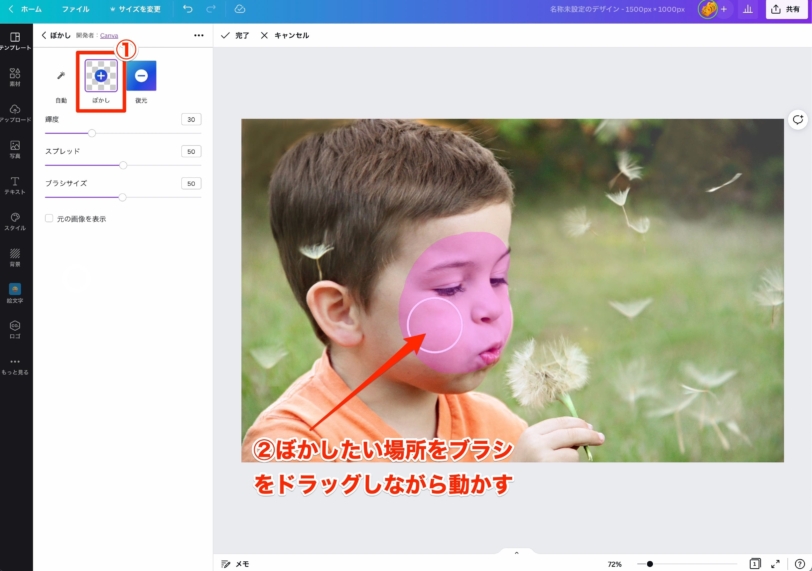
- エディターの中の「ぼかし」機能をクリック

- ぼかしのエディターの中に「ぼかし」という項目をクリック
- ブラシを画像のぼかしたい場所に当てながらドラッグして動かす

「ぼかし」機能なら、モザイクで画像の一部を隠すよりも簡単にプライバシーを保護した画像を作ることができました!
ちなみに「ぼかし」の機能については»【Canva】ぼかしでデザインの幅を広げよう!全体や一部の加工も簡単解説!でさらにくわしく説明をしていますのでぜひ参考にしてくださいね!
素材をつかう
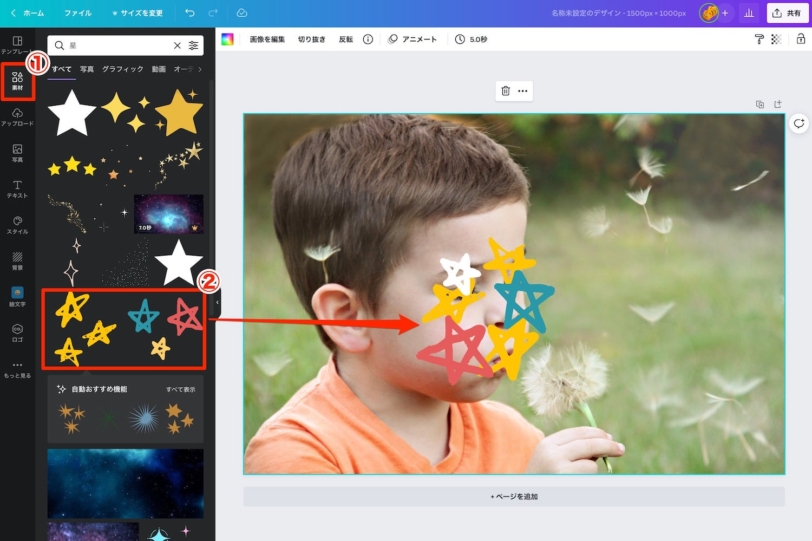
Canvaにはたくさんの「素材」が収納されているので、素材をスタンプ代わりにすればさらに簡単にプライバシーを保護した画像を作ることができます。

- 左側のエディターの「素材」をクリック
- 好きな素材をクリックで挿入し、画像の隠したい部分に配置する
「素材」ならいろいろな種類も選べ、加工も簡単ですね!
Canvaで画像をモザイク加工することはできる!
Canvaで画像全体をモザイク加工することも、画像の一部にモザイク加工をすることもできました!
とくに画像の一部にモザイクをかけるには、Canvaに専用の機能がまだないため他の機能を工夫して編集したので少し手間がかかりました。
しかしCanvaにまだ機能がなくても他の機能で工夫すればいろいろなデザインの幅を増やすことができます。
ぜひCanvaのいろいろな機能に触れ、思いついたアイディアでデザインを作ってみましょう!
- Canvaで画像全体をモザイク加工するには「画像を編集」の中の「ピクセル」機能をつかう
- Canvaにはまだ画像の一部にモザイクをかける機能はないが、その他の機能を工夫すればできる
- 「画像を編集」の中には「ピクセル」以外にも、モザイクに似たおしゃれな画像エフェクト機能がたくさん
- 画像の一部をプライバシーを保護した画像を作るなら「ぼかし」機能の方がモザイク加工よりも簡単
今回は画像にモザイクをかける以外にも、さまざまな画像をおしゃれに加工できる機能を紹介しました。
しかしCanvaにはまだまだ知っておくと便利な技がいくつもあります。
»Canvaの便利な技を教えます!プロっぽくおしゃれに画像を編集をしよう!の記事でCanvaのデザインをより洗練させる方法を紹介していますので、ぜひ参考にしてくださいね!