画像の上の文字や人を強調させたいんだけど、「Canva」を使って簡単にオシャレに作る方法はあるかな?
それなら「ぼかし」機能がおすすめだよ。
Canvaで簡単に画像をぼかすことができるから一緒にやってみよう!
画像をぼかすことにより、見せたいものに閲覧者の目を惹きつけることができます。
また「ぼかし」はどこかやさしく、情緒的ではかなげな演出を画像に加えることもがきるのでCanvaで画像をぼかせば簡単にプロっぽい仕上がりのデザインにすることができます。
さらに、プライバシーを保護した画像作成にも向いています。
「ぼかし」機能は無料版のCanvaでもつかうことができる優れた機能なので、ぜひこの記事を参考にしてください!
【画像全体をぼかす】
- 画像を選択
- 「画像を編集」をクリック
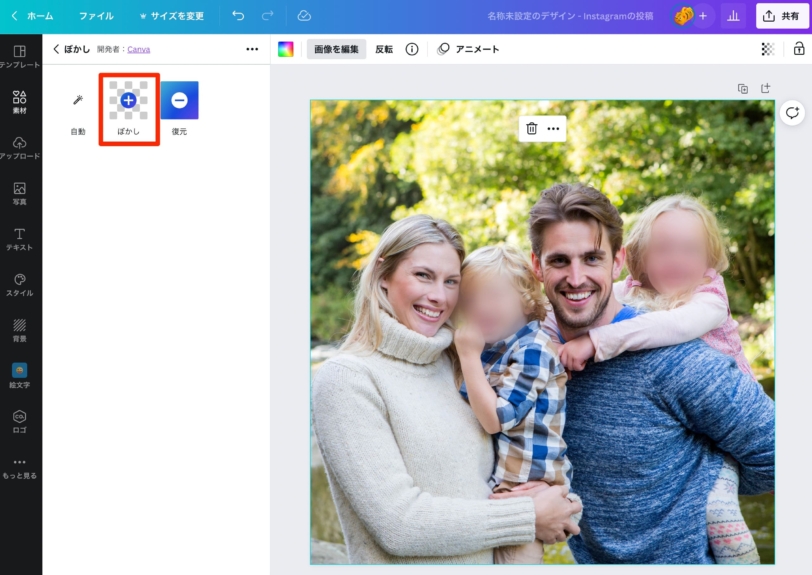
- 開いたエディターの中の「ぼかし」機能をクリック
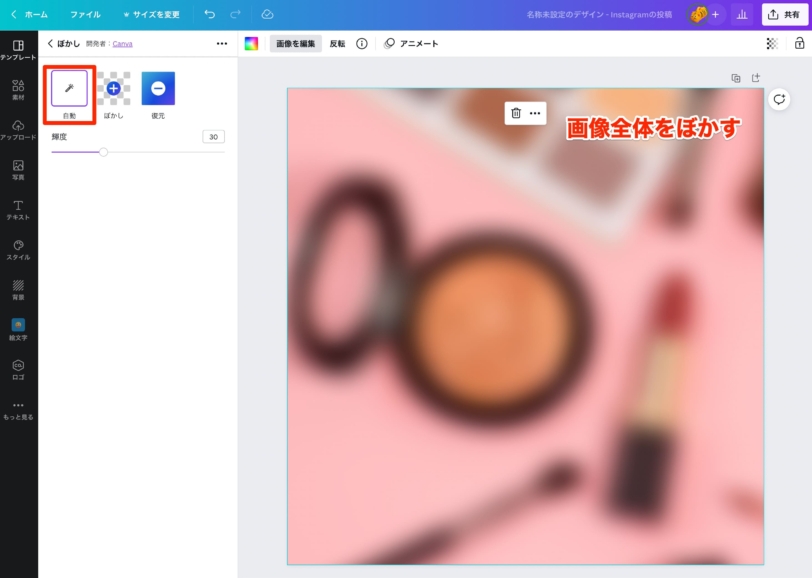
- 「ぼかし機能」のエディターの中の「自動」をクリック
【画像の一部をぼかす】
- 上記の「画像全体をぼかす」の①〜③までの手順は同じ
- 「ぼかし機能」のエディターの中の「ぼかし」をクリックし、ブラシでぼかしたい部分をドラッグしてなぞる
CanvaでSNS投稿用やWebサイトに載せる画像を手がけている私が、「ぼかし」機能についてくわしく解説をしていくよ!
Canvaにあるさまざまな画像を加工する機能の中でも、「ぼかし」は背景や写真に写したくないものを自然に加工することができるのでデザイン制作にとても重宝する機能です。
画像のぼかし方を覚えて、たくさんのおしゃれなデザインを制作しましょう!
Canvaにはぼかし機能のほかにも、画像にモザイク加工をする方法もあります。
画像にモザイクをかける方法を»【Canva】モザイク加工をする方法!画像を編集してプライバシーを保護しようの記事でくわしく紹介をしていますのでこちらもぜひ参考にしてください!
Canvaのぼかし機能のつかい方
Canvaのぼかし機能で画像をぼかしてみましょう!
「ぼかし」機能の場所は以下の手順を参考にしてください。

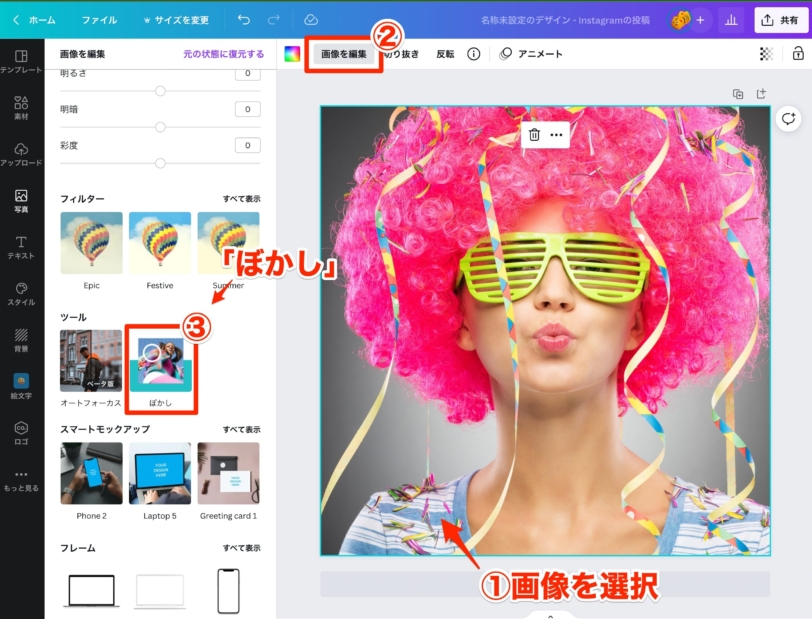
- ぼかしたい画像をクリックして選択する
- 画面上部の「画像を編集」をクリック
- 「ツール」の中にある「ぼかし」をクリック
すると、「ぼかし」のエディターが開きます。
画像全体をぼかす方法
まずは「ぼかし」機能で画像全体をぼかしてみましょう。

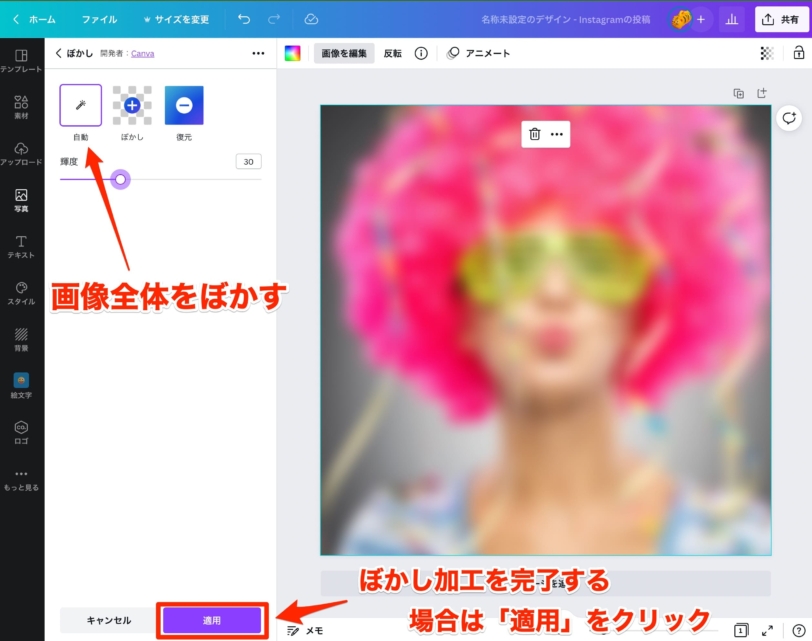
画像全体をぼかすには、エディターの中の「自動」をクリックします。
すると上記のようにワンクリックで画像全体をぼかすことができました!
「ぼかし」の加工を終了する場合は「適用」をクリックしよう。
ちなみに「ぼかし」のほかの機能でさらに編集をしたあとも、最後は「適用」で編集を終了する工程は同じなので覚えておこう!
「自動」をクリックすると「輝度」というエディターが追加で表示されます。
「輝度」については以下の説明をご覧ください。
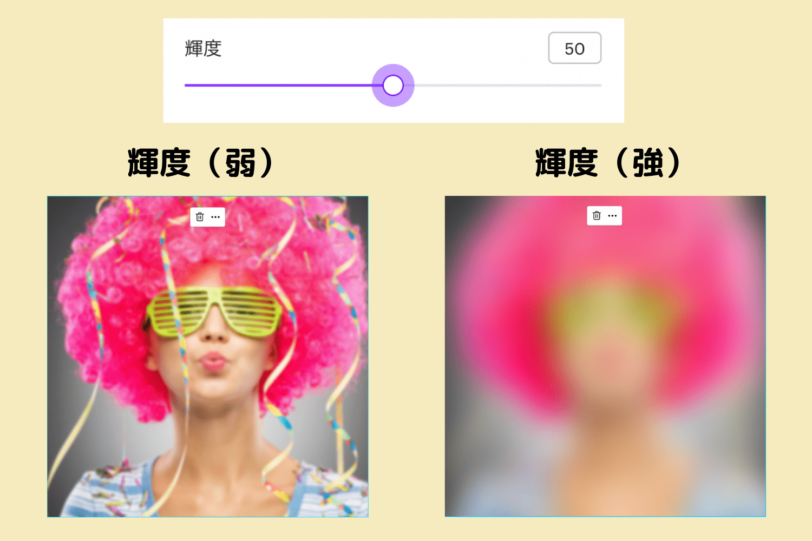
輝度
「輝度」の編集で画像がどのように変化するのかを見てみましょう。

左の画像は輝度を弱めたとき、右は輝度を強めたときの表示で、ぼかしの強弱が変わります。
「輝度」の編集はカーソルを左右に動かして調整をしてください。
画像の一部をぼかす方法
画像の一部をぼかすには、エディターの中の「ぼかし」機能をつかいます。

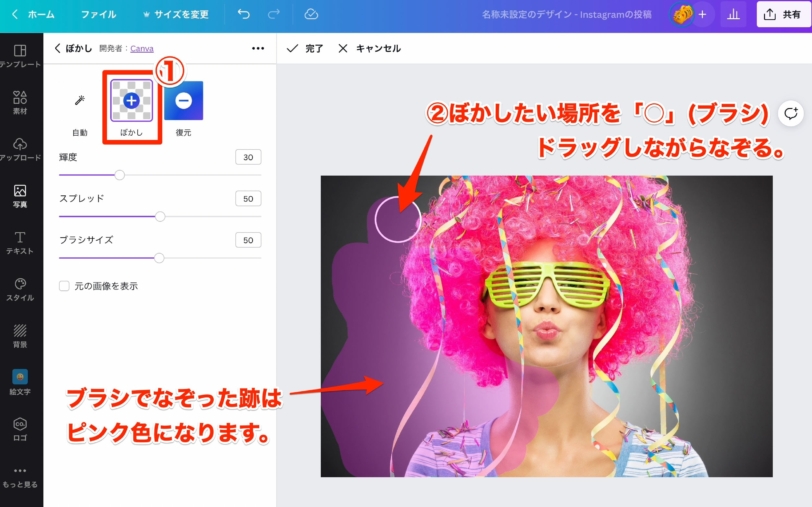
- 「ぼかし」機能のエディターにある「ぼかし」をクリック
- 画像のぼかしたい場所を「○」(ブラシ)でドラッグしながらなぞる
この際、ブラシでなぞった跡はピンク色で表示され、ブラシをドロップするとなぞった箇所にぼかしが入ります。

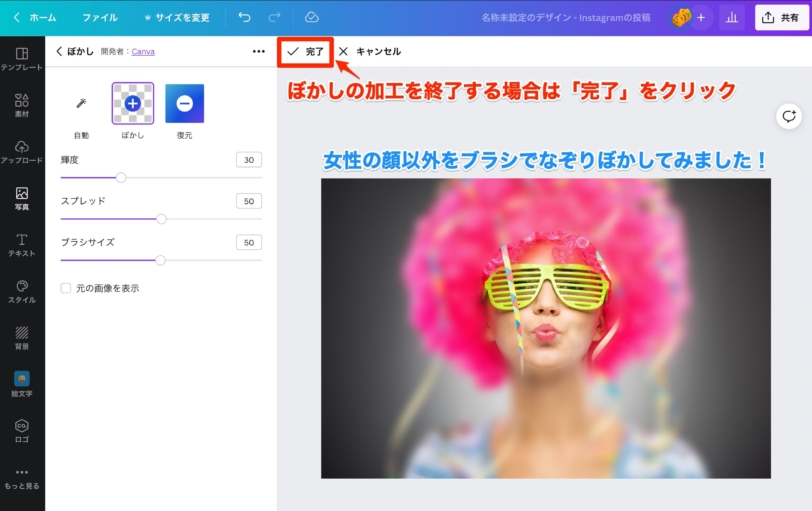
画像の女性の顔以外の部分をぼかしてみました!
ぼかし加工を終了する場合は画面上部の「完了」をクリックしてください。
ぼかした部分を復元する方法
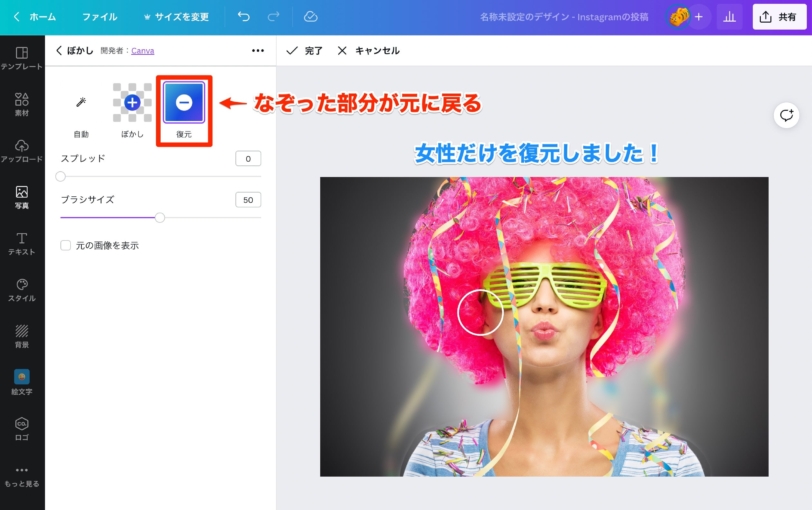
画像に入れたぼかしの一部を元に戻したいときは「復元」機能をつかいましょう。

やり方は「画像の一部をぼかす方法」と同じで、元に戻したい場所をドラッグしながらなぞります。
なお、上記は先ほど画像の一部をぼかした後の画像から、女性だけを復元したときの表示です。
「復元」の機能にある「スプレッド」については以下の説明をご覧ください。
スプレッド
「スプレッド」とは、ブラシのアウトラインのにじみ具合に強弱をつけることができます。
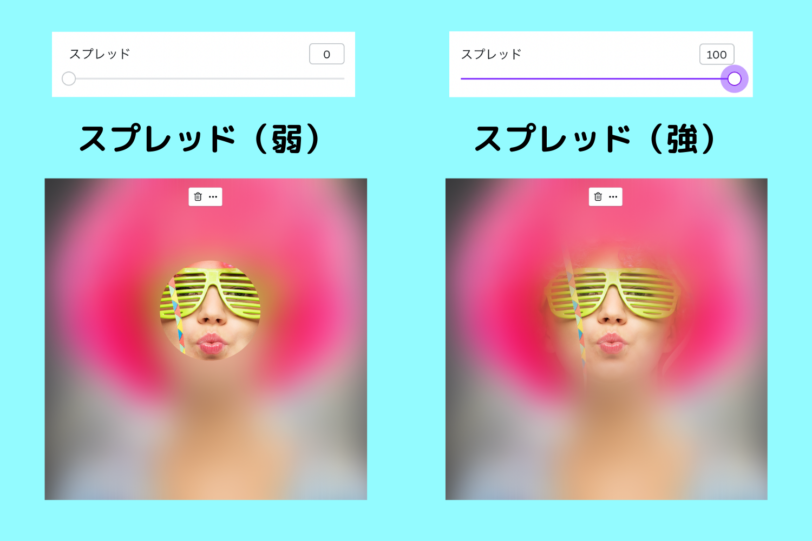
以下の画像でスプレッドの強弱を比較してみましょう。

それぞれ顔の中央に「復元」のブラシをあてた画像です。
- 画像左:「スプレッド」をゼロにしたときの表示で、ブラシの跡がくっきりと残っている
- 画像右:「スプレッド」を最大にしたときの表示で、ブラシの跡は背景と同化しにじむようにぼやけている
デザインによりつかい分けをしてみてくださいね!
Canvaの「ぼかし」機能をつかったデザインサンプル
いったいどのように「ぼかし」機能をつかったらいいのかいまいちわからない方のために、いくつかデザインサンプルをCanvaで作成してみました。
ぼかしでプライバシー保護画像
SNSの投稿用の画像で子供やまったく知らない人も写り込んでいる写真など、プライバシー保護のために隠したいときもあるとおもいます。
そんなときは画像の一部をブラシでぼかすことのできる「ぼかし」で被写体の顔をぼかすといいでしょう。

「ぼかし」機能をつかえば自然かつ簡単にプライバシーを保護した画像を作ることができました!
1つのオブジェクトを浮き出させるように背景をぼかした画像
何かを売る広告などで目立たせたい商品だけがくっきりと写り、それ以外の背景はぼかされているようなデザインをたまに見かけることがあると思います。

こちらは口紅以外の背景をぼかしテキストを配置した画像と、同じ構図で未加工の画像を比較したサンプルです。
テキストの言葉は読めなくても、ぼかし加工をした方はいったいどの商品の宣伝をしているのかが一目でわかりますね。
きれいにオブジェクトが浮き出しされているね!
でもこんなにきれいにどうやったらできるの?
私には自信がないな。
そんなことないよ!コツさえ掴めばやり方はとても簡単なんだ。
オブジェクト(口紅)以外をきれいにぼかす手順を、以下で説明するね。
「ブラシサイズ」や「スプレッド」の値にご注目!
オブジェクトの背景だけをきれいにぼかす手順
先ほどの口紅だけを浮き出したサンプルは、いったいどのように口紅以外の背景をぼかしたのでしょうか。
その答えは「復元」機能をつかっていきますが、Canvaで上手に加工するにはポイントがいくつかあります。
デザインが完成するまでの工程を解説しますので以下の手順に従ってください。

まずは「ぼかし」機能の「自動」で画像全体をぼかします。
「輝度」で好きなぼかし具合に各自調整をしてくださいね。
次に「復元」機能をつかって口紅だけを復元していきます。

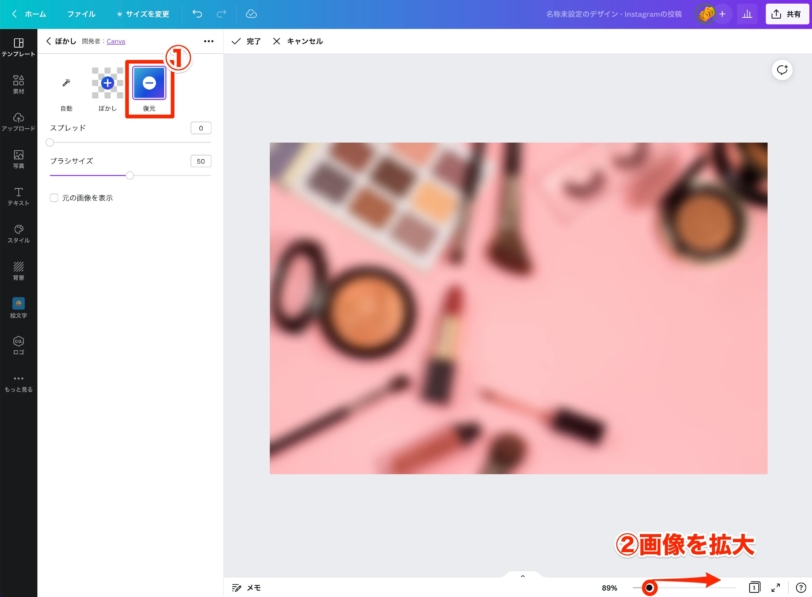
- 「復元」をクリック
- 画面右下のカーソルを右にスライドさせ画像を拡大する
復元するオブジェクトをある程度加工しやすいサイズに拡大したら、次は「復元」の「スプレッド」と「ブラシサイズ」を変更します。

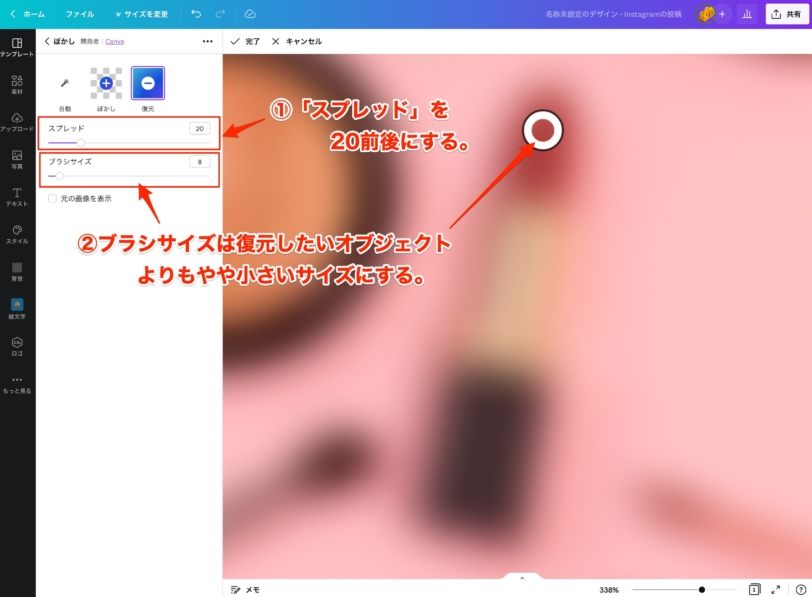
- 「スプレッド」の値を「20」前後に設定する
- ブラシサイズは復元をしたいオブジェクトよりもやや小さいサイズにする

- オブジェクトからはみ出さないようにブラシをドラッグしながら丁寧になぞる
- 何度もオブジェクトをブラシでなぞることを繰り返し細かい所はブラシサイズを小さくしてなぞる
- 完成!
ここでは「スプレッド」の値はとても重要だよ。
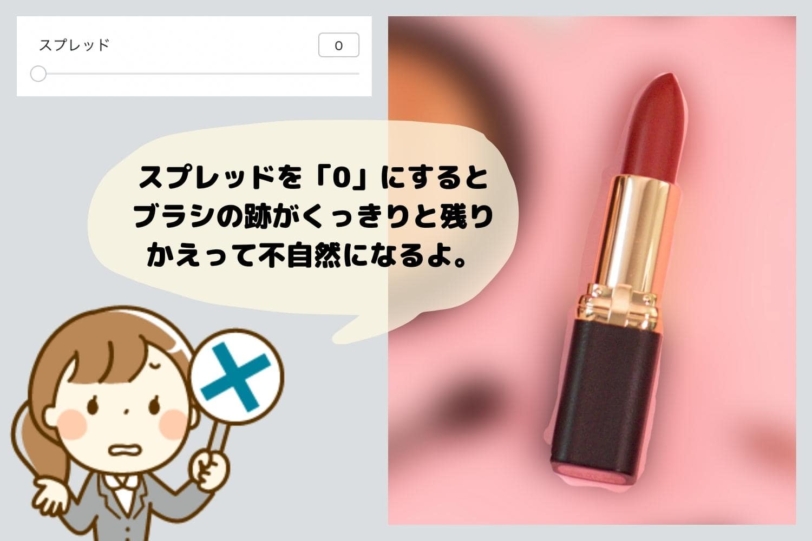
以下で「スプレッド」を「0」にするとどうなってしまうかを説明するね。

こちらは上記と同じ方法で、「スプレッド」の値を「0」にして復元した口紅の画像です。
復元した口紅のアウトラインにブラシがはみ出した跡がくっきりと残り帰って不自然な仕上がりになってしまいました。
ブラシが丸いためきれいに復元することが困難なので、あえて「スプレッド」をつかった方がきれいに仕上がるということですね。

最後にテキストなどを入れてデザインを完成させましょう!
テキストの入れ方や編集方法、デザインのアイディアを»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事でくわしく紹介をしているのでぜひ参考にしてね。
Canvaのぼかし機能でプロっぽいおしゃれな画像が簡単にできる!
Canvaの「ぼかし」機能で簡単にムーディで情緒あふれるオシャレなデザインを作ることができました!
「ぼかし」の機能にもただ画像全体をぼかすだけでなく、「ぼかし」のブラシやぼかした部分を「復元」で修正をすることができるので機能をうまくつかえば無料版のCanvaで作ったとは思えないプロっぽいデザインにすることも可能です。
ぼかしの機能の「輝度」や「スプレッド」の特性を知り、ときには足し算、引き算をしながらデザインをしていきましょう!
- ぼかし機能は画像全体、または画像の一部をぼかすことができる
- 「輝度」は画像のぼかし具合を調整する機能
- 「スプレッド」はブラシのアウトラインのにじみ具合を調整する機能
今回はCanvaの「ぼかし」機能を紹介しました。
ワンクリックで簡単に画像をぼかすことのできる手軽さが、とてもいいですね!
Canvaには「ぼかし」機能のほかにもたくさんの便利なデザインにつかえる機能やアイディアがたくさんあります。
Canvaの知っておくと得をする裏技を»Canvaの便利な技を教えます!プロっぽくおしゃれに画像を編集をしよう!の記事でくわしく説明をしていますのでぜひご覧ください!