Canvaで絵文字を入力してダウンロードしたら文字化けしちゃった。
絵文字はイメージに入れられないのかな?
絵文字をテキスト入力すると編集画面には表示されるから、ダウンロードできるものだと勘違いしてしまうよね。
Canvaの「絵文字」機能をつかえば解決するから、一緒にやってみよう!
CanvaでSNSの画像などの編集で画像に絵文字をテキスト入力し、ダウンロードしたら文字化けしていたという経験はないですか?
テキスト入力で絵文字は編集画面に表示されますが、それらは残念ながらすべて文字化けするか、または別の絵文字に置き換えられてしまいます。
しかし、Canvaの隠れた機能で「絵文字」があるんですよ!
「絵文字」機能には270種類の絵文字が収納されていて、ワンクリックで簡単にイメージに挿入でき、色の変更も可能です。
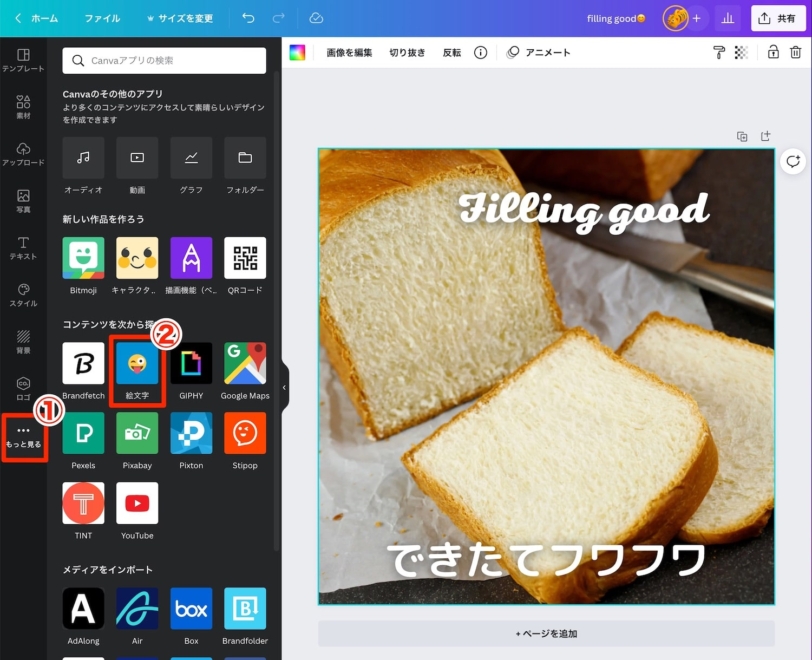
- 画面左の「…」(もっと見る)の中の「絵文字」をクリック
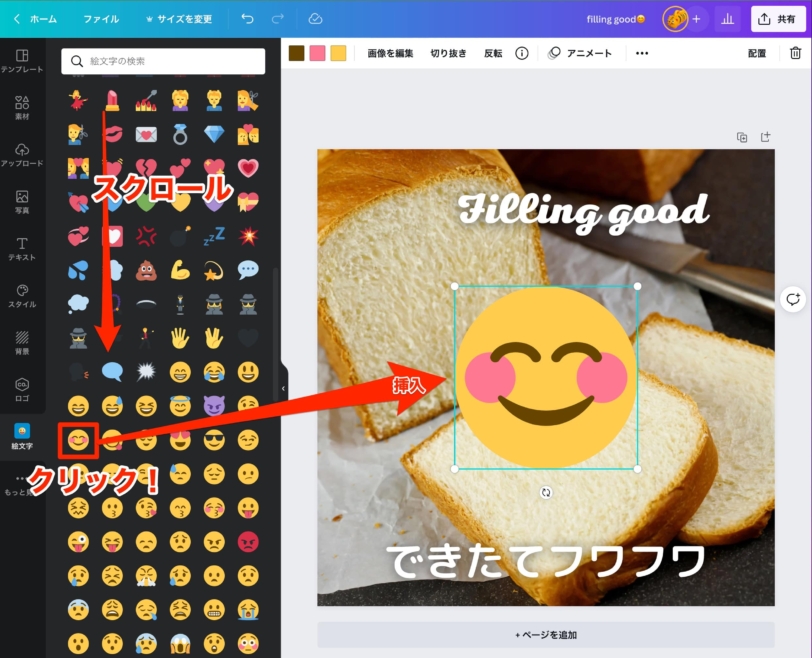
- 絵文字一覧から好きなものをクリック
Canvaで日頃からSNS投稿の画像を作成している私が、Canvaの「絵文字」機能を使ってイメージに絵文字を挿入する方法を解説していくよ!
CanvaではインスタグラムやFacebookなどのSNSの投稿やストーリーズの画像も編集することができます。
それらのイメージに絵文字を入れられれば、一枚の画像からより感情を伝えることができるので便利ですね。
Canvaのテキスト機能には絵文字のほかにもたくさんの便利な機能があります。
文字も含めておしゃれデザインするためにも、»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事をぜひ参考にしてください!
Canvaで絵文字が文字化けしてしまう原因は?
イメージにテキスト入力で絵文字が入れられたので、そのままダウンロードしたら画像にあったはずの絵文字が文字化けしたり、別の絵文字に置き換えられていた、なんてことはSNSの投稿用画像を作ったことのある人なら経験しているかもしれませんね。

こちらはインスタグラムの投稿用としてテキストと共に絵文字を入力したときのCanvaの編集画面です。
実際に絵文字は入力したら画面上ではこのようにきれいに表示されます。

しかし、実際にイメージをダウンロードしてみるとこのように絵文字が文字化けしてしまいました。
この文字化けの原因は、「テキスト」で絵文字を「入力」しているからです。
これは、絵文字を「テキスト」としてコンピューターが認識をするために起こります。
ではどうすればいいのかと言うと、絵文字が最初から「テキスト」ではなく「イメージ(素材)」になっていればいいわけです。
Canvaには最初から「絵文字」という機能が搭載されています。
「絵文字」機能で好きな絵文字を選択すれば簡単に編集画面に「絵文字のイメージ(素材)」を挿入することができます。
そうすれば絵文字をダウンロードしても文字化けすることはなくなりますよ!
Canvaの「絵文字」機能を使おう!
Canvaの「絵文字」機能をつかってイメージの中に絵文字を挿入してみましょう。
ちなみに、今回はインスタグラムの投稿用の画像(1080×1080px)に画像とテキスト、そして絵文字を別々に挿入してイメージを完成させます。
以下の手順を参考にしてください。

- 画面左側の「…」の「もっと見る」をクリック
- 表示されたエディターの中の「絵文字」をクリック
Canvaでイメージに画像やテキストを挿入する方法は»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事で紹介をしているよ!

すると画面左のエディターに絵文字一覧が表示されました。
絵文字一覧を下にスクロールするとさらに表示されますので、好きな絵文字をクリックするだけで編集画面に挿入されます。
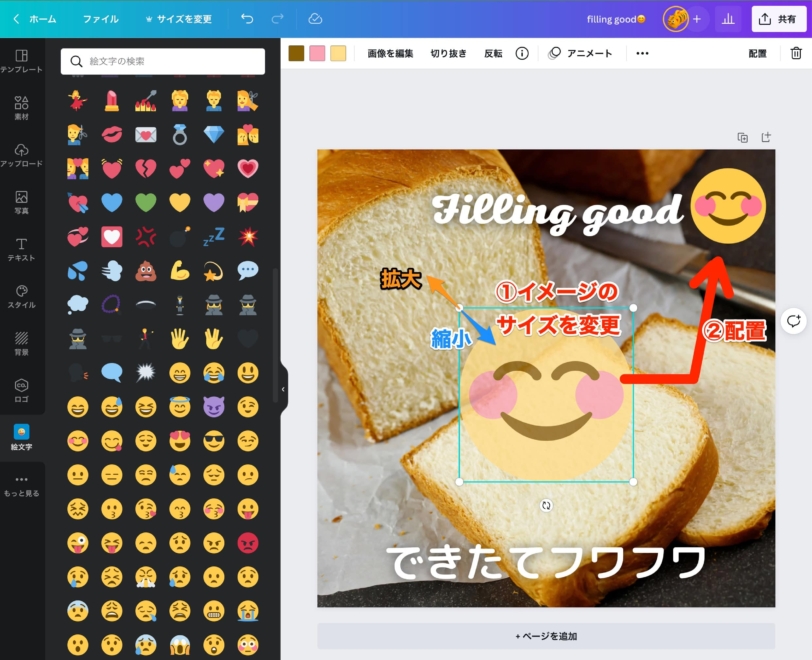
次に挿入した絵文字の大きさを変更し、配置を変更しましょう。

- 絵文字を囲む青線の四隅の「○」をドラッグして拡大または縮小しサイズを変更する
- 絵文字をドラッグしながら動かし好きな場所でドロップし配置する

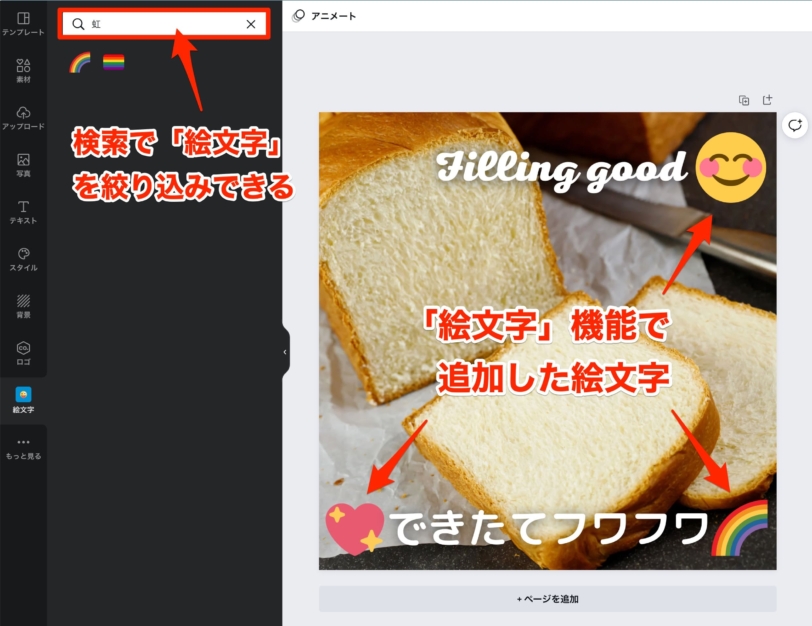
こちらは「絵文字」機能からさらに絵文字を追加したサンプル画像です。
ちなみに絵文字一覧の画面上の「検索バー」でキーワードで絵文字を絞り込み検索することもできます。
絵文字をいちいち探す手間が省けるのでぜひ参考にしてください!
Canvaでは全部で270種類の絵文字が搭載されているので、欲しいと思う絵文字は大体揃っているよ!

上記は左側がテキストで入力した絵文字で、右がCanvaの「絵文字」機能から選択した絵文字を見比べてみるとわかりますが、「絵文字」機能のものは平面的な見た目になります。
なお、左側のテキスト入力の絵文字は結果的に文字化けしてしまい使えませんので注意してください。
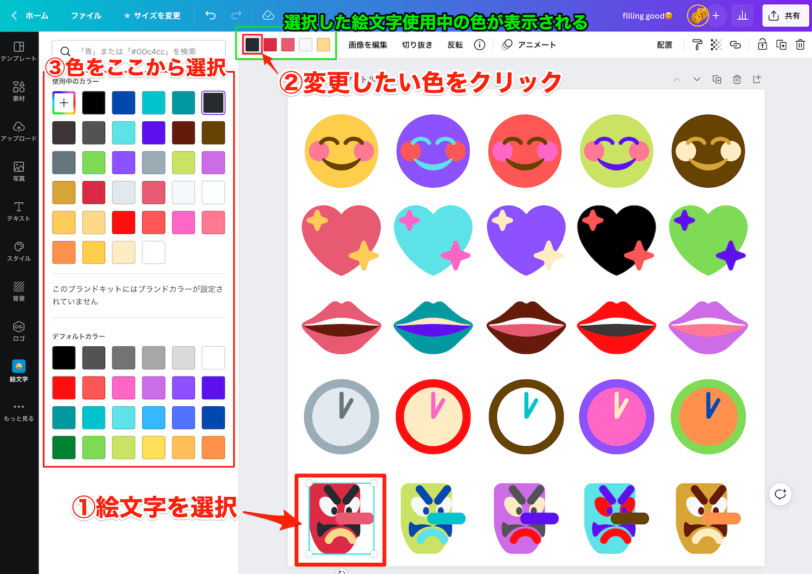
絵文字の色を変更しよう!
Canvaの「絵文字」機能の素晴らしいところは絵文字の色を自由に変更できるところです!
絵文字の色は以下を参考にしてください!

- 色を変更したい絵文字を選択する
- 画面上部に表示された色のマスの変更したい色をクリック
- 画面左に表示された色の中から好きな色を選択する
選択する絵文字により変更できる色数は異なります。
色を変更するだけでバリエーションもさらに増やすことができ、絵文字の雰囲気が変わるのでとても便利ですね!
カラーエディターの左上の「+」マークをクリックすると表示されるタブのカラーパレットを調整して、自分で色を作ることもできるよ!
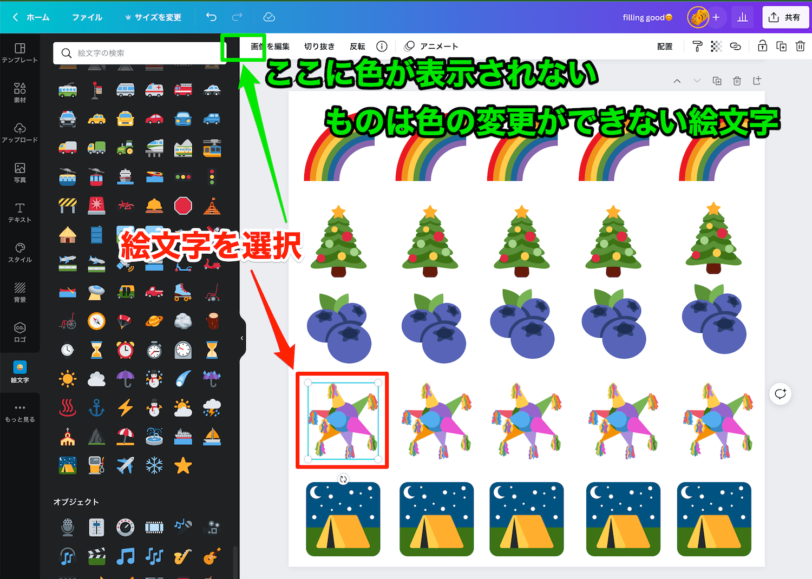
しかし、絵文字の中には色の変更ができないものもあります。

こちらは色の変更ができない絵文字のサンプルです。
絵文字を選択したときに、画面上部のエディターに色のマスが表示されないものは色の変更ができない絵文字になります。
スマホアプリ版Canvaの「絵文字」機能の使い方
Canvaのスマホアプリ版にももちろん「絵文字」機能は収納されています。
しかし、スマホアプリ版のCanvaはWeb版と比べてエディターの配置が異なるため、どこの「絵文字」機能があるのかを見ていきましょう。
以下の手順に従ってください。

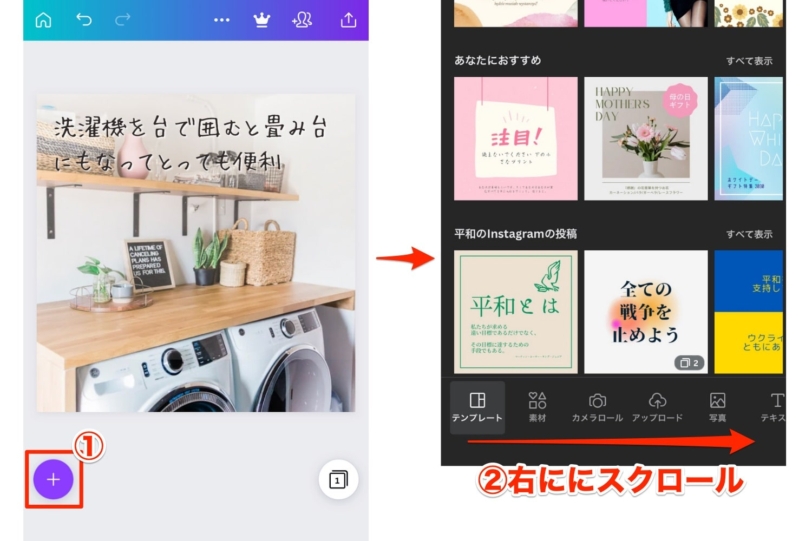
- 編集画面左下の「+」をタップ
- 切り替わった画面下を右にスクロールする

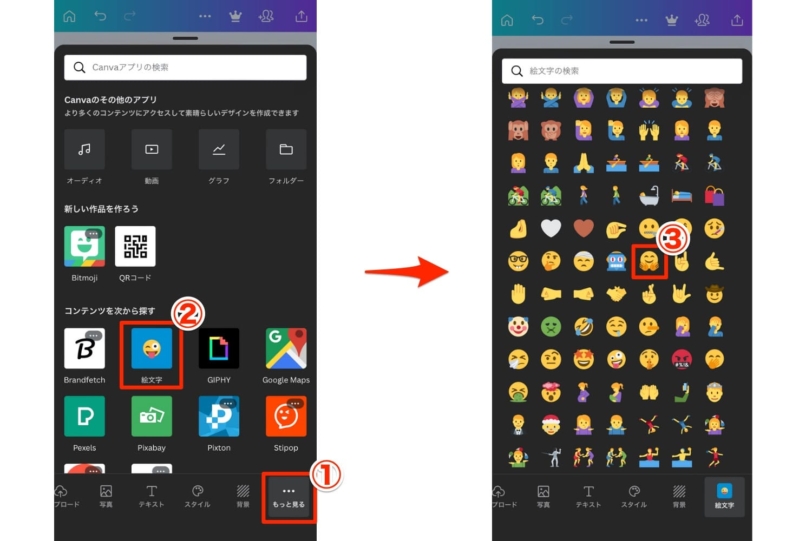
- 「…」の「もっと見る」をタップ
- 「絵文字」をタップ
- 絵文字一覧から好きなものを選びタップ

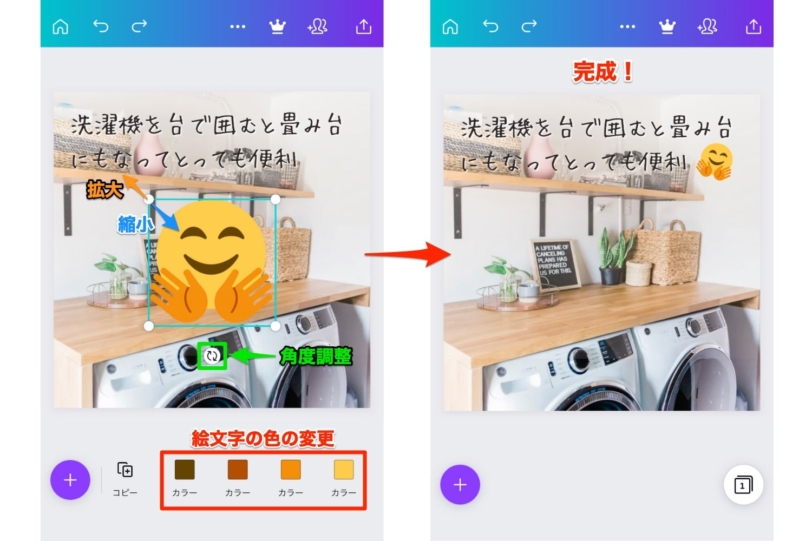
すると、上記の左の画像のように選択した絵文字が編集画面に表示されます。
絵文字を拡大・縮小したり、角度の調整、色や配置の変更などをして編集しましょう。
スマホ版はWeb版とエディターの配置が少し違うだけで操作方法はほとんど同じでした!
Canvaのスマホアプリ版でイメージに画像やテキストを入れる方法は»【Canva】文字入力ができない?スマホ版でテキストを追加する方法で紹介しているよ!
Canvaの「絵文字」機能をつかえば文字化けしない!
Canvaの「絵文字」機能をを使えば、イメージに文字化けしない絵文字を簡単に挿入することができました!
Canvaのテキスト機能で入力した絵文字はダウンロード時に文字化けを起こしてしまうので、イメージに絵文字を挿入したいときは編集画面左の「…」(もっと見る)の中の「絵文字」機能の素材をつかいましょう。
「テキストの絵文字では文字化けを起こす」などのエラーの原因と、解決策をわかっておくと今後もデザインをスムーズに作成することができますね!
Canvaの「絵文字」機能のおさらいをしましょう。
- 「絵文字」機能は画面左側の「…」(もっと見る)の中にある
- 絵文字一覧の中から好きなものをクリックするだけで絵文字が挿入できる
- 色を変更したい絵文字は画面上部に表示される色のマスをクリックし、カラーエディターから色を選択する
- 中には色を変更できない絵文字もある
Canvaで絵文字が使えれば、さらにデザインの表現の幅が増えて嬉しいですね。
これでもう、絵文字の文字化けも怖くありません!
ぜひCanvaでSNSの投稿画像を作るときなどに「絵文字」機能を活用してくださいね。
絵文字機能のほかにもCanvaの「テキスト」にはさまざまな機能が詰まっています。
»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事で文字入力のすべてを一挙に公開していますのでぜひこちらもご覧になってくださいね!