Canvaのスマホアプリで文字を入力したいのにできないな。
Web版とやり方が違うの?
Web版のCanvaに慣れていると、スマホアプリ版は少し使いにくいよね。
スマホアプリ版もWeb版も入っているテキストの機能は同じだけど、エディターの配置が違うんだ。
スマホアプリでも簡単に文字入れできるから、一緒に見ていこう!
今回はCanvaのスマホアプリ版(iPhone用アプリ)で文字を入力する方法をご紹介します。
Canvaのスマホアプリ版とWeb版では少しエディターの仕様が異なります。
スマホアプリ版も覚えてしまえばとても簡単に文字の入力、編集ができるのでどこにどんな機能があるのかを確認していきましょう!
- 編集画面左下の「+」ボタンをタップ
- 切り替わった画面のエディターにある「テキスト」をタップ
- 「見出しを追加」をタップ
外出時もスマホアプリ版のCanvaを使ってデザインをしている私が、Canvaのイメージにスマホで文字を入れる方法を紹介していくよ!
スマホアプリでCanvaの編集ができれば、外出時の空いた時間にいつでもどこでもデザインを作成することができます。
また、スマホアプリで画像を編集してそのままSNSに投稿してしまえばとても効率もいいですね!
Canvaを使い始めたばかりの方は最初は思うようにできなくても、この記事を見て少しずつマスターしていきましょう。
Canvaでは入力した文字をさらにデザイン的に加工をしていくことができます。
さまざまなテキストデザインを作成する方法を»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事でくわしく紹介をしていますので、ぜひ参考にしてください!
それでは文字の入力方法を詳しく解説していきます。
スマホアプリ版Canvaで文字を入力するには?
スマホアプリ版のCanvaでどうやってテキストボックスを追加し、文字を入力していくのかを説明します。
今回使用するのは、CanvaのiPhoneアプリです。
サンプルとして、インスタグラムの投稿用画像に文字を入れたデザインを一緒に作ってみましょう!
イメージを追加する

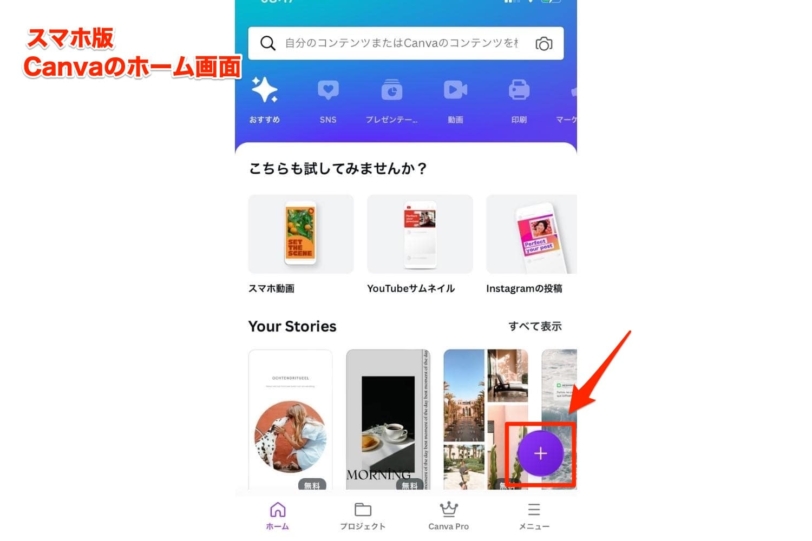
スマホアプリのホーム画面の右下にある「+」をタップします。

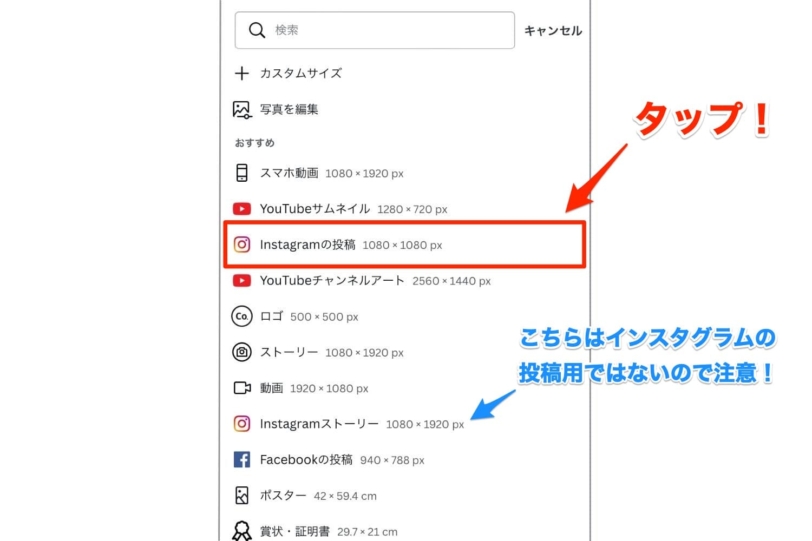
作成するイメージのサイズを選択しましょう。
今回は「Instagramの投稿 1080×1080px」を選択します。
Instagramには「ストーリー」という違うサイズのものもあるので注意しよう!同じSNSでもさまざまなイメージのオプションがあるから何用のサイズなのかをきちんとチェックしてから選んでね。
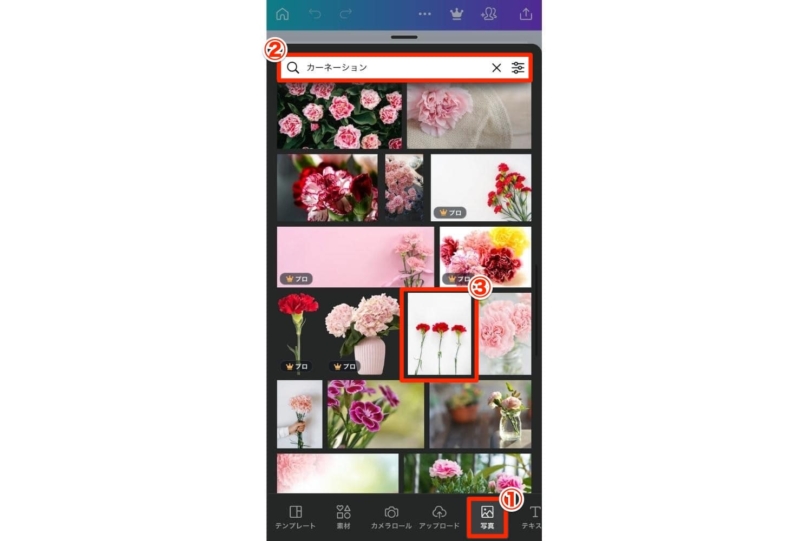
まずはイメージに挿入する画像を選びます。
今回はCanvaの「写真」から画像を選択したいと思います。

- 画面下部の「写真」をタップ
- 画面上部にキーワードを入力して画像を検索
- 好きな画像を選択する

編集画面画像が挿入されたら画像の四隅をドラッグしながら引っ張り大きさを調整します。
次はいよいよ画像の上にテキストを挿入していきます!
文字を入れる方法

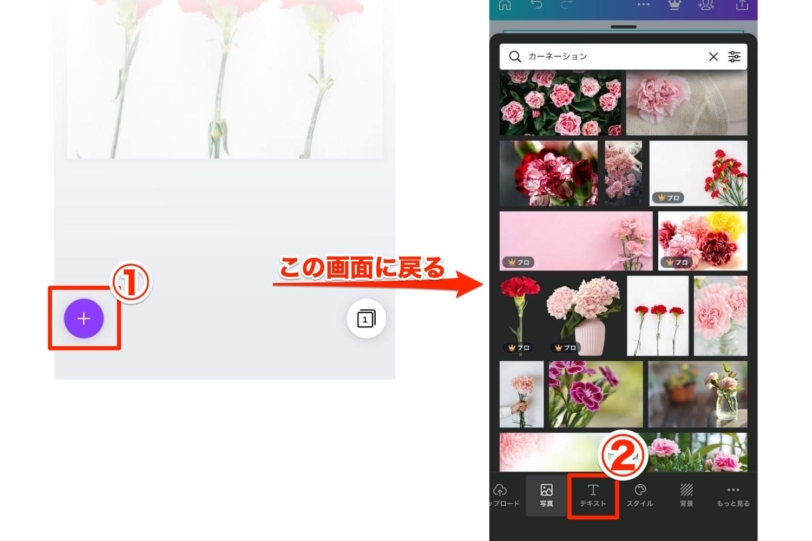
- 画面左下の「+」をタップ
すると一つ前の画面に戻ります。 - 画面下の「テキスト」をタップ
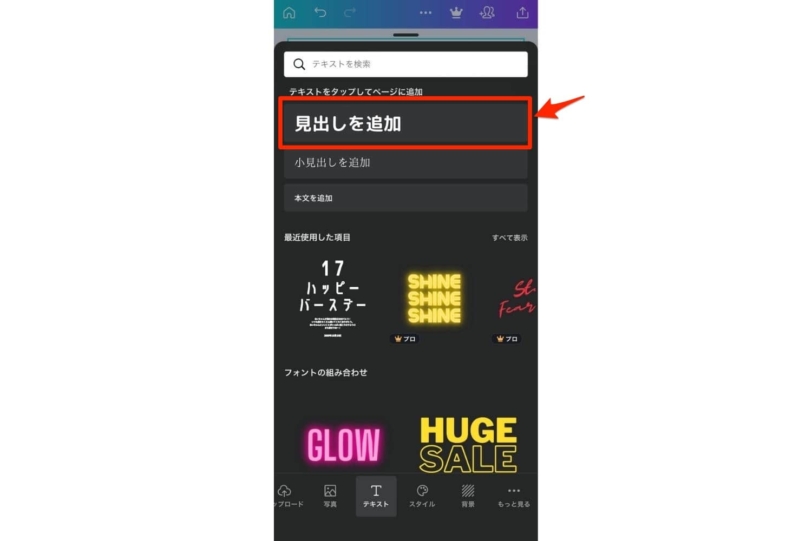
以下の画面に切り替わります。

「見出しを追加」をクリックしましょう。
ここには「見出しを追加」以外にも「小見出しを追加」や「本文を追加」もあるけどこれらはデフォルト設定の文字サイズとフォントが違うだけだから、どれを選択しても問題ないよ。
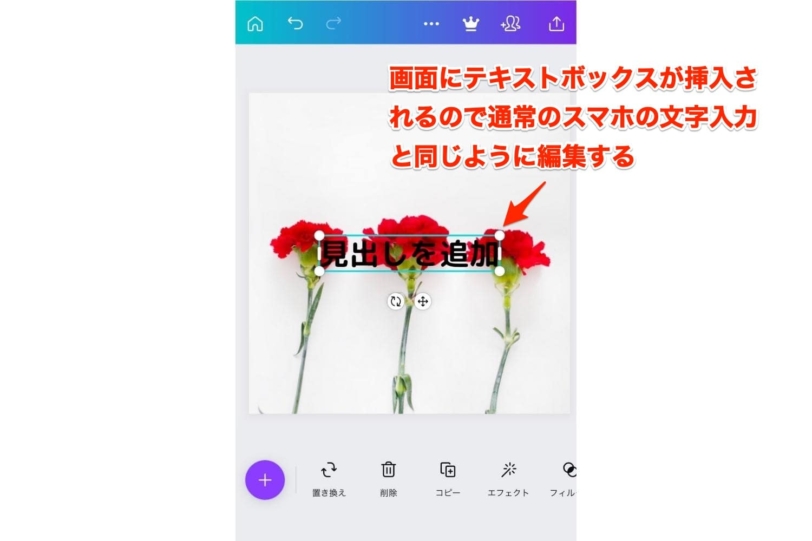
すると以下のように編集画面の「見出しを追加」というテキストボックスが追加されました。

編集画面にあるテキストを通常のスマホの文字入力と同じ要領で変更します。

文字を変更しました!
ついでに文字が長くなるようであれば改行も可能です。
「テキスト」機能は「+」の中にあったんだね。
てっきりイメージの編集画面のエディターの中にあると思ってたよ。
イメージの編集画面のエディターには今選択されているオブジェクトで編集可能な機能が表示されるから、覚えておくといいよ!
文字をさらに編集しておしゃれにしよう!
「テキスト」はただ挿入して文字を変更するだけでなく、エフェクトを追加したり、フォントや色を変更したりと文字をきれいに装飾していくことが可能です。
ここではその中の一部の機能を、引き続きインスタグラムの投稿用の画像のデザインをしながら紹介していきます。
フォントを変更する
Canvaなら、文字のフォントも自由に変更することができます!
フォント変更の手順をくわしく説明します。

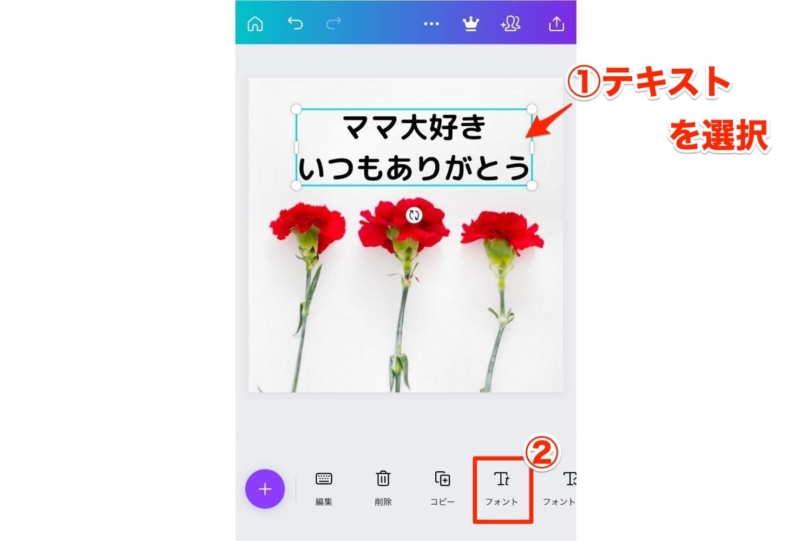
- テキストをタップして選択する
- 画面下の「フォント」をタップ
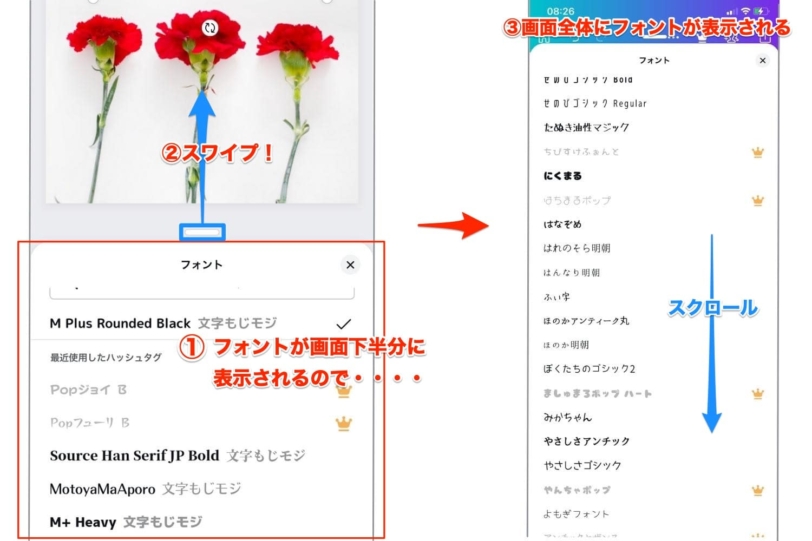
次にフォントを一覧の中から選択します。
フォントはたくさんありますが、スマホだと一覧が少し見ずらいのでフォントの一覧を全画面で表示しましょう。
手順は以下を参考にしてください。

- 画面の下半分にフォントが一覧で表示される
- 「フォント」のタブの上部を上にスワイプする
- 画面全体にフォントが表示される

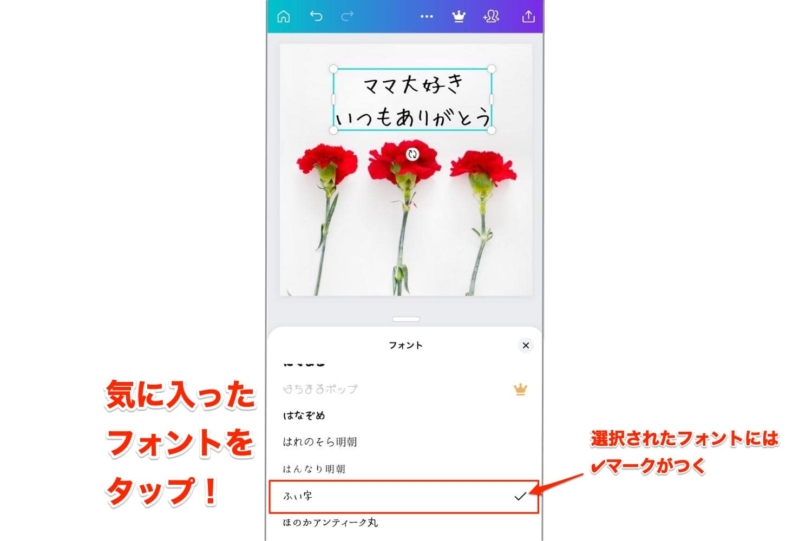
フォント一覧の中から気に入ったフォントをタップし選択します。
するとイメージの中のテキストのフォントも変更しました。
手書き風のものは温かみがででいいですね!
ちなみにフォント一覧で選択中のフォントの横には✔︎マークがつきます。
文字の色を変更する
フォントが決まったら、文字の色も変更してみましょう。

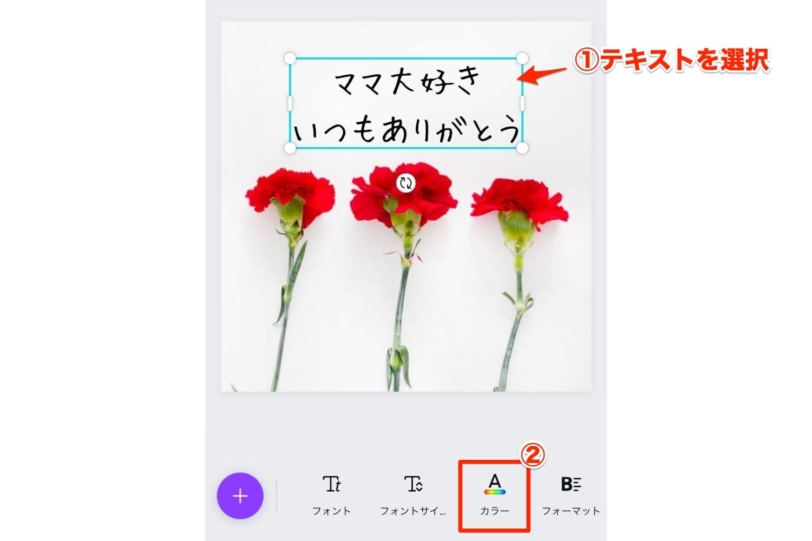
- テキストをタップして選択する
- 画面下部のエディターの「カラー」をタップ

するとこのように「デフォルトカラー」が表示されるので好きなものを選択するか、この中に好きな色がない場合「+」をタップして出てくるカラーパレットで自分で好きな色を作ることもできます。
カラーパレットの操作方法は以下を参考にしてください。

- 画面一番下のレインボーカラーのバーの「◯」をスライドさせて色味を調整する
- タブのグラデーションの中の「○」をドラッグして好きな色の場所にドロップする
文字の色もこの操作に合わせて変更するので、編集画面のテキストを見ながら色を微調整してみましょう!
文字のスペースを変更する
文字と文字の間や行と行の間のスペースの変更の仕方を説明します。

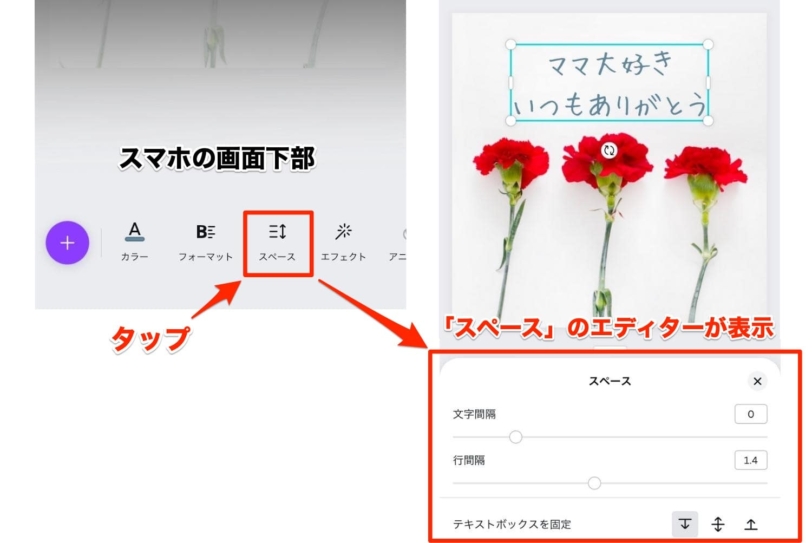
テキストの編集画面下部のエディターの「スペース」をタップします。
すると「スペース」のタブに以下の編集機能が表示されます。
- 文字間隔
- 行間隔

文字間隔と行間隔それぞれのカーソルをスライドさせて調整しましょう。
デフォルトよりも左にスライドさせると文字間隔、行間隔共に間隔が狭まり、右にスライドさせると広がります。
文字にエフェクトをつける
Canvaなら、文字におしゃれなエフェクトをつけることもできます。
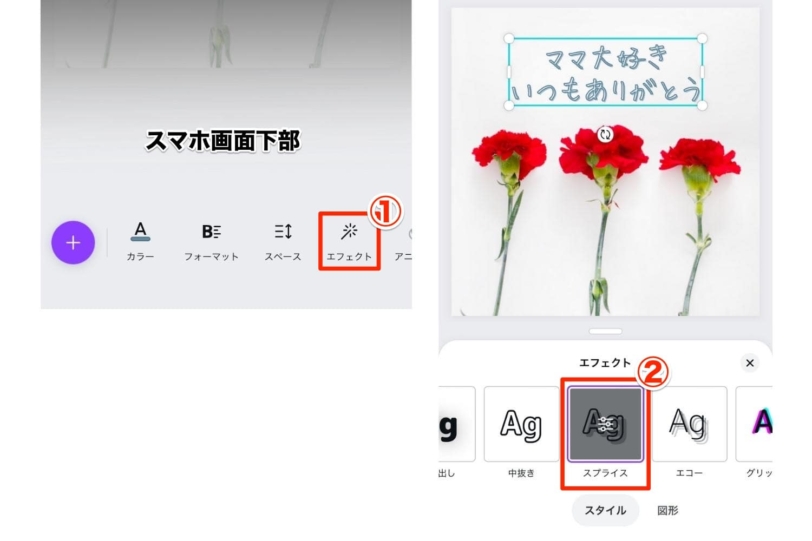
エフェクトにもいろいろな種類がありますが、今回は「スプライス」というエフェクトを使用してみましょう。

- 編集画面下部のエディターの中の「エフェクト」をタップ
- 「エフェクト」のタブに表示された一覧の中から「スプライス」を選択

するとこのように、文字に簡単にエフェクトをかけることができました!
エフェクトによって「太さ」や「オフセット」「向き」や「カラー」などとさまざまなエディターが表示されるのでさらにテキストの表情に変化をつけることができます。
エフェクトによって表示される調整機能は違うから、いろいろと試してみてね!
Canvaのスマホアプリ版でも文字入れは簡単!
スマホアプリ版のCanvaでも簡単に文字を挿入し、編集することができました!
パソコンとスマホではエディターの配置などは違いますが、編集の仕方はどちらも似ているのでパソコン版を普段から使っている人にとっては簡単ですね。
パソコン版の編集画面左側に縦に配列されているエディターはスマホアプリ版では「+」の中に隠れていると思うと、迷わずに作業ができますよ!
- スマホアプリ版とWeb版ではエディターの配置が違う
- 「テキスト」機能は「+」ボタンの中に隠れている
- スマホアプリ版もWeb版も使える機能は一緒
- イメージの編集画面の下のエディターには選択中のオブジェクトの編集機能が表示される
文字入力ができれば、メッセージカードやプレゼン資料の作成など、Canvaでできることがぐっと増えます。
Canvaの操作方法はどれも直感的なので、最初は文字入れができない方も繰り返すうちにすぐに感覚が掴めてサクサク使えるようになりますよ!
Canvaのさまざまなテキスト編集からフォント選びのテクニックまで»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事でくわしく紹介をしています。
さらに高度なデザインを作れるようにぜひ参考にしてくださいね!