文字を目立たせるのにCanvaでテキストに縁取りをしたいんだけどどうやるんだろう?
Cnavaでもテキストを縁取りした、いわゆる「袋文字」を簡単に作ることができるよ!
いくつか方法があるしそれぞれデザインも異なるから、一緒にやり方を見ていこう!
テキストに縁取りをした「袋文字」はイメージの中で特に文字を目立たせるのに役に立ちます。
Canvaで文字に縁取りをするにはテキストの「エフェクト」機能、または袋文字になっているフォントを使用します。
エフェクト機能もいろいろな種類があるので使い方さえ覚えてしまえば、デザインに応用が効くのでぜひこの記事を参考にしてください!
- 「エフェクト」機能の「スプライス」を選択し、「オフセット」を「0」にし袋文字を作るする方法
- 「エフェクト」機能の「中抜き」を選択し、白抜きの袋文字にする方法
- 最初から袋文字になっているフォントを使用する方法
Canvaで書類やチラシを毎日デザインしている私が、テキストを縁取りする「袋文字」の作り方をくわしく解説していくよ!
デザインに袋文字を使えばより文字が強調されるので、それを見る人の目を惹きつけることができます。
Canvaでテキストを袋文字にするには「エフェクト」機能でフォントを変更するだけで簡単にできてしまうので、ぜひやり方を覚えていきましょう。
テキストは、エフェクトをかける以外にもフォントを選択したり、別の素材と組み合わせるなどいろいろな方法で編集することが可能です。
»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事でテキスト機能でできることをくわしく紹介をしていますので、ぜひ参考にしてください!
文字に縁取りをする基本の方法
Canvaで文字を縁取りしてみましょう。
テキストを縁取りした袋文字にするには「テキスト」の「エフェクト」機能を使用していきます。
以下の手順を参考にしてください。

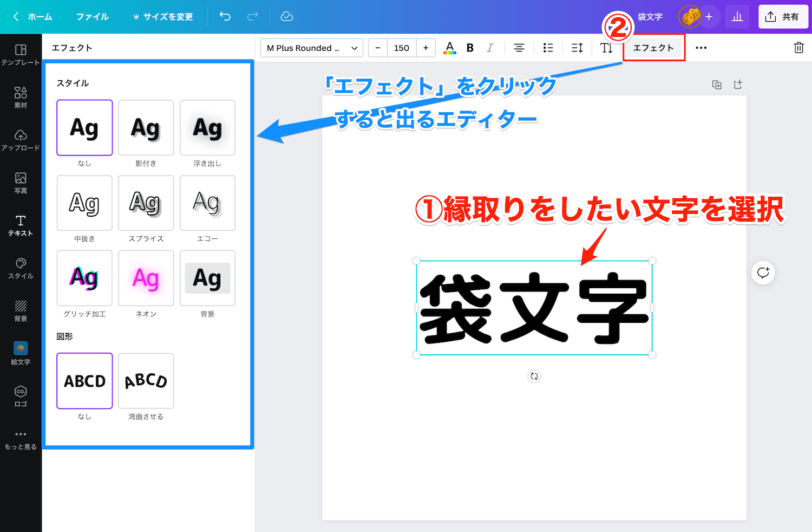
- 縁取りをしたい文字をクリックし選択する
- 画面上部の「エフェクト」をクリック
すると画面左側に「エフェクト」機能のエディターが表示されます。
ちなみにイメージに文字を入力する方法が知りたい場合は»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事を参考にしてね。

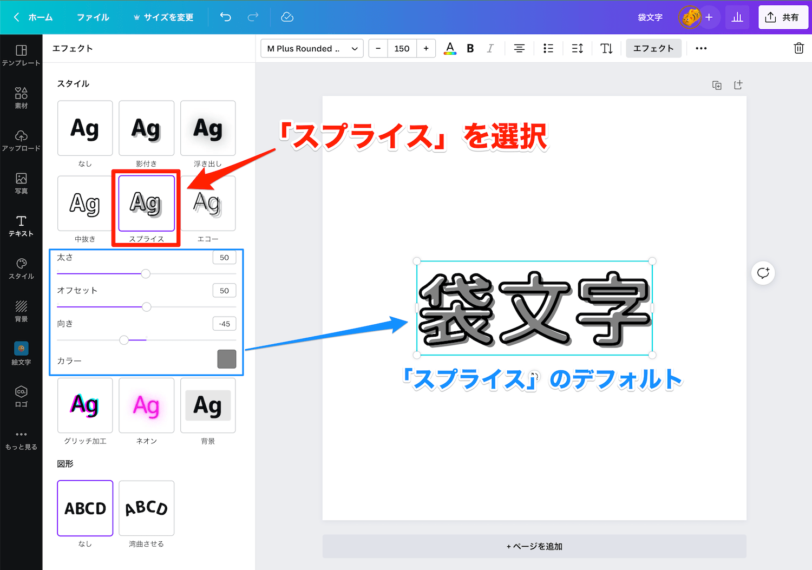
「エフェクト」機能の「スタイル」の中にある「スプライス」をクリックしましょう。
すると上記のように文字に縁取りが現れ、文字の中の色が右に少しずれたようなテキストデザインになります。
さらにエフェクトのエディターの中に「太さ」「オフセット」「向き」「カラー」の追加エディターが表示されました。
これらを使って文字の中の色やずれを編集していきます。

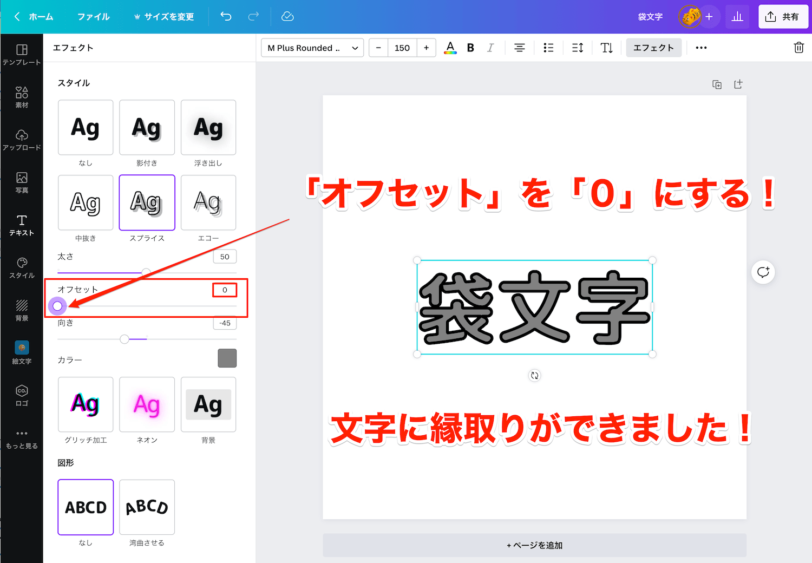
次に「オフセット」のカーソルを一番左(0の値)にします。
するとこのように文字が綺麗に縁取りされました!
これが文字に縁取りをするときの基本操作です。
縁取りした文字の中の色を変更する方法
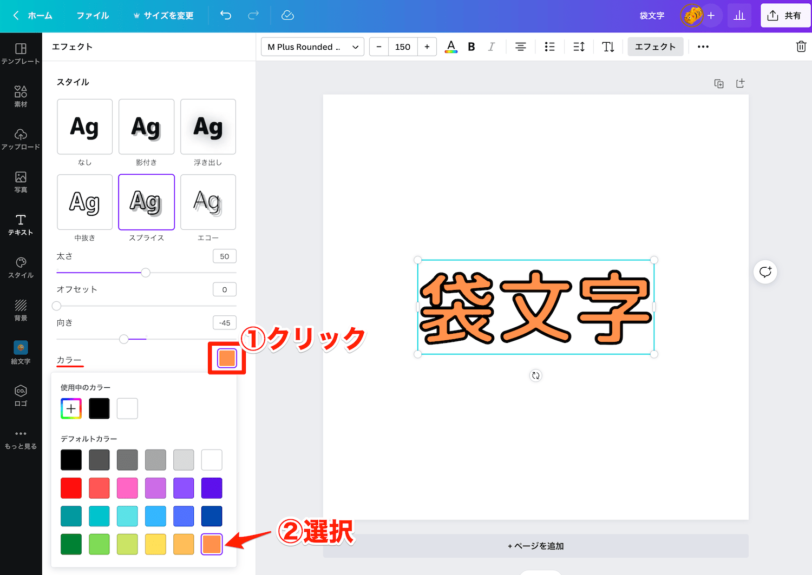
縁取りをした文字の中の色を変更するには「スプライス」の追加エディターの「カラー」を編集します。

- 左側のエディターにある「カラー」の色が表示されている部分をクリック
- 出てきたタブの中から色を選択
縁取りをした文字の中の色を変更することができました!
文字の縁の色を変更する方法
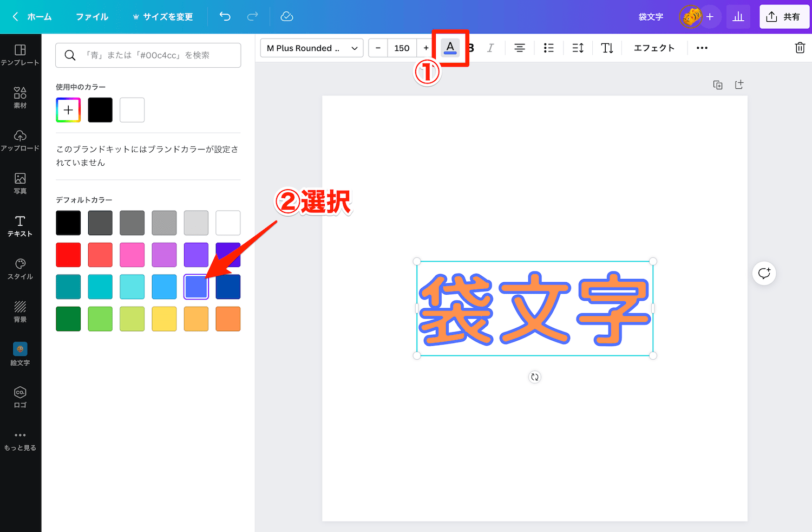
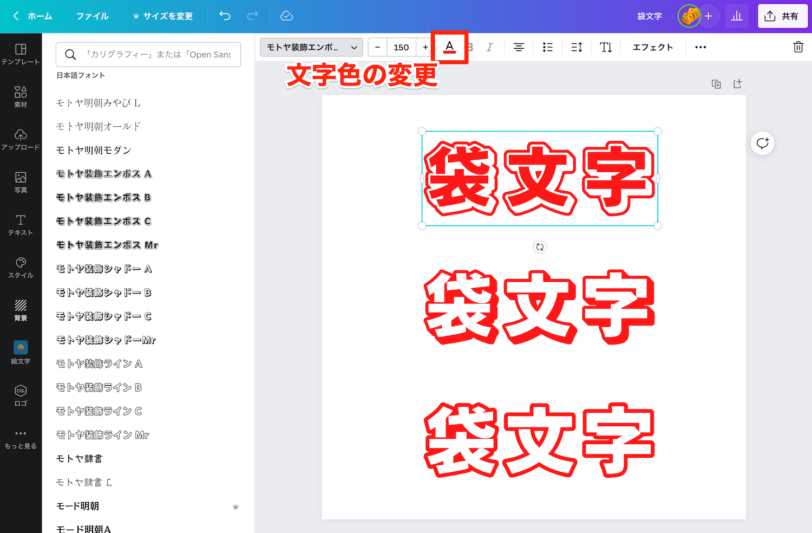
次は文字の縁の色を変更してみましょう。

- 画面上部のエディターの「A」のマークをクリック
- 左側のカラーエディターで好きな色を選択
文字の縁の色も簡単に変更することができました!
文字の縁の太さを変更する方法
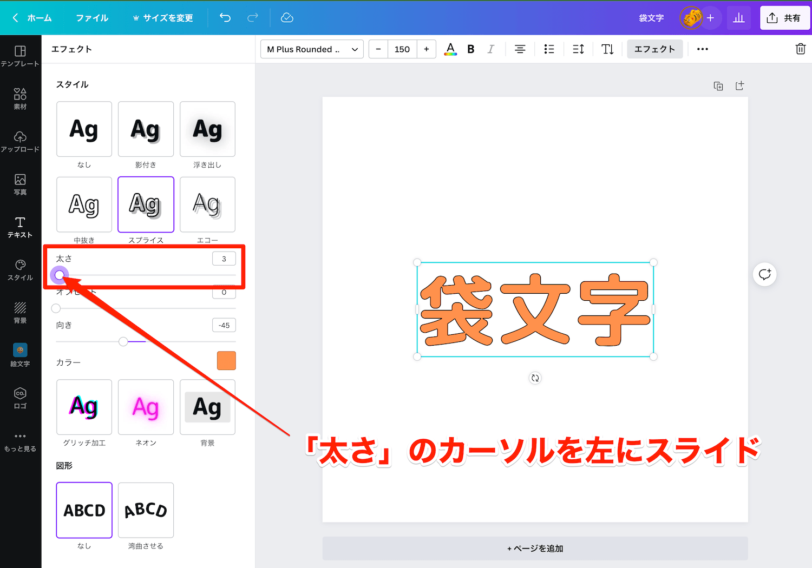
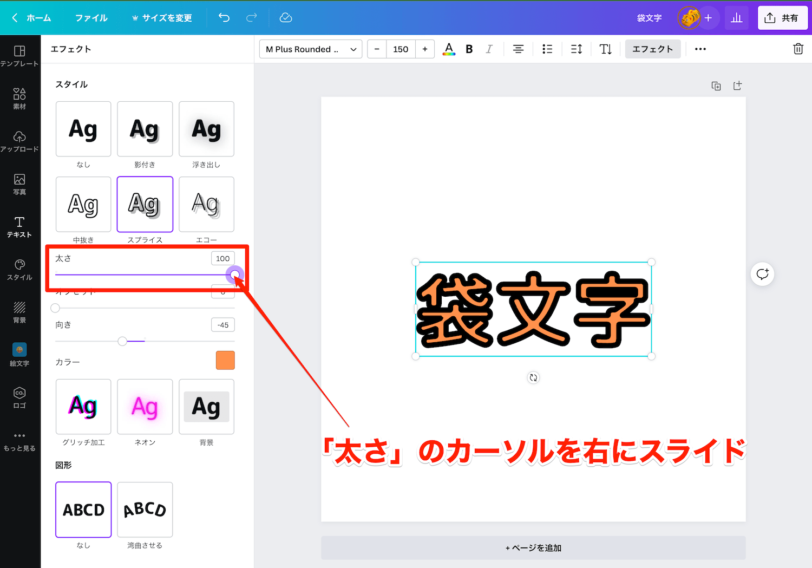
文字の縁の太さを変更するには「スプライス」の追加エディターの「太さ」を編集します。

「太さ」のエディターのカーソルを左にスライドさせると文字の縁は細くなります。

「太さ」のエディターのカーソルを右にスライドさせると文字の縁は太くなります。
「太さ」のカーソルを左右にスライドで、文字の縁を好みの太さに変更することができました!
文字を白抜きにする方法
「文字を白抜きにする」とは文字に縁取りのみをつけて、縁の中は透過されている状態のテキストです。
文字を白抜きにするにはエフェクト機能の「中抜き」を使用します。

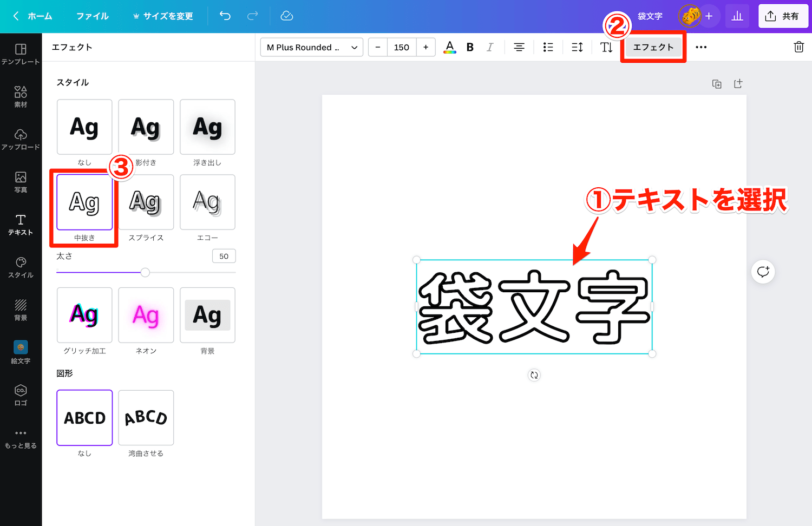
- 白抜きにしたいテキストをクリックして選択する
- 画面上部の「エフェクト」をクリック
- 左側のエディターの「スタイル」の中の「中抜き」を選択する
文字を簡単に白抜きにすることができました!

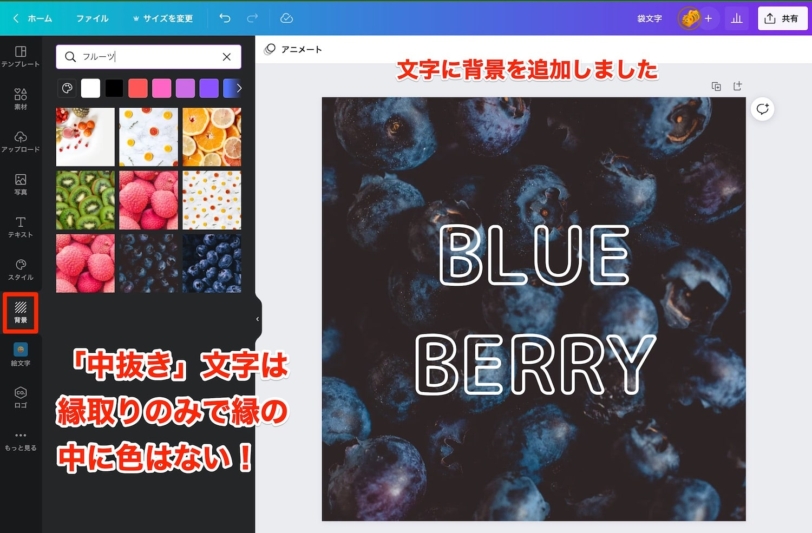
「中抜き」で白抜きになった文字の背景に画像を挿入してみました。
中抜きの文字の中には色がつかず透過されるため、背景が透けてデザインに全体で透明感が演出できますね!
中抜きした文字の色を変更する方法はこの記事の「文字の縁の色を変更する方法」を参考にしてね。
袋文字になっているフォントを使う
実はCanvaの日本語フォントの中には最初からすでに袋文字になっているものがあります!

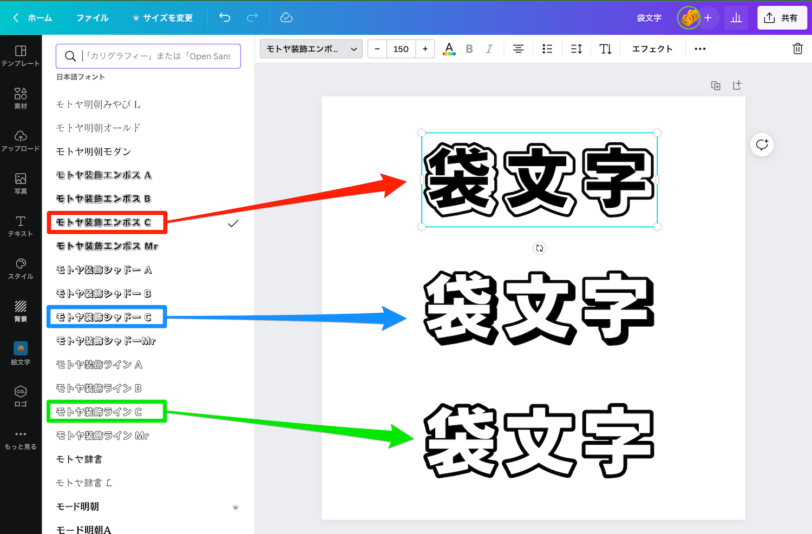
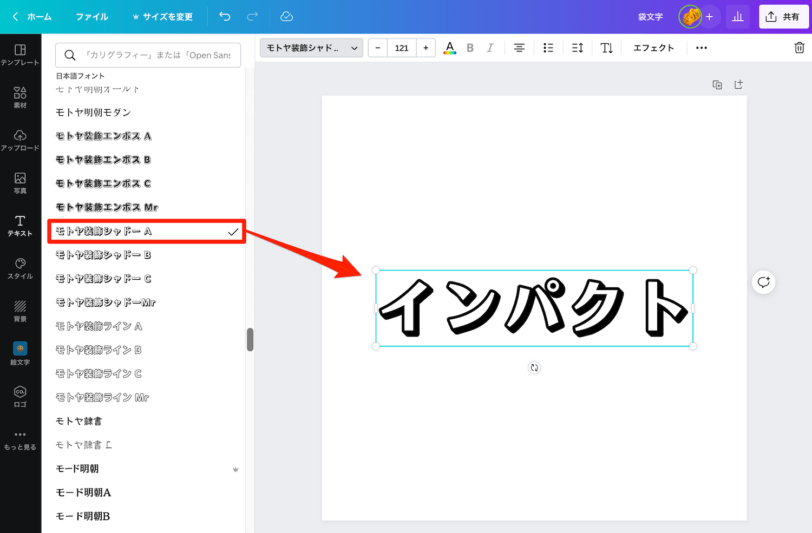
このフォントは上から「モトヤ装飾エンボスC」「モトヤ装飾シャドーC」「モトヤ装飾ラインC」のサンプルです。
これらのフォントを選択しただけでテキストが袋文字になります!
袋文字フォントの色を変更する

これらのフォントの色を変更してみました。
ちなみにこれらのフォントは中抜き(白抜き)になっており、文字の中の色と文字の縁の色を分けて変更することはできません。
また、文字の縁の中は透過されています。
袋文字のフォントに「中抜き」エフェクトをかける
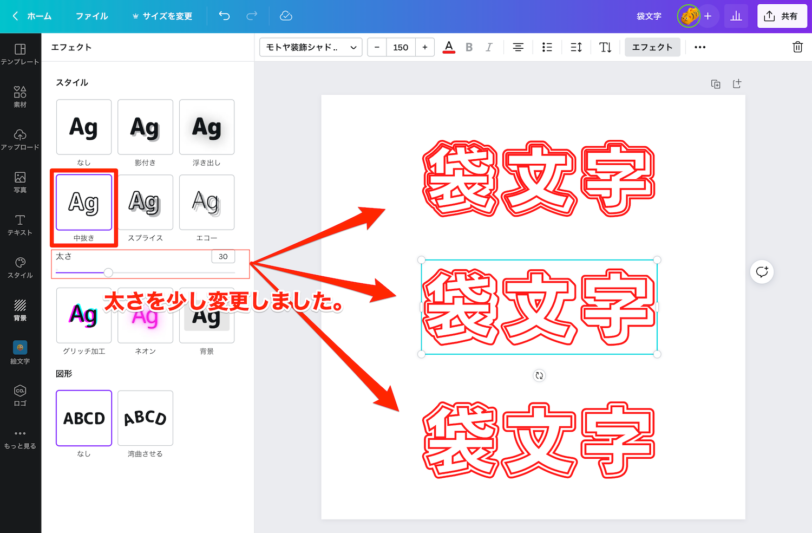
次に、これらの袋文字にさらにエフェクトをかけてテキストを加工してみましょう。

こちらはそれぞれのテキストに「中抜き」のエフェクトをかけたときのサンプルです。
ちなみに「太さ」で文字の縁を少し細くし、見た目のバランスを整えました。
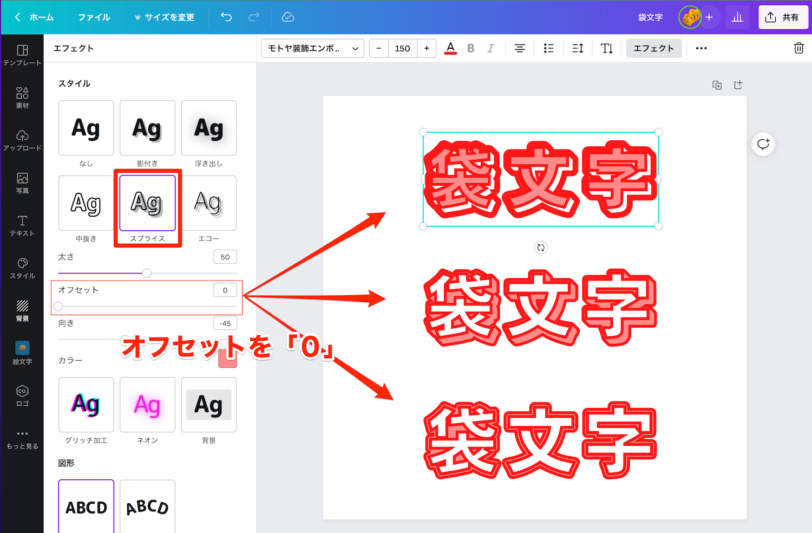
袋文字のフォントに「スプライス」エフェクトをかける

こちらはそれぞれのテキストに「スプライス」のエフェクトをかけ、「オフセット」の値を「0」にしたときのサンプルです。
文字の雰囲気がまた一味変わりましたね。
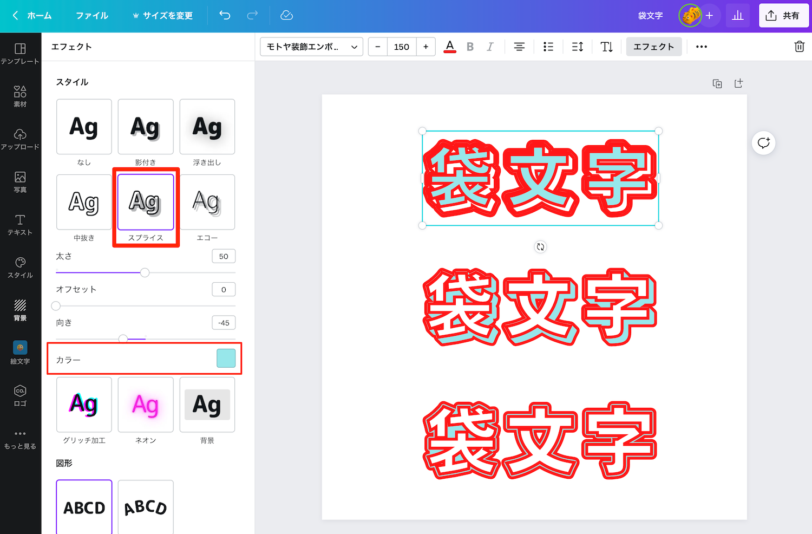
スプライスの「カラー」を変更する
さらに「スプライス」には追加エディターに「カラー」もあるので、編集してみましょう。

こちらはそれぞれのテキストで「スプライス」の「カラー」を変更したときのサンプルです。
通常のカラー変更ではフォントの袋文字は単色での変更しかできませんが、「スプライス」のエフェクトを工夫するとこのようにさらにもう一色追加することができます!
袋文字のフォントは無料版のCanvaでも使えるから嬉しいな。
さらにエフェクトを追加するともっとインパクトがでるね!
Canvaでいろいろな機能を組み合わせれば、アイディア次第で何通りものデザインを作ることができるから、いろいろ試してみてね!
袋文字のフォントと中抜きテキストを重ねて文字にさらに厚みを出す
袋文字のフォントをさらにアレンジして、よりインパクトがあり厚みのある袋文字を作る方法を紹介します!

まず袋文字のフォントに変更したテキストを用意します。

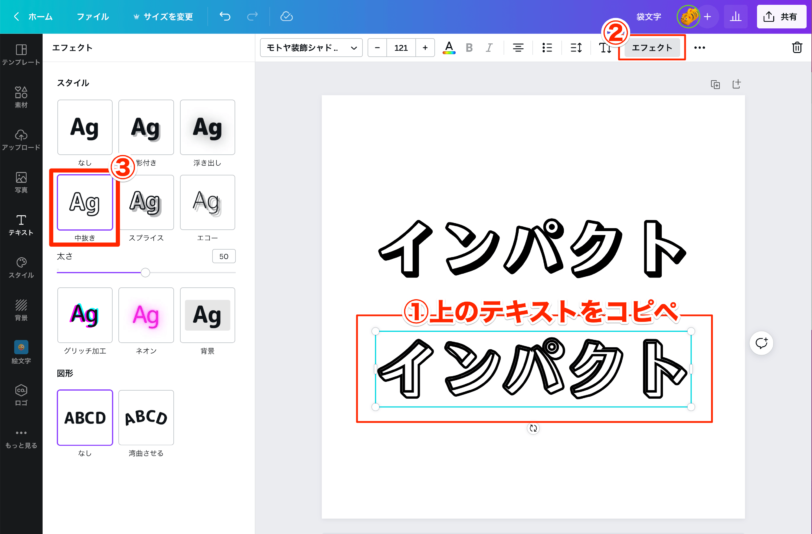
- 袋文字のフォントに変更したテキストをコピぺする
- 画面上部の「エフェクト」をクリック
- 左側のエディターの「中抜き」を選択する

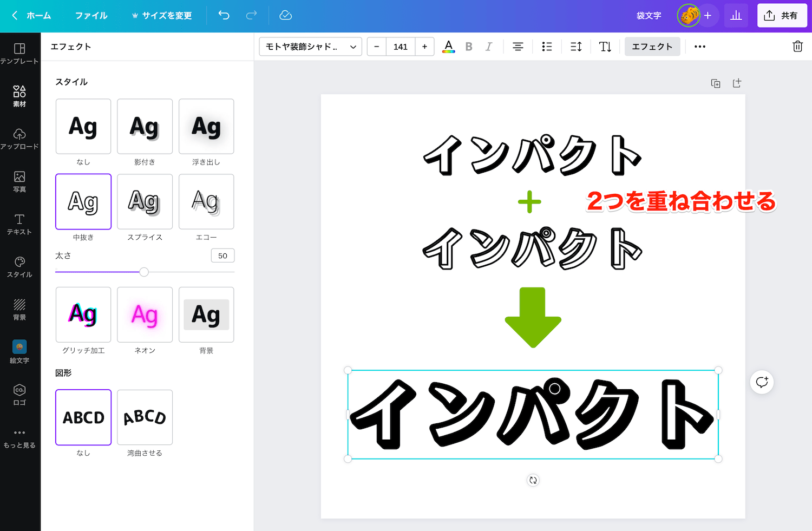
袋文字のフォントのテキストと、それを中抜きしたテキストを重ねあわせます。
するとこのように、より立体感と厚みとインパクトのある袋文字を作ることができました!
Cnavaで文字を縁取りするのはとても簡単でバリエーションも豊富
Canvaで文字に縁取りをした「袋文字」を簡単に作ることができました!
テキストを袋文字にするには「エフェクト」機能の「スプライス」か「中抜き」を使うか、最初から袋文字のデザインのフォントを使用する方法がありました。
文字を白抜き(中抜き)にするのか、文字の縁の中にも色を付けたいのかでテキストに縁取りする方法でどれを使用するかが変わってきます。
- 文字の縁も縁の中も両方色を変更したいなら「エフェクト」機能の「スプライス」を使おう
- 文字を縁取りしただけの、縁の中が透過された白抜き文字にするなら「エフェクト」機能の「中抜き」か、袋文字になっているフォントを使おう
- 袋文字のフォントにさらに「エフェクト」機能を組み合わせるとよりオリジナリティのある文字ができる
文字を袋文字にするのにも、デザインの違いによりいろいろな方法がありました。
Canvaのたくさんの機能を組み合わせて、応用すれば手軽に自分だけのオリジナルデザインを作ることができますね!
今日は文字を「袋文字」にすることを学びましたが、テキストで編集できることは他にもたくさんあります。
»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事でテキスト機能でできることを一挙に公開していますのでぜひテキストデザインの参考にしてください!