文字を切り抜きたいんだけど、Canvaの「背景リムーバ」機能だと人物や物体が切り抜かれちゃう!
別の背景画像を透かして使いたいから、文字だけ切り抜きたいんだけど、これってできないのかなぁ?
Canvaの背景リムーバ機能で文字を切り抜く方法はあるよ!
けど、ちょっとだけコツが必要なんだ。
手順が分かると色んなパターンをつくれて便利だからやり方をぜひ覚えよう!
Canvaには画像の背景だけを切り抜く「背景リムーバ」という機能があります。
今回は背景リムーバをつかって、画像から文字を切り抜くを方法を解説していきます。
背景リムーバ機能の仕組みがわかると、切り抜いた文字やほかの素材と組み合わせて、さまざまなバリエーションのデザインをつくることが可能です。
ぜひ参考にしてみてくださいね!
- 文字を切り抜く準備画像につかう背景素材は「Organic Abstract Shape」がオススメ
- 切り抜く文字数をなるべく少なくする
- 準備画像の背景素材色は茶色「#643707」を手入力する
- 文字を切り抜く準備画像は拡張子「JPG」または「PNG」で一旦ダウンロード
- 準備画像が背景リムーバで切り抜かれなかったときは、手動で「削除」修正する
- 文字を切り抜いた画像は必ず「透過背景」にチェックを入れてダウンロード
- 切り取った文字の雰囲気を変えたいときは「フィルター」や「Photogenic」を使う
Canvaで日々さまざまなデザインを作成している私が、今回は背景リムーバをつかって、画像から文字だけ切り抜いていく手順を解説していくよ!
Canvaの切り抜き機能は、フレームを使って画像をほかの形に切り抜いたり、背景リムーバを使って人物画像の背景を切り抜いたりと、デザイン作成で欠かせない機能です。
画像をさまざまな形に切り抜いていく方法についてはこちら≫Canvaの切り抜き機能を無料版から有料版まで徹底解説!でも詳しく紹介しています。
こちらもぜひ参考にしてみてくださいね!
文字を切り抜く手順

今回、こちらのポストカードを参考例に、文字の切り抜きについて解説していきます。
まず、Canvaのホーム画面から「デザインを作成」を押し、画像サイズは「ポストカード」を選びましょう。
文字を切り抜いていくための「準備画像」をつくる
まず最初に文字を切り抜くための「準備画像」を用意していくよ。
「準備画像」とは、Canvaの背景リムーバ機能に、画像の文字と背景素材以外を切り取ってもらうため、あえて画像を準備する「文字を切り抜くためだけの画像」になります。

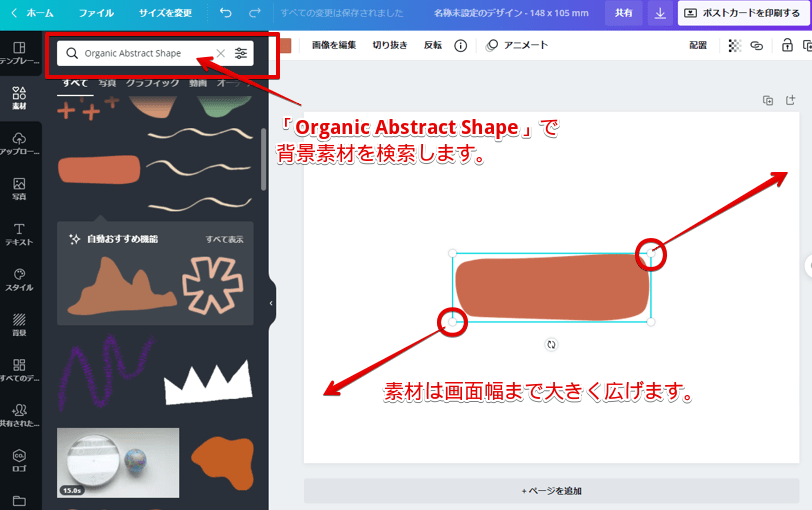
「素材」をクリックして、検索の虫眼鏡の枠に「Organic Abstract Shape」と入力してください。
Organic Abstract Shapeを選ぶ理由は、背景リムーバ機能に文字を切り抜いてもらいやすくなるからです。
正方形、長方形、丸といった図形素材を文字のうしろに置いても切り抜かれません。注意しましょう。
このあと「Organic Abstract Shape」の素材の上にテキストを配置していきます。
「Organic Abstract Shape」 の素材はテキストを配置しやすい適当な大きさや形のものを選びましょう。
選んだら素材を画面ギリギリまで拡大してください。
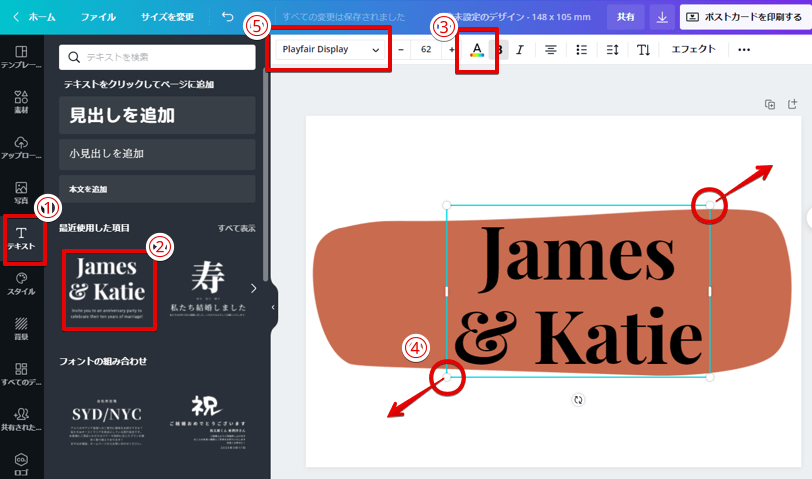
それでは「Organic Abstract Shape」の素材の上に切り抜きたい文字を入力していきましょう。

- 「テキスト」ボタンをクリック
- テキストを入力
- 文字の色は白「#FFFFFF」に変更
- テキストの大きさを背景素材のギリギリまで大きくする
- フォントを変更する際はシンプルな形のものを選ぶ
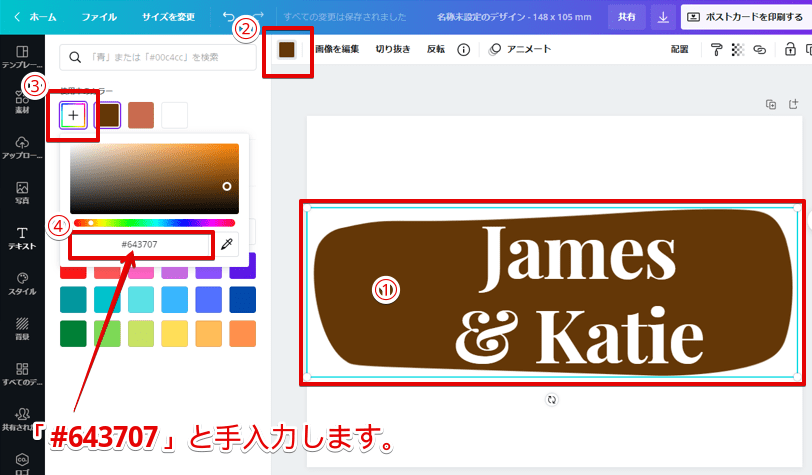
つぎに、素材の上でクリックして、素材の色を茶色「#643707」手入力で変更していきます。

- 素材の上でクリック
- 「カラー」ボタンをクリック
- 「+」ボタンを押して新しいカラーを追加
- 茶色「#643707」を手入力して色を指定
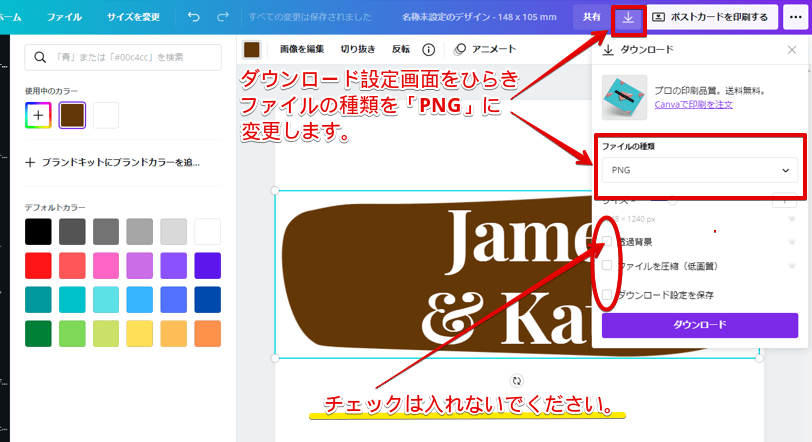
準備画像を作成できたら、画像を「PNG」にファイルの種類を変更してダウンロードしていきましょう。

「↓」がダウンロード設定を開くボタンになります。
「透過背景」や「ファイルを圧縮」などにはチェックを入れずダウンロードしてください。
ダウンロードが終わったら、次の工程に進みます。
準備画像から文字を切り抜く
次に、ダウンロードした「準備画像」の文字を切り抜いていく工程に進みます。
ホーム画面から「デザインを作成」を押し、先ほどと同じ「ポストカード」サイズで新規作成画面をひらきましょう。

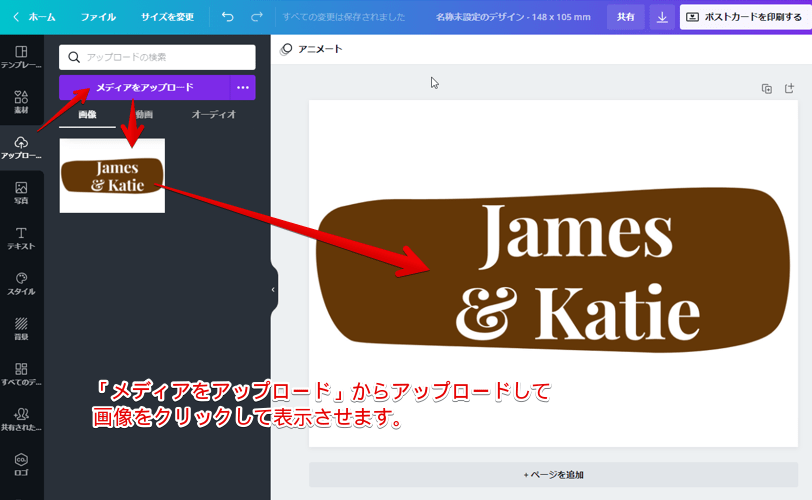
さきほどダウンロードした準備画像を「メディアをアップロード」から選択します。
デスクトップ上に保存していた場合は、編集画面に直接ドラッグアンドドロップしてもアップロードが可能です。
アップロードができたら、画像の四隅を斜めにひっぱって画像を大きくしましょう。
このあとさらに「Organic Abstract Shape」の素材の茶色い部分が、このあとの文字の切り抜きで認識されやすいようにしていきます。

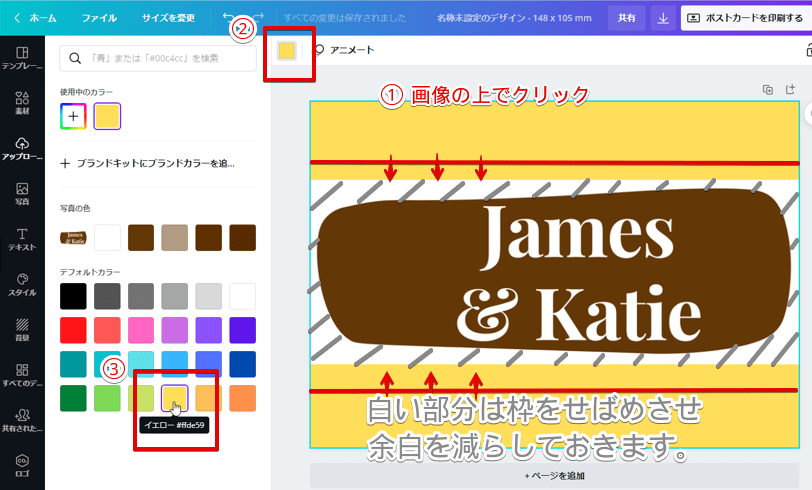
- 新規作成した画像の上でクリック
- 「背景色」ボタンをクリック
- 使用中のカラーを「イエロー」に変更
文字を切り抜いたときにわかりやすいよう、背景の色を変えていきます。
準備画像の白い余白面積は、縮小して少なくしておきましょう。
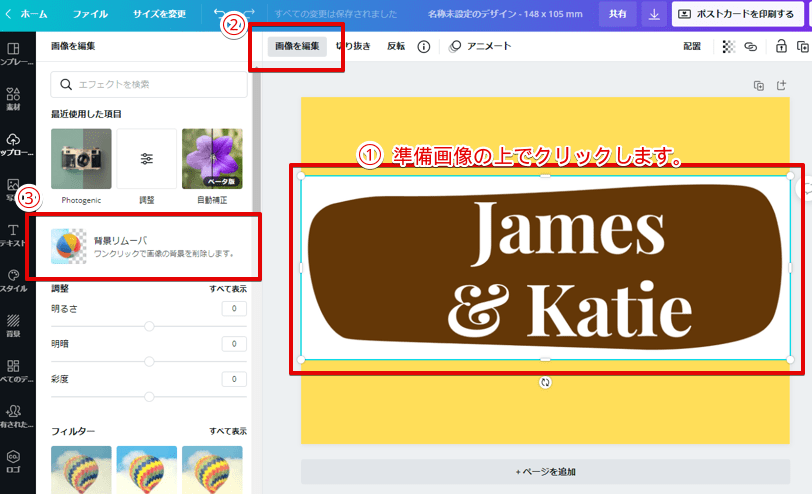
いよいよ文字を切り抜いていきます。

- 「準備画像」の上でクリック
- 「画像を編集」ボタンをクリック
- 「背景リムーバ」をクリック
無事切り抜かれていたら「適用」を押しましょう。
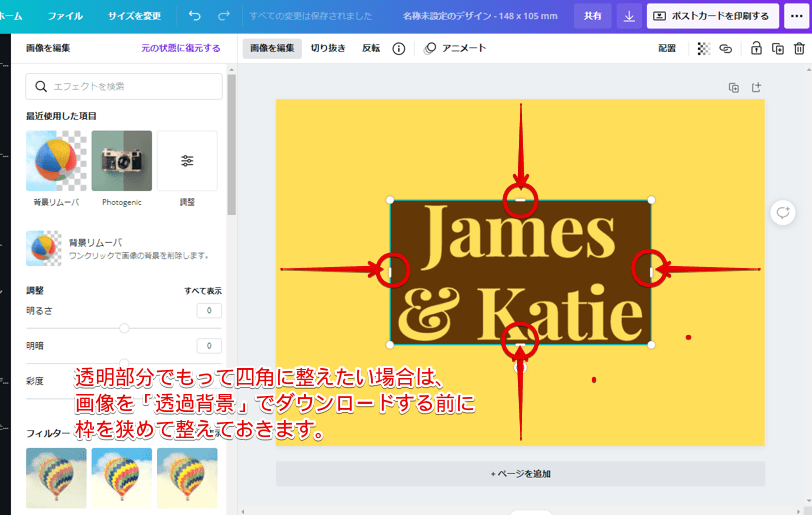
「Organic Abstract Shape」の形を整えていきます。

茶色の部分を付け足す整形はあとからでもできますが、透明な部分でもって整形しておきたい場合は、準備画像の枠を狭くして形を整えましょう。
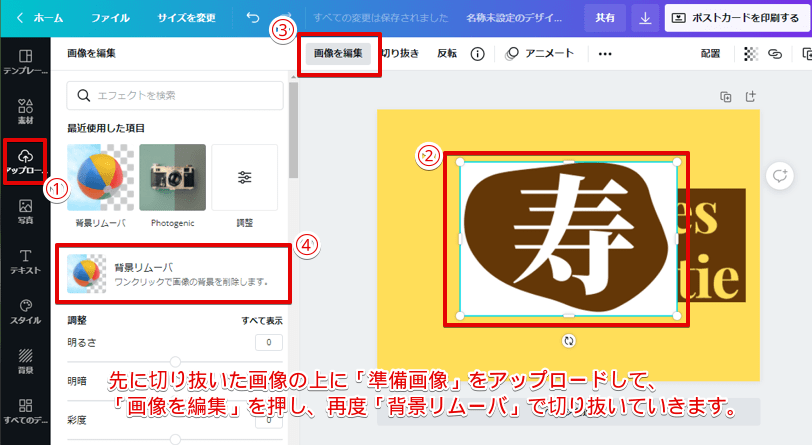
応用編として、複数の準備画像を切り抜きたい場合に、先に切り抜いた画像の上に準備画像を重ねて、背景リムーバで切り抜く方法も解説していきます。

- 切り抜いた画像の上に「準備画像」をアップロード
- アップロードした画像の上でクリック
- 「画像を編集」をクリック
- 「背景リムーバ」をクリック
さきほど切り抜いた画像にの上に、これまでの手順で作った漢字の「寿」の準備画像をアップロードして重ねておきます。
画像をクリックして選択した状態で「画像を編集」を押し「背景リムーバ」をクリックすることで、先に切り抜いた画像の上に、新たに文字を切り抜くことができます。
「寿」の漢字も切り抜けたら、サイズを変えたりそれぞれの画像の位置をずらしたりして、形を整えていきましょう。
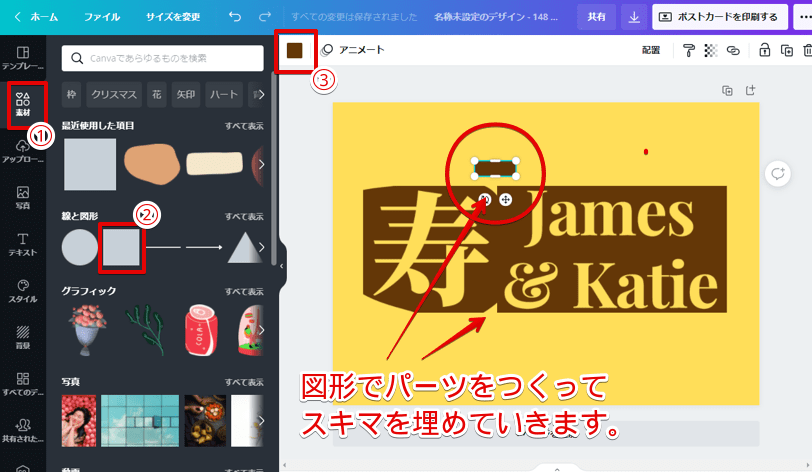
切り抜いた画像と画像を組み合わせると、あいだにスキマや凹凸ができてしまうことがあります。
凹凸ができてしまったときは「素材」から四角や三角などの図形を選び、図形でスキマを埋めるようにして整えていきましょう。

- 「素材」をクリック
- スキマを埋める図形を選びサイズを調整してパーツをつくる
- パーツの色が違う場合は「カラー」をクリックして同じ色の「#643707」を選択
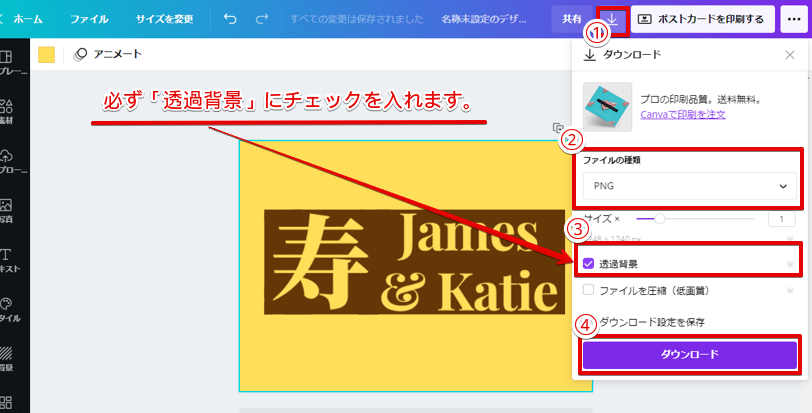
形が整ったら、文字を切り抜いた画像をダウンロードしていきましょう。

- ↓ダウンロードを開く
- ファイルの種類を「PNG」に変更
- 「透過背景」に必ずチェックを入れる
- 「ダウンロード」をクリック
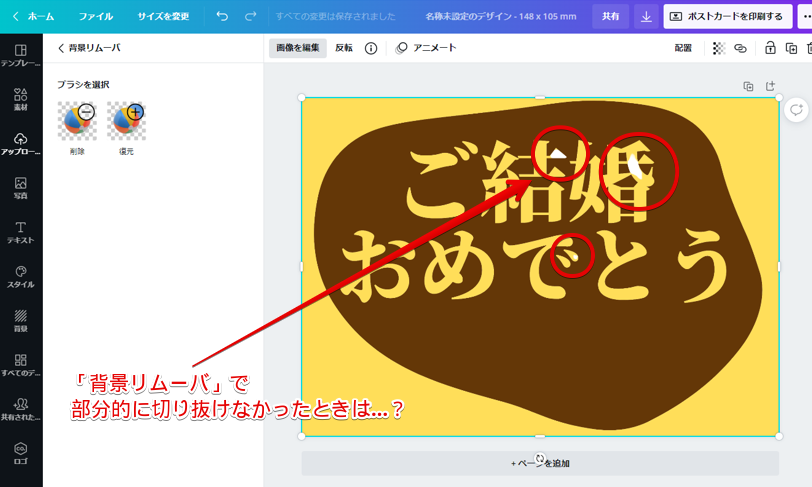
文字を切り抜けなかった場合は?

文字が切り抜けてない部分があるんだけどどうしたらいいんだろう?
Canvaで文字を切り抜けなかった部分は手動で切り抜いていけるよ!
Canvaで文字を切り抜いても、部分的に切り抜きができていないことがあります。
文字が部分的に切り抜けなかったときは「削除」をクリックして、切り抜けていない箇所をドラッグしてなぞりながら修正していきましょう。

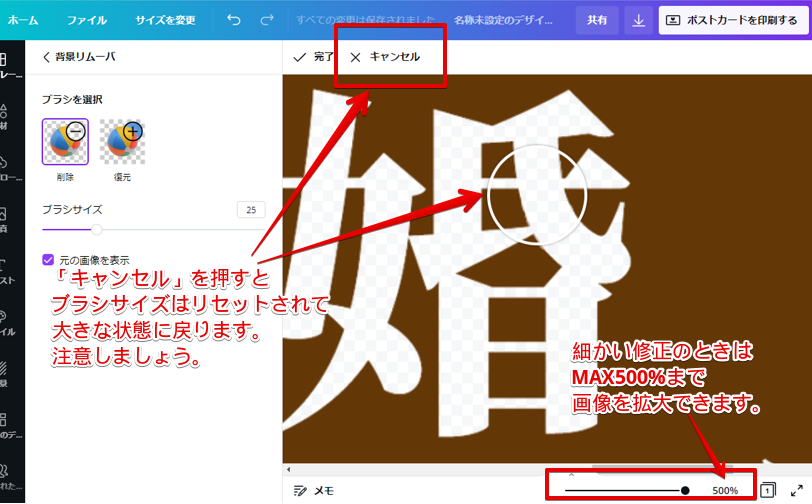
修正できているか確認したいときは「完了」を押し、修正をやり直したいときは「キャンセル」を押します。
注意点として「キャンセル」を押すと「ブラシサイズ」がリセットされます。
細かい修正が必要なときは、画面サイズを最大の500%まであげて、ブラシサイズを確認してから修正していきましょう。

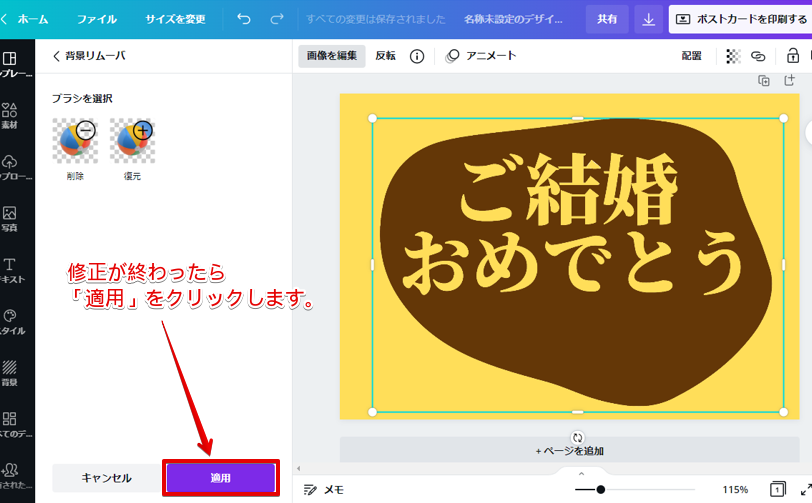
修正が終わったら「適用」を押して完了です。
漢字やひらがなが混ざった複数の文字を一回で切り抜こうとしたり、複雑なフォントを使用していたりしたときに、Canvaの動作が安定しないで起こることが多いようです。
改善策としては、準備画像をつくるとき
- 文字数を減らす
- 切り抜く画像を複数枚に分ける
- テキストフォントをシンプルなものに変えてみる
といった方法があります。
多くの部分が切り抜きできないときはこちらの方法を試してみてくださいね。
切り抜いた文字に背景画像を置いてデザインを調整する
最後に、文字を切り抜いてつくった画像をつかって、新しいデザインをつくっていきましょう。
先に、背景につかう画像を配置します。

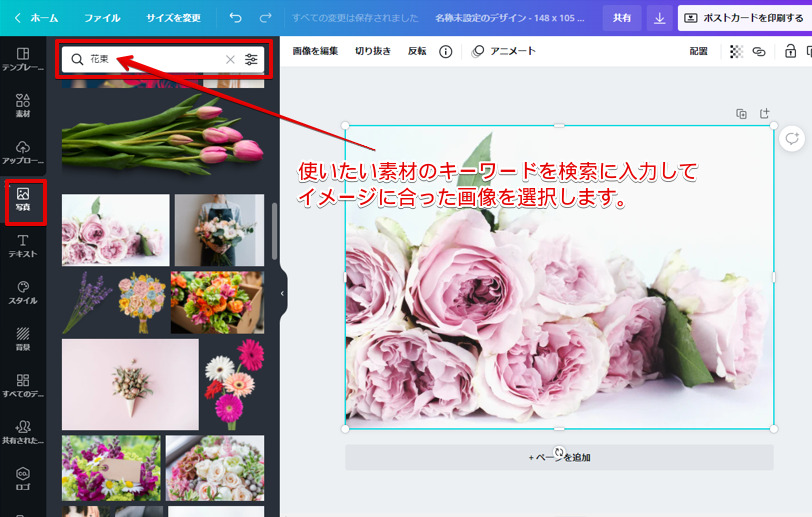
「写真」を押し、検索で使いたい素材のキーワードを入力すると、イメージに合った画像が出てきます。

「アップロード」を押して「メディアをアップロード」から、文字を切り抜いてつくった画像をアップロードしましょう。
画像が開けたら画像の四隅をひっぱってサイズを調節してください。
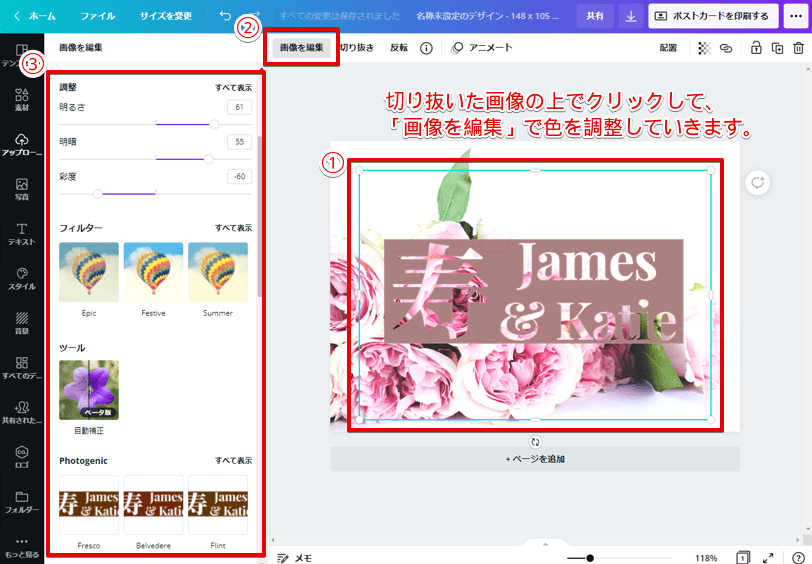
文字を切り抜くときに必要だった茶色のフレームは「画像を編集」から色を変えることができます。

- 切り抜いた画像の上でクリック
- 「画像を編集」をクリック
- 「調整」「フィルター」「Photogenic」などで色を調整
「調整」の「すべて表示」から微調整したり「フィルター」や「Photogenic」からワンクリックで変更することができます。
このときに背景画像の上でクリックして背景画像を選択していると、同じ機能をつかって背景画像の色を調整することができますになります。
どの画像を選択しているのかを確認して「画像を編集」で調整していきましょう。

これでデザインを調整できました。
調整が終わったら画像をダウンロードして完成です。
Canvaでオシャレな文字の切り抜きを作ろう!
今回、Web版Canvaでオシャレに文字を切り抜く方法について解説していきました。
背景リムーバをつかった文字を切り抜いていく手順をおさらいしましょう!
- 切り抜く文字数が多い時は「準備画像」を分けてつくる
- 切り抜く準備画像の文字色は白「#ffffff」背景色は茶色「#643707」と指定する
- 準備画像のダウンロードは「透過背景」にチェックを入れず「PNG」でダウンロード
- 文字を切り抜いてダウンロードするときは必ず「透過背景」にチェックを入れる
- 切り抜いた画像の色を変えるときは「調整」「フィルター」「Photogenic」を使う
Canvaの背景リムーバ機能を使えば、文字を切り抜いたあと、さまざまな画像を背景に置き換えることができます。
組み合わせてつくった画像をダウンロードして、さらにCanvaのフレームなどで編集を加えていけば、世界にたったひとつのデザインをたくさんつくることも可能ですね!
画像をさまざまな形に切り抜くことができる、Canvaのフレーム機能についてはこちら≫Canvaのフレーム機能なら画像の切り抜きもワンクリックで解決!でも解説しています。
こちらもぜひ参考にして、デザインバリエーションを増やしてみてください!