CanvaのデザインにSNSのページや動画、マップを埋め込みしてブログに掲載できないかな?
Canvaには「埋め込み」という機能をつかってデザインにさまざまなメディアを埋め込むことが可能だよ!
Canvaで埋め込みをしたデザインをWordPressのサイトに掲載するのもとても簡単だから、一緒にやってみよう!
Canvaには「埋め込み」というまだあまり知られていない機能があります。
デザインにInstagramやFacebookのページを埋め込めば、デザイン上で「いいね」や「コメント」をもらうこともできますし、画像が複数枚あるコンテンツならページをめくって画像の閲覧ができるなど、SNSのプラットフォーム外から閲覧が可能です。
またYouTubeやVimeoなどの動画やGoogleマップ、Twitterなどほかにもさまざまなメディアを簡単に埋め込みできるので、ブログや情報サイトのコンテンツをより高度でおしゃれに演出することができますよ!
【Canvaのデザインにメディアを埋め込む】
- 編集画面左側の「もっと見る」を開き「埋め込み」をクリックする
- 「埋め込み」機能のエディターにデザインに埋め込みしたいメディアのリンクURLを記入し「デザインに追加」をクリック
- Canvaの機能をつかっておしゃれにデザインする
【メディアを埋め込みしたデザインをWordPressサイトに掲載する】
- 画面右上の「共有」をクリック
- 開いたタブの中の「もっと見る」をクリック
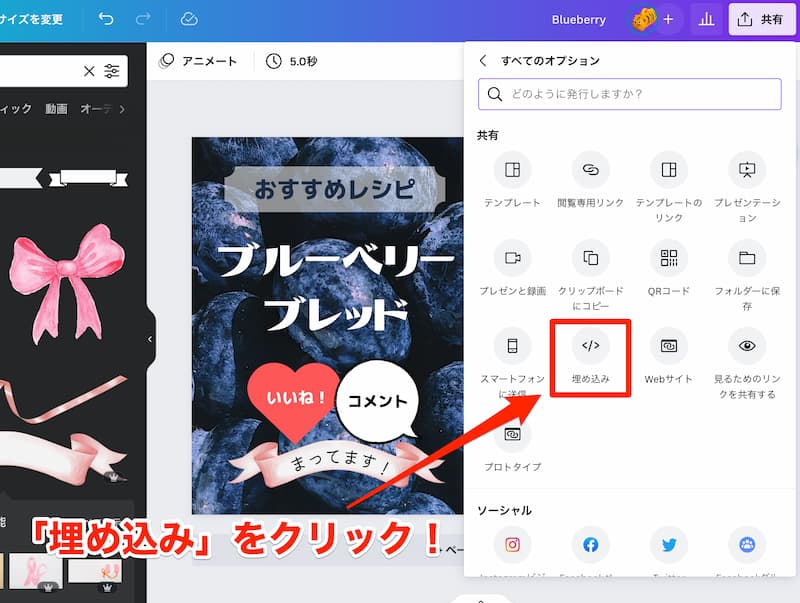
- 「埋め込み」を選択
- むらさき色の「埋め込み」ボタンをクリック
- 生成された「HTML埋め込みコード」をコピー
- WordPressのブロックエディターの「カスタムHTML」にコードをペーストする
Canvaで作成したデザインをウェブ制作にも利用している私が、Canvaの知られざる「埋め込み」機能についてくわしく解説をしていくよ!
Canvaに埋め込みしたデザインは、もちろんCanvaのすべての機能をつかっておしゃれにデコレーションすることができます。
たとえばレシピの情報サイトを作っているのなら、Instagramのさまざまなアカウントから人気のあるレシピの投稿だけを集めてデザインに埋め込みをし掲載するなど、アイディア次第で便利に機能的につかうことが可能です!
Canvaには「埋め込み」機能以外にもまだあまり知られていない隠れた便利機能がたくさんあります。
さまざまなCanvaのつかえる技を»Canvaの便利な技を教えます!プロっぽくおしゃれに画像を編集をしよう!で紹介していますのでぜひ参考にしてください。
Canvaの「埋め込み」機能で何を埋め込みできるの?
Canvaでどのようなメディアを埋め込みできるのかをこちらで紹介します。
動画系メディア
こちらはCanvaに埋め込み可能な動画やGIFアニメーションを扱うメディアです。

- YouTube
- Vimeo
- TED
- GIPHY
- Gfycat
SNS
こちらはCanvaに埋め込み可能なSNS(ソーシャルネットワーク)を扱うメディアです。

- Tumblr
- Flickr
音楽系メディア
こちらはCanvaに埋め込み可能な音楽を扱うメディアです。

- Spotify
- SoundCloud
その他
こちらはCanvaに埋め込み可能なマップやソースコードを扱うメディアです。

- Google Maps
- Typeform
- CodePen
Canvaの「埋め込み」機能はどこ?
ところで「埋め込み」機能ってどこにあるの?
Canvaの編集画面をパッと見ても見当たらないけど。
Canvaの「埋め込み」機能は編集画面の「もっと見る」の中に隠れているんだ。
編集画面をパッと見ても「埋め込み」機能は見当たりません。
埋め込み機能を表示させるには以下の手順に従ってください。

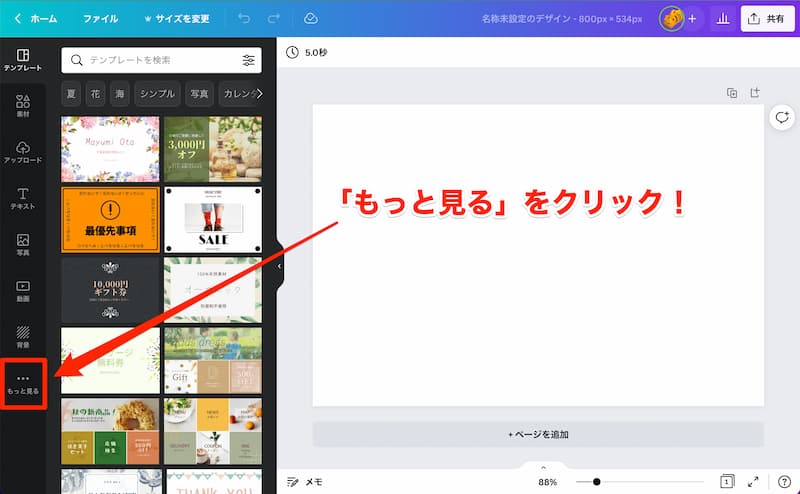
Canvaの「埋め込み」機能を表示させるには、編集画面左側の「もっと見る」をクリックしましょう。

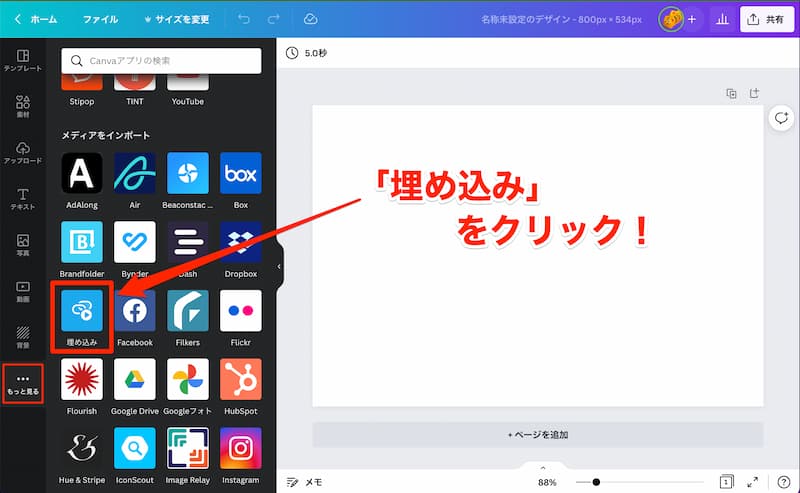
「もっと見る」のエディターを少し下にスクロールすると「メディアをインポート」という項目があり、その中に「埋め込み」機能があります。
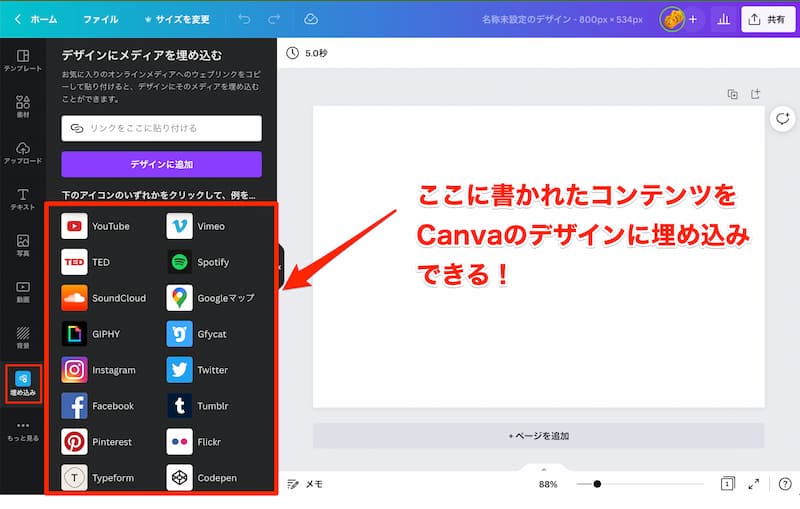
「埋め込み」をクリックすると以下のようにエディターが表示されます。

画面左側のエディターの中にたくさんのメディアのアイコンが表示されています。
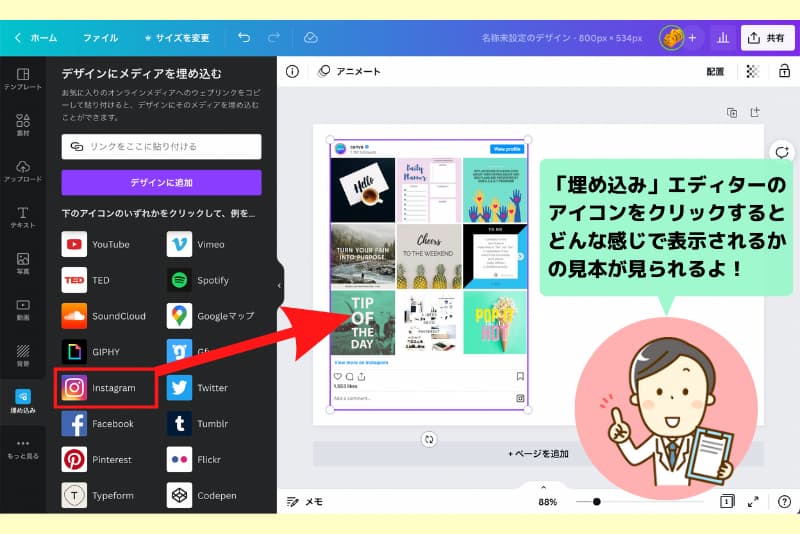
実際にこれらのコンテンツの埋め込みが可能なわけですが、試しに「Instagram」のアイコンをクリックしてみます。

するとこのように、CanvaのInstagramのページが表示されました。
これは「Instagramはこのような感じで表示されるよ」という意味のサンプルなので、実際のデザインに使用するものではありませんので、確認をしたら削除してしまいましょう。
これでメディアをCanvaのデザインに埋め込みする準備はできたから、次は実際にInstagramの投稿ページをCanvaに挿入してみせるね!
埋め込み機能のつかい方
実際に「埋め込み」機能をつかってInstagramの投稿ページをサンプルにデザインに挿入し、埋め込み機能の使い方を説明していきます。

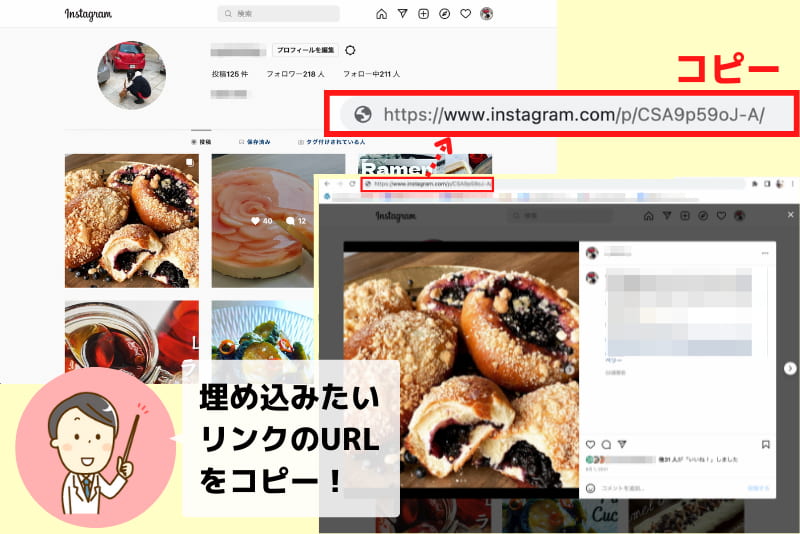
まずはCanvaに埋め込みをしたいInstagramのフィードを開きURLをコピーしましょう。
次にCanvaの「埋め込み」機能が表示された編集画面に戻ります。

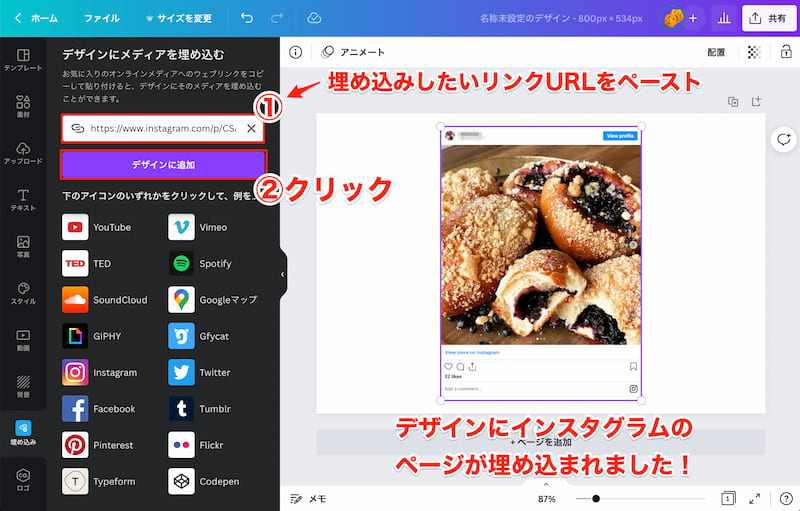
- リンクマークのついたフィールドに先ほどコピーしたInstagramのページのURLをペーストする
- 「デザインに追加」をクリック
するとCanvaのデザイン編集画面の中にリンクとまったく同じInstagramのフィードが埋め込まれました!

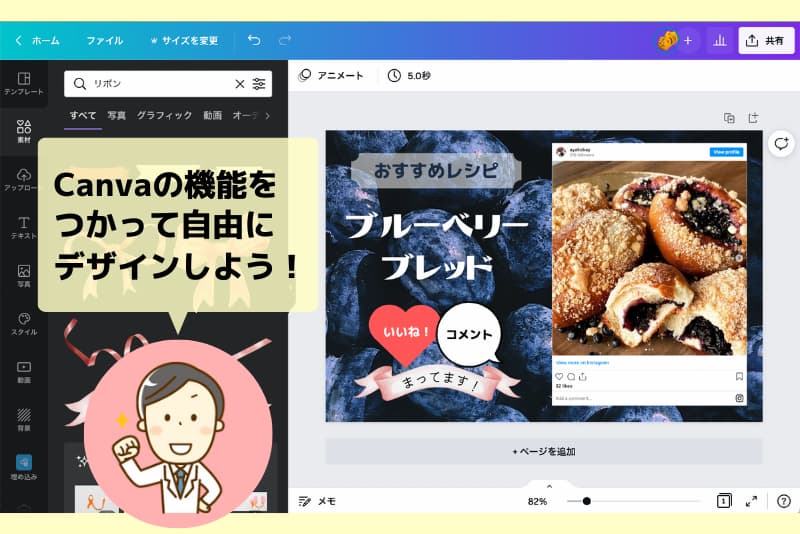
あとはCanvaのデザイン機能をつかって埋め込まれたInstagramのフィードがおしゃれに見えるように編集しましょう。
Canvaのその他の編集機能については»【Canva】無料でおしゃれなデザインが作れるツール徹底解説!の記事で紹介しています。
Canvaの「埋め込み」機能は無料版のCanvaでつかえるよ!
まだCanvaをもっていない人は無料でWeb版もスマホ版もCanvaアプリをインストールできるからぜひつかってみてね!
埋め込みをしたCanvaのデザインをウェブサイトの記事に掲載する方法
メディアを埋め込みしたデザインの作成ができたら、続いてウェブサイトに掲載する方法を紹介します。
以下の手順に従ってください。

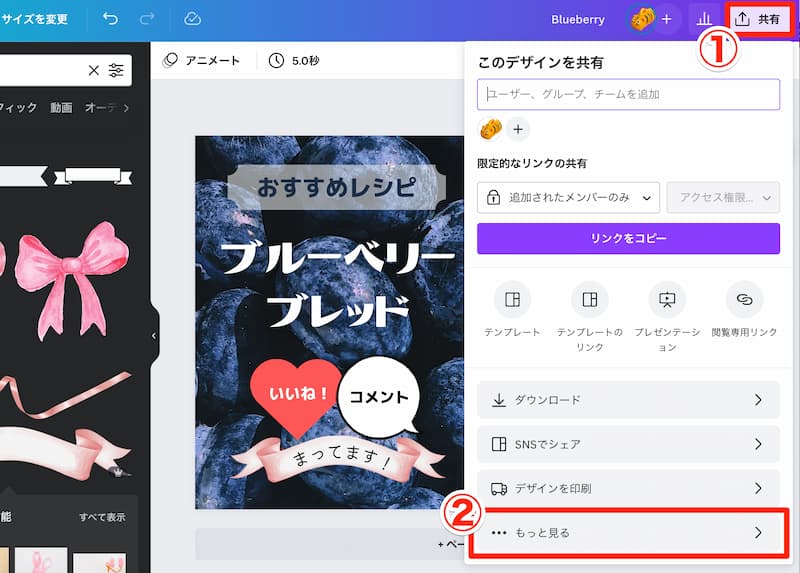
- 編集画面右上の「共有」をクリック
- 開いたタブの一番下の「もっと見る」をクリック
するとタブが以下のように変化します。

タブの中から「埋め込み」を探しクリックしましょう。
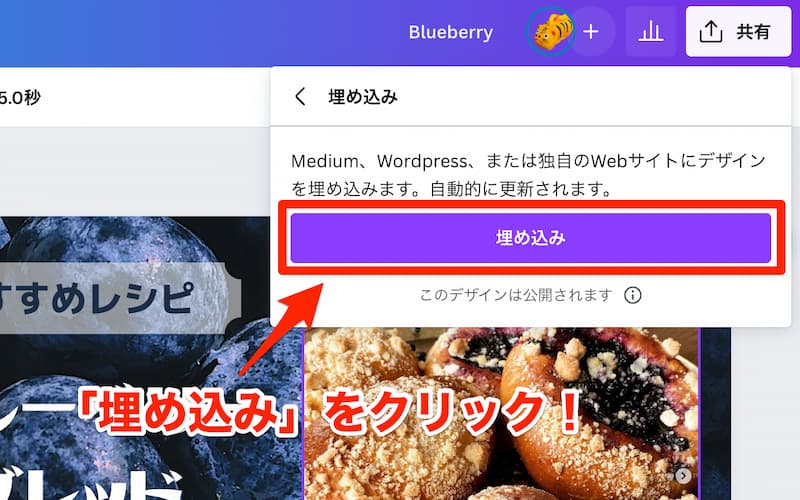
すると編集画面右上に以下画面が表示されます。

むらさき色の「埋め込み」と書かれたボタンをクリックしてください。
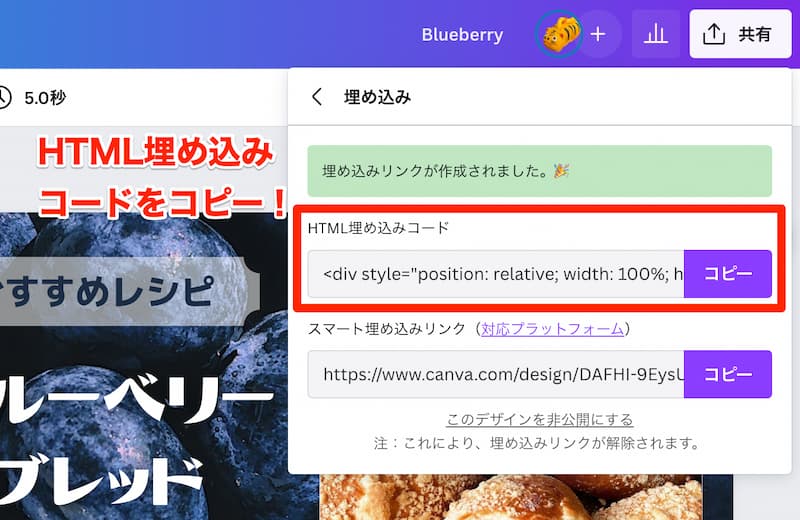
すると以下のような埋め込みリンクが作成、表示されます。

- HTML埋め込みコード
- スマート埋め込みリンク
今回はサンプルとしてWordPressにCanvaで作成したメディアを埋め込んだデザインを掲載していきますので、「HTML埋め込みコード」を「コピー」します。
なお、「スマート埋め込みリンク」はHTMLコードをサポートしていないプラットフォームに使用してください。
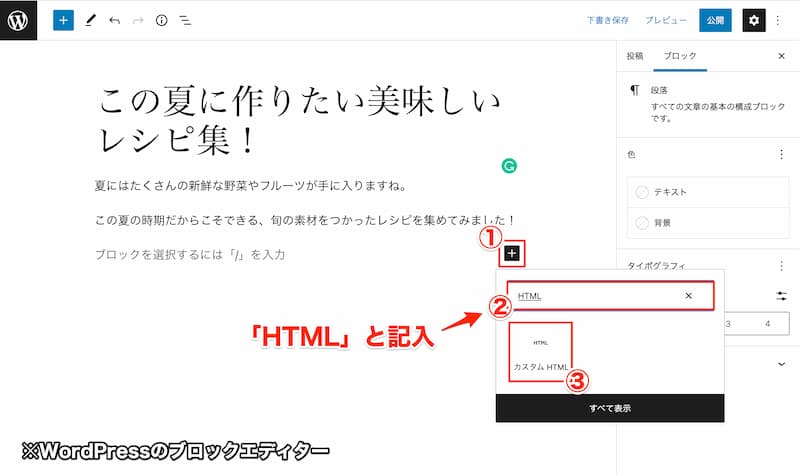
以下はWordPressのブロックエディターの編集画面です。

- ブロックの「+」をクリック
- 検索欄に「HTML」と記入する
- タブに表示された「カスタムHTML」をクリック
すると以下のようにエディターの中にカスタムHTMLの記入欄が表示されます。

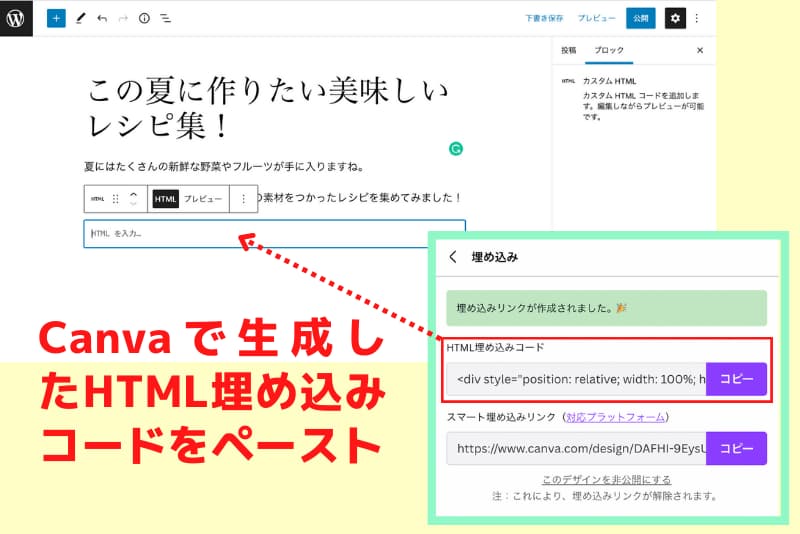
先ほどコピーした、Canvaで生成した「HTML埋め込みコード」をブロックエディターの中にペーストしましょう。
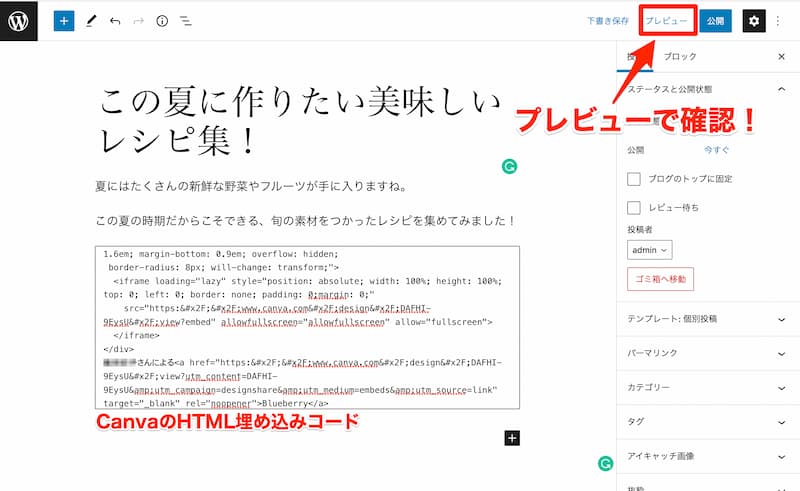
するとWordPressのブロックエディター内にHTMLコードが表示されます。

エディター上にはCanvaのメディアを埋め込みしたデザインは表示されませんので「プレビュー」でデザインがきちんと反映されているかどうかを確認しましょう。

こちらは実際のウェブサイトの記事の画面です。
きちんとCanvaで作成したInstagramを埋め込んだデザインが反映されました!
埋め込みされたメディアから実際に操作ができますので、きちんと作動するかを触って確かめてみてくださいね!
Canvaでさまざまなメディアを埋め込みしてウェブサイトに掲載できる!
Canvaの「埋め込み」機能をつかってCanvaにメディアを埋め込みおしゃれに装飾したデザインを、ウェブサイトに載せることができました!
埋め込みしたデザインから実際にSNSのフィードに「いいね」や「コメント」が付けられたり、動画を再生することもできてとても便利です。
またひとつのデザイン上に埋め込んだメディアに加え、テキストやグラフィック素材などCanvaの機能をつかってデコレーションができるので、閲覧者にとってとても親切でわかりやすいデザインができますね!
- 埋め込みをしたデザインからSNSや動画を見たり、音楽も試聴できるので各メディアの公式プラットフォーム外からでも閲覧者を増やせる
- メディアを埋め込みしたデザインをウェブサイトに掲載するには「ダウンロード」ではなく「共有」で埋め込みコードを生成する
- 埋め込んだメディアにCanvaの機能で装飾もできるので、ただメディアをのみを掲載するだけと比べてデザイン性も上がる
ぜひ、ウェブサイトを運営している方はCanvaの「埋め込み」機能をつかっておしゃれで便利なサイト構築に役立ててくださいね!
Canvaでは平面のデザインだけではなく、動画編集などのより高度なデザインを初心者でも簡単にすることができます。
Canvaで動画を編集する方法を»【Canva】動画を編集する方法を徹底解説!誰でも簡単にできる!の記事で紹介していますのでぜひご覧ください!