Canvaで動画の編集ができるって聞いたけど、どんな動画を作ることができるんだろう?操作方法や、どんな動画ができるのかが知りたいな。
Canvaにはたくさんの動画テンプレートもあって、自分でアップロードした動画を挿入するだけで簡単におしゃれな動画を作ることができるよ!
またCanvaにある素材やテキストを動画の中に挿入、カットなど独自で編集も可能だから、やり方をいっしょに見て覚えよう!
Canvaでは、「動画」素材や自分でアップロードした動画をデザインに挿入し、さまざまな動画をつなげてひとつの動画にしたり、カットや音楽を加えておしゃれに編集することができます。
動画を編集してプライベートで動画をシェアして楽しんだり、仕事でクライアントに見せる資料動画や従業員に見せるマニュアル動画などを作れば仕事効率化にもつながりますね!
- Canvaのホーム画面の「動画」欄から作成したいサイズの動画テンプレートを選択する
- 好きなデザインの動画のテンプレートを編集画面に挿入する(任意)
- 動画を独自でアップロード、または「動画」機能にある動画を挿入する
- 動画をトリミング、別のシーン、音楽素材の追加、素材やテキストなどを編集する
- 動画を「MP4」形式でダウンロードする
Canvaで編集した動画を仕事の宣伝などに活用している私が、Canvaで動画を編集する方法を徹底的に解説していくよ!
Canvaで動画を編集することができれば、インスタグラムのリールや投稿用、YouTube、動画広告、結婚式で流すようなスライドショーまで作成することができます。
Adobe PremireやDavinci Resolveのように細部まで細かい編集ができるわけではありませんが、機能が少ない分だれでもつかいやすい仕様になっていますし、動画テンプレートをつかえばプロ顔負けのおしゃれな動画も簡単に作れてしまいますのでぜひCanvaで動画編集する方法を覚えていきましょう!
編集した動画にテキストを追加することも多いと思います。
テキストの編集方法を»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の記事でくわしく説明をしていますのでぜひ参考にしてください!
Canvaの動画の作り方の基本を学ぼう!
まず最初にCanvaでの動画編集の基本操作を覚えましょう。
Canvaにはたくさんの動画テンプレートが用意されており、気に入ったテンプレートにつかいたい動画素材を当てはめ、テキストや素材を編集するだけで簡単におしゃれな動画を作ることができます。
動画と言ってもYouTubeなどの動画やインスタグラムのリール動画など、どれを作成するかにより動画のサイズはさまざまなので、まずは作成する動画のサイズを編集するところから始めていきましょう!
Canvaの動画テンプレートの種類
Canvaにはどのような動画テンプレートがあるのかを確認しましょう。
以下がCanvaの動画テンプレート一覧です。
【1920×1080px / 横長】
- 動画
- 動画メッセージ
- YouTube動画
- YouTube動画広告
- スライドショー動画
【1080×1920px / 縦長】
- スマホ動画
- Instagramリール
- TikTok用動画
【その他】
- Facebookビデオ 1080×1080px
- ビデオコラージュ 800×800px
- フィード広告(縦長) 1080×1350px
- LinkedInビデオ広告 1920×1920px
- Pinterest動画ピン 1000×1500px
選ぶテンプレートにより設定されたサイズも違いますし、テーマによって表示されるテンプレートも異なります。
動画編集をしてからのサイズ変更はとても面倒になるので、作成する動画の規定サイズをあらかじめきちんと確認してからデザインを作成しようね。
指定したサイズの動画編集画面を作成する
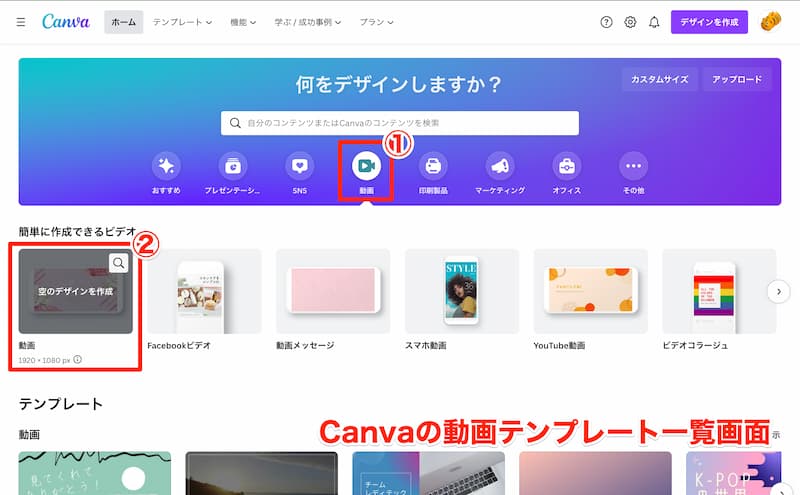
まず最初に、Canvaのホーム画面を開き以下の手順で「動画」テンプレートの一覧画面を開きましょう。
今回は動画の最も一般的なサイズの「1920×1080px」(横長)の動画をサンプルとして作成していきます。

- Canvaのホーム画面上部の「何をデザインしますか?」の中の「動画」をクリック
- 簡単に作成できるビデオで「動画(1920×1080px)」をクリック
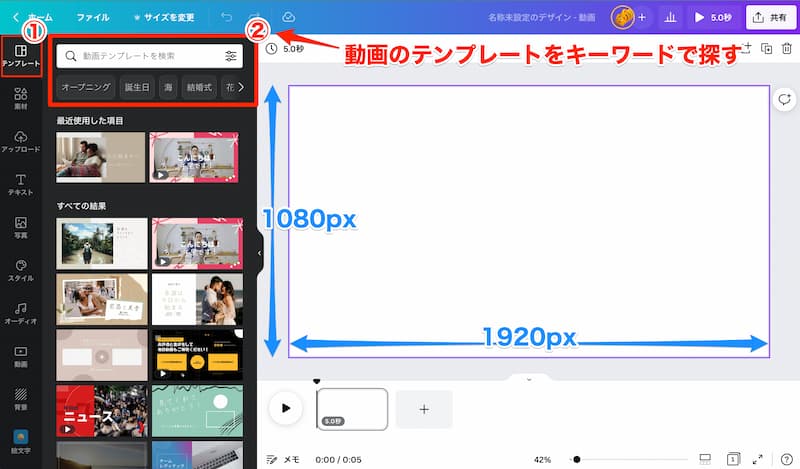
すると以下のように真っ白なCanvaの動画編集画面が表示されますので、動画テンプレートを探していきましょう。

- 画面左側の「テンプレート」をクリック
- 動画のテンプレートをキーワードで探す
テンプレートはキーワード検索で絞り込みをすると探しやすいよ!
また、検索欄の下にあるたくさんのジャンルから探してもOK!
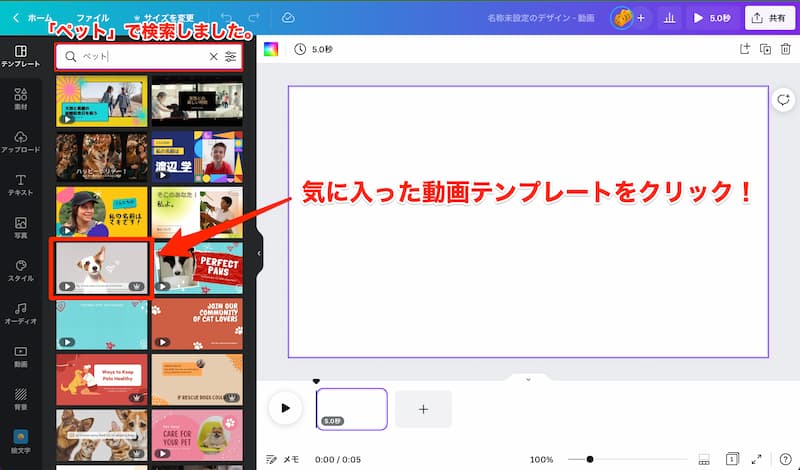
今回はサンプルとして「ペット」でテンプレートを検索してみます。

すると、「ペット」に関連する動画のテンプレートが絞り込まれてエディターに表示されますので、その中から気に入ったものをクリックします。
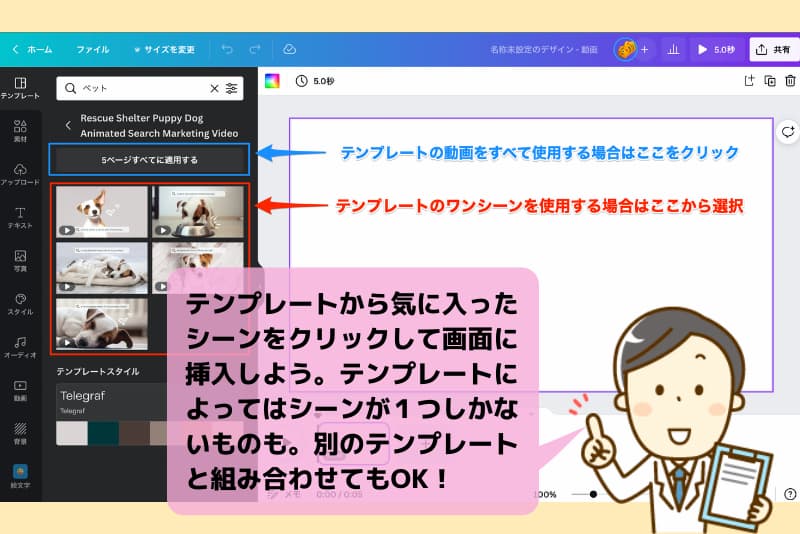
すると以下のようにエディターの表示が変更しました。

選択したテンプレートは全部で5パターンのあり、その中から好きなシーンのみを個別で選んでデザインに挿入してもいいし、すべてのシーンをつかいたい場合は「5ページすべてに適用する」をクリックしましょう。
また選択中のテンプレートだけにこだわらずに、カットごとに別のテンプレートを組み合わせてもOKです!
動画のワンシーンを編集する
まずは1つのテンプレートで、動画のワンシーンを編集してみましょう。
また、このサンプルではCanvaの「動画」素材を使用してみたいと思います。

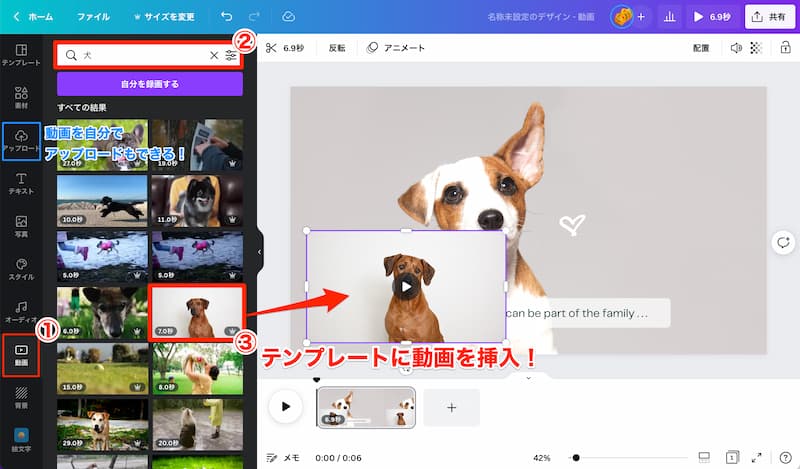
- 画面左側の「動画」をクリック
- エディター上部の動画の検索欄に「犬」と記入する
- エディターに表示された動画素材から気に入った動画素材をクリックし挿入する
動画素材は「アップロード」機能で自分所有している動画をアップロードしてつかうことも可能だよ!
独自の動画素材をアップロードする方法は»【Canva】無料でおしゃれなデザインが作れるツール徹底解説!の「アップロード機能で独自素材をアップロードできる」の欄で説明しています。
すると、テンプレートの画面上部に選択した動画が表示されました。
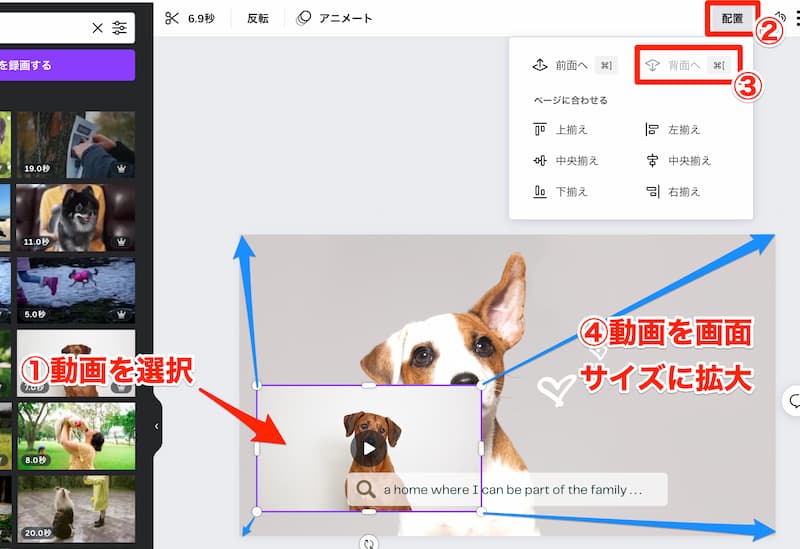
次に、挿入した動画素材をテンプレートに当てはめていきましょう!

- 動画をクリックし選択する
- 画面上部の「配置」をクリック
- でてきたタブの中の「背面へ」をクリック
(選択した動画が最背面にくるまで何回かクリック) - 動画を画面サイズに拡大する

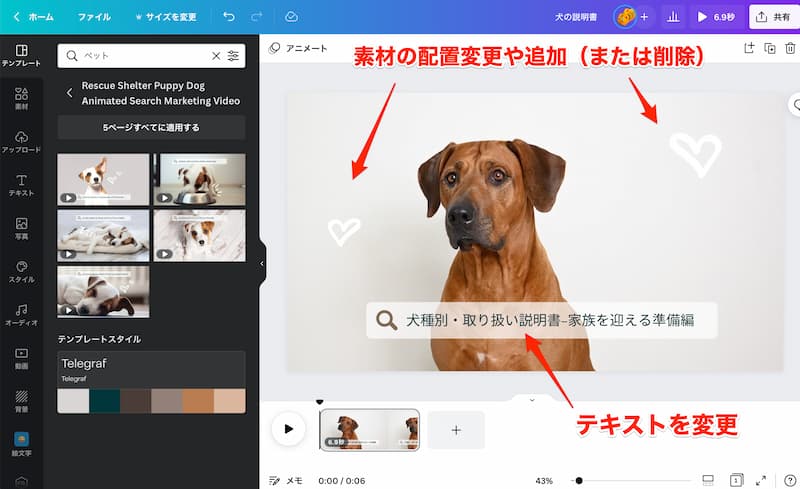
次に素材のレイアウトの変更や追加(また削除)などをし、テキストを変更して動画のワンシーンを完成させましょう!
こちらで作成した動画のワンシーンをご覧いただけます。
なるほど!このようにシーンをたくさん作って繋ぎ合わせて1つの動画を作成するんだね!
そのとおり!次に別のシーンを追加する方法を見ていこう!
動画のシーンを追加する方法
次に、新しい動画のシーンを追加していきましょう。

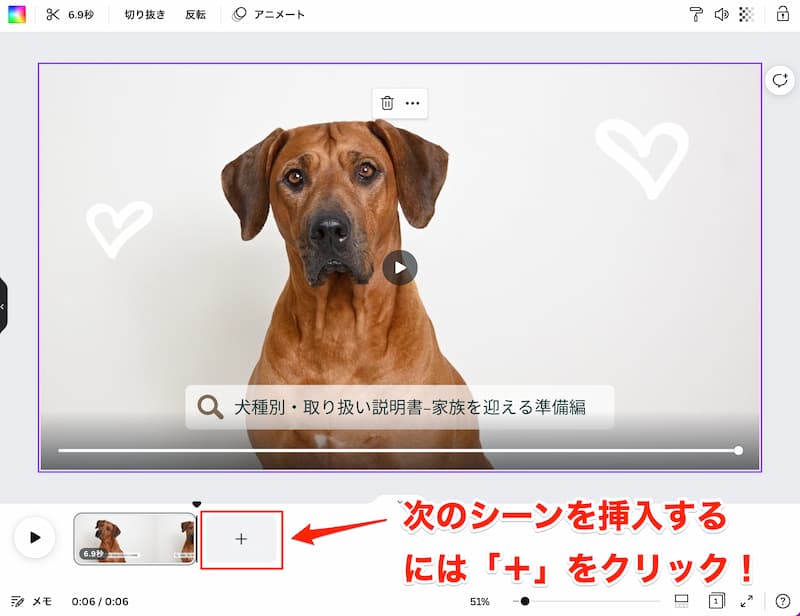
新しいシーンを追加するには、編集画面下部の「+」をクリックしましょう。

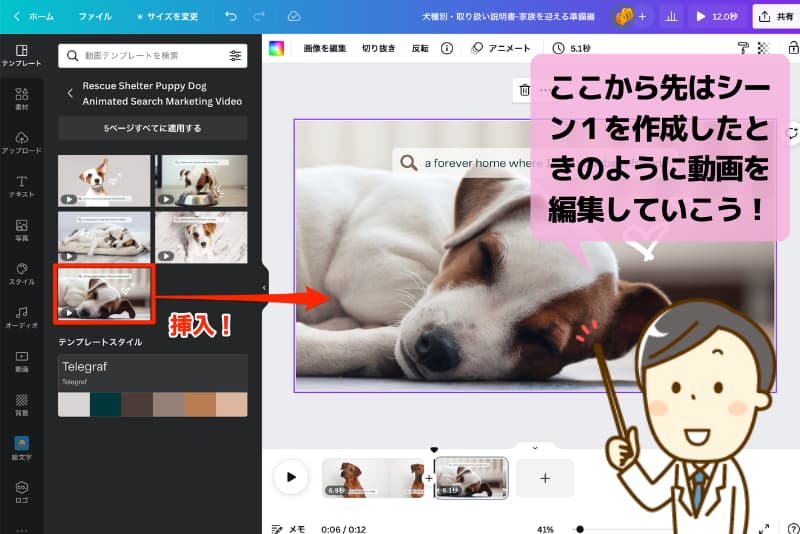
すると真っ白な画面が表示されますので、テンプレートや動画を追加し、シーン1を作成したときの要領で編集をしていきましょう!
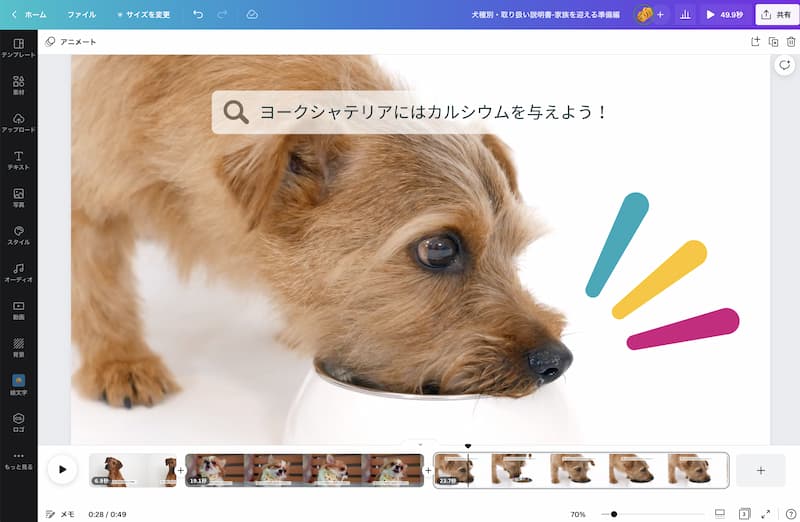
以下は複数のシーンを追加した後のCanvaの編集画面です。

ところで動画の長さを調節することってできるのかな?
もちろん!動画の長さも簡単に調節できるから以下で説明していくね!
動画のシーンの長さを調整する
各シーンの長さを調整する方法を以下で説明していきます。
ちなみにここで紹介をするやり方は、動画のテンプレートを使用しているときのやり方です。
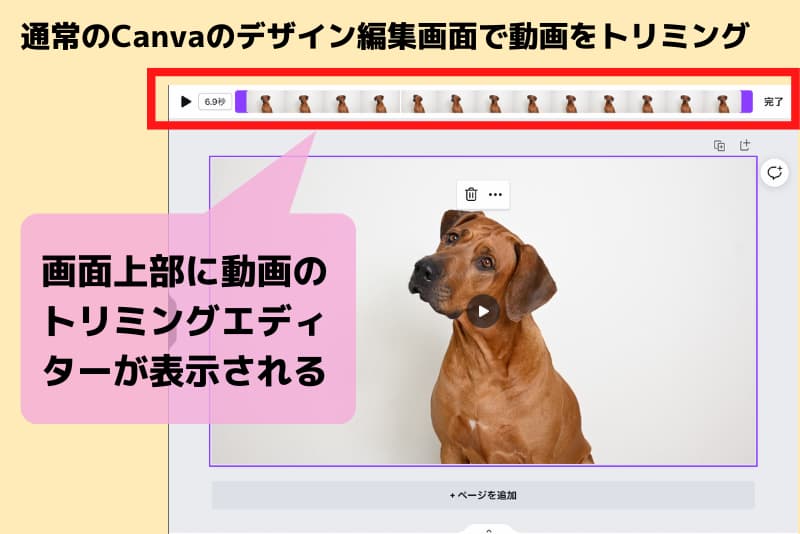
はじめからCanvaの動画のテンプレートを選択してデザイン作成をすると、編集画面の下に各動画のシーンを編集するエディターが表示される仕様になりますが、通常のデザイン編集画面にはそれがありません。
通常のCanvaのデザイン編集画面でも動画を編集することは可能ですが、編集画面のUI(ユーザーインターフェース)が動画のテンプレートのものと異なります。
通常のCanvaのデザイン編集画面で動画をトリミングする方法はこの記事の「Canvaの通常のデザイン編集画面では動画のトリミング方法が違う?」で紹介しています。
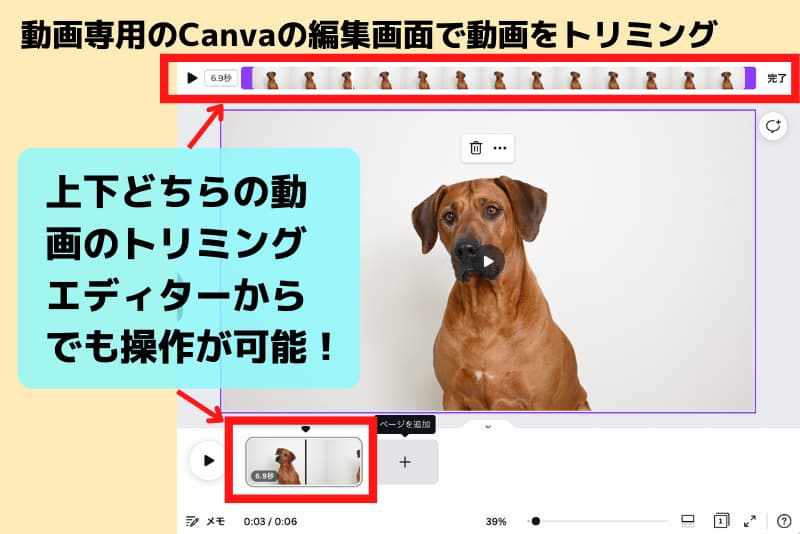
※動画専用の編集画面では、通常のデザイン編集画面と同じ動画のトリミング方法もつかえます。
まずはCanvaのエディターでの動画の時間の見方を確認していきましょう。

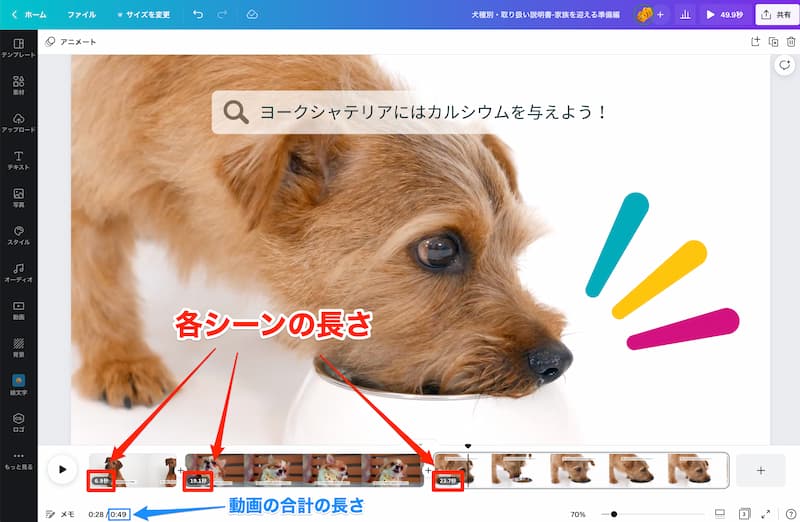
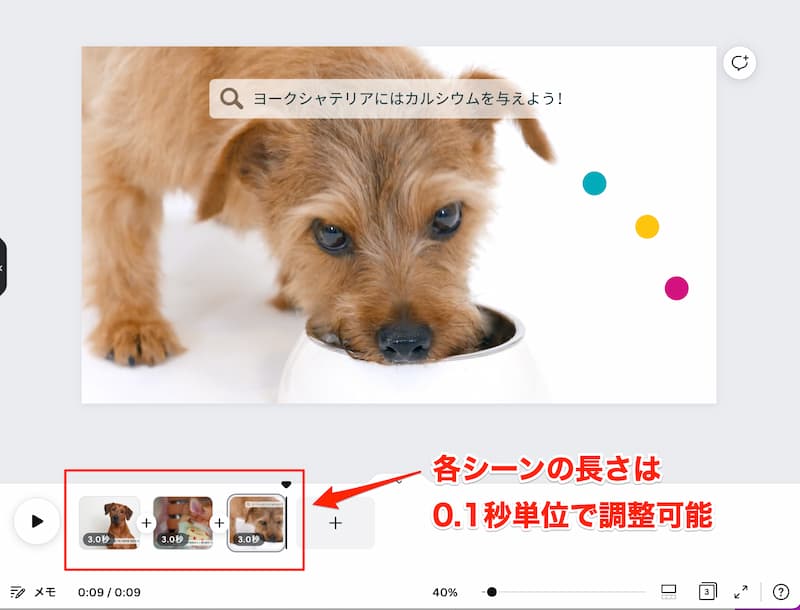
編集画面下部に各シーンがあり、それぞれに黒枠で表示された時間が各シーンで適用中の動画の長さです。
画面左下に2つの時間が表示されていますが、左は表示中の動画の場面を示しており、右に表示されたものが動画全体の長さになります。
動画の長さを調整するには各シーンごとに動画をトリミングしましょう。
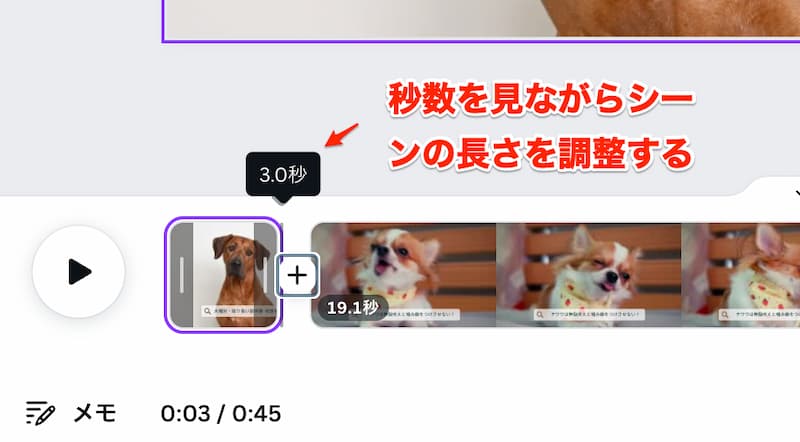
動画の長さを調整したいシーンの両サイド(どちらか)にカーソルを合わせましょう。

すると左右両方を指す黒矢印が表示されます。
黒矢印をドラッグしながら左(または右)に動かしましょう。

ドラッグすると秒数も一緒に表示され、なおかつエディターの動画も一緒に動くので、それらを見ながら必要な動画の場面をトリミングします。

各シーン共に0.1秒単位での長さの調整が可能です。
こちらは編集で3つのシーンをつなぎ合わせた動画のサンプルです。
シーンとシーンが移り変わるときに、これだといきなり画面が変わる印象。シーンの間をナチュラルにつなぎ合わせることってできるのかな?
いい質問だね。もちろんできるよ!
「切り替え」という機能でシーンのカットをスムーズに加工したりアニメーションをつけられるから、以下で説明していくね!
シーンを切り替えるトランジションの入れ方
シーンとシーンの間のカットをスムーズに繋ぎ合わせる「切り替え」のエフェクトを入れる方法を紹介します。
ちなみにCanvaではこれを「切り替え」機能と呼んでいますが、動画編集の専門用語では「トランジション」となります。
動画にトランジションを入れるには以下の手順に従い操作をしてください。

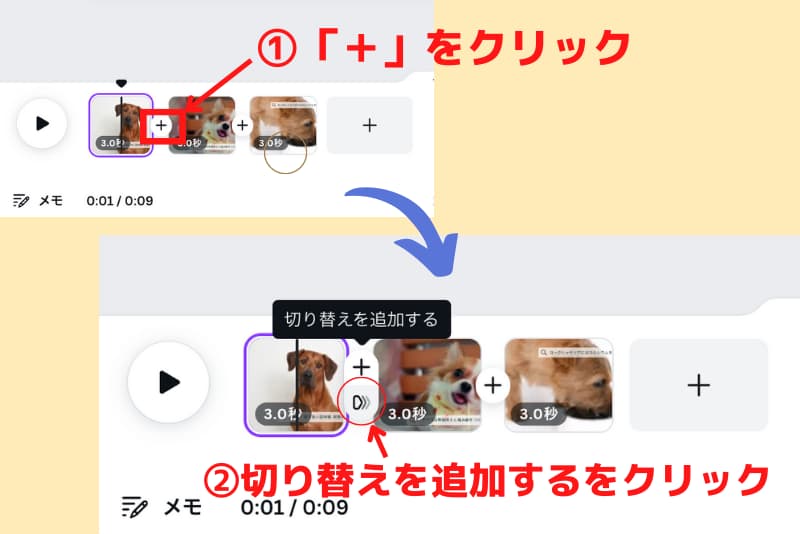
- シーンとシーンの間にある「+」をクリック
- 「+」の下にでてきた「切り替えを追加する」をクリック

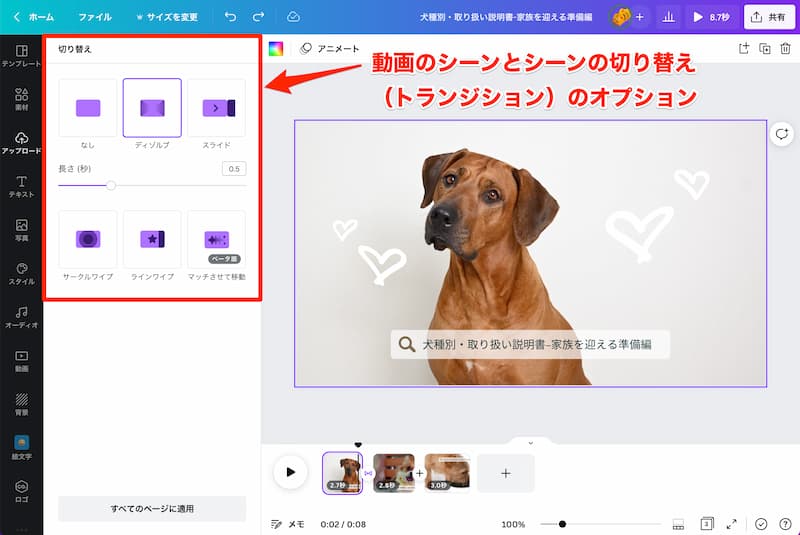
すると編集画面左側に「切り替え」と以下の6つオプションが表示されます。
- なし
- ディゾルブ
- スライド
- サークルワイプ
- ラインワイプ
- マッチさせて移動(ベータ版)※2022年6月現在
これらの切り替え機能の中から好きなものを選択しましょう。
また、「切り替え」(トランジション)は各シーンとシーンの間ごとに編集してください。
さらに選択する切り替えオプションごとにトランジションの所要時間の長さなど異なる追加の編集機能がありますので以下で説明をしていきます。
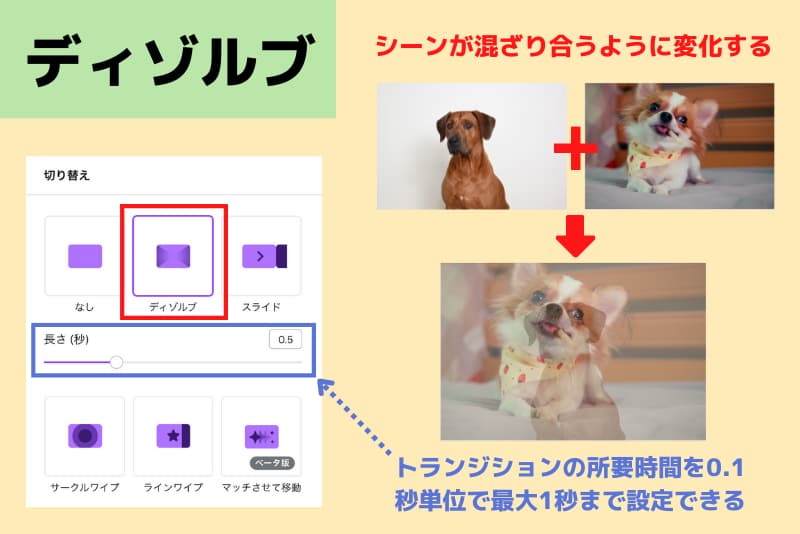
ディゾルブ

「ディゾルブ」は、前のシーンがフェードアウトし次のシーンがフェードインするので、シーン同士が混ざり合わさるように場面が変化します。
ディゾルブを選択すると「長さ(秒)」の追加の編集機能が表示されますが、「長さ(秒)」とはトランジションの所要時間を指します。
「長さ(秒)」は最小0.1秒から最大1秒までの設定が可能で、0.1秒刻みで変更することができます。
「長さ(秒)」の編集機能はほかの「切り替え」オプションにもついてくる設定なので覚えておこうね!
スライド

「スライド」は、前のシーンがスライドアウト、次のシーンがスライドインするのでシーン同士が同時に指定の方向へスライドするように画面が切り替わります。
「長さ(秒)」でトランジションの所要時間を変更でき、「向き」の追加エディターでシーンをスライドさせる向きを上下左右の4方向のいずれかで指定することができます。
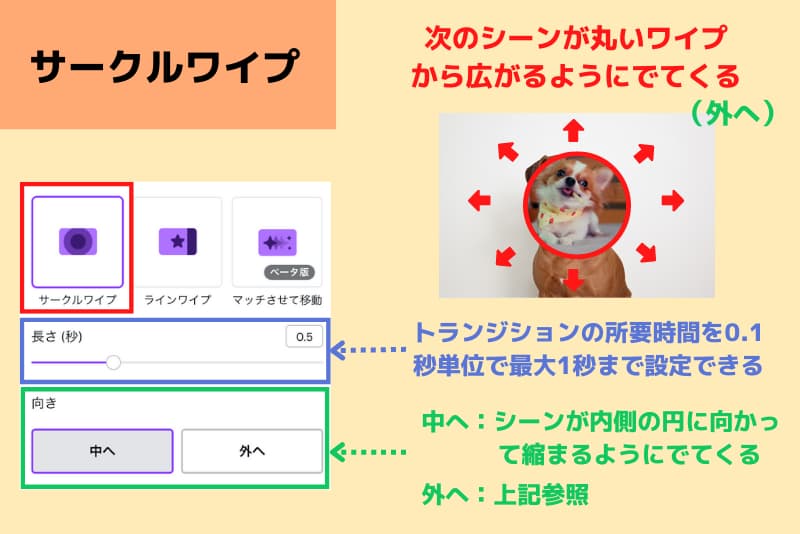
サークルワイプ

「サークルワイプ」は丸いワイプの中の次のシーンが画面中央から広がるようにでてくる(中へ)、または前のシーンが画面中央に向かって丸いワイプの中に縮まるように切り替わる(外へ)トランジションです。
「長さ(秒)」でトランジションの所要時間を変更が可能です。
また「向き」の「中へ」または「外へ」を選択してワイプの動きを変更します。
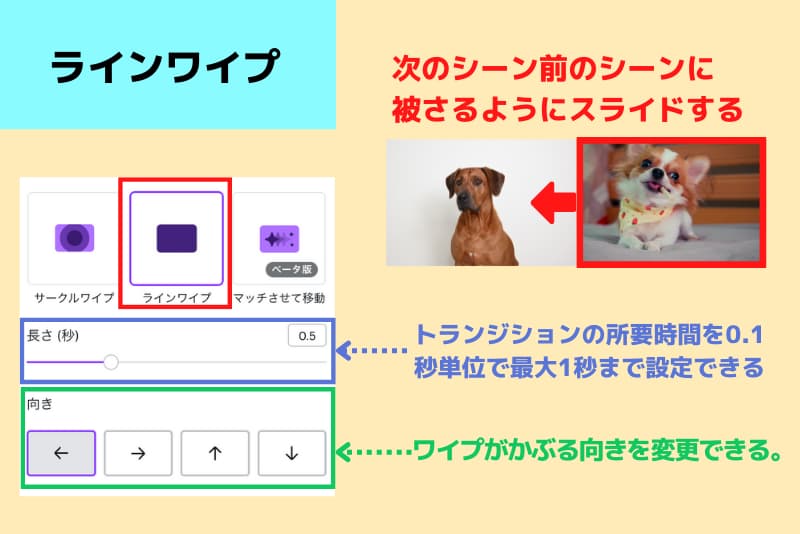
ラインワイプ

「ラインワイプ」は「スライド」と少し動きが似ていますが、異なるのは前のシーンは固定されたままで、次のシーンが被さるように指定の方向にスライドインします。
「長さ(秒)」でトランジションの所要時間を変更でき、「向き」の追加エディターでシーンをスライドさせる向きを上下左右の4方向のいずれかで指定することができます。
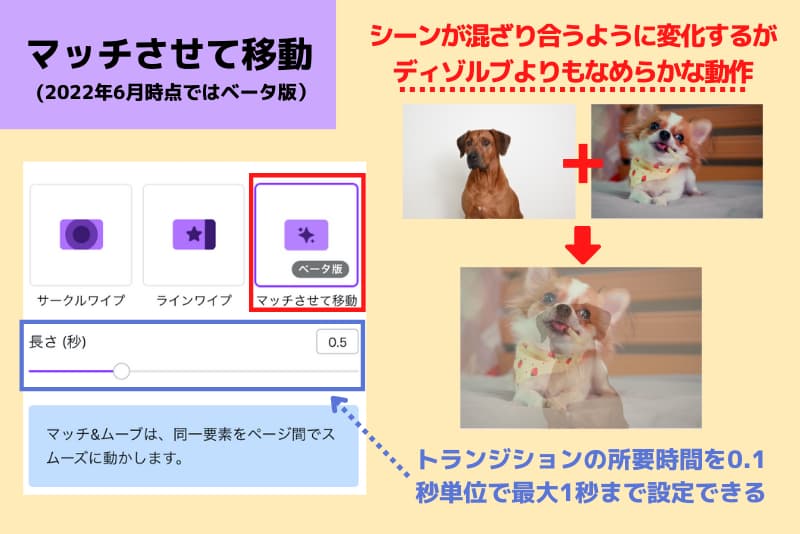
マッチさせて移動(ベータ版)

「マッチさせて移動」は「ディゾルブ」のように、前のシーンと次のシーンが混ざり合わさるように画面が変化するトランジションです。
「ディゾルブ」と「マッチさせて移動」の違いは、ディゾルブは少し前のシーンの余韻が残るような感じですがマッチさせて移動の方がよりなめらかな動作で自然な印象です。
「長さ(秒)」でトランジションの所要時間を変更が可能です。
また、「マッチさせて移動」は2022年6月の時点ではまだ「ベータ版」(試用版)です。
今後も機能が残り、より良く改良されるといいですね!
こちらはシーン1と2の間に「ディゾルブ」、シーン2と3の間に「サークルワイプ」を入れたサンプル動画です。
Canvaの動画編集では倍速やスローの速度調整はできない
残念ながら2022年6月の現段階ではCanvaの動画編集では動画を倍速やスローに加工して再生する機能は備わっていません。
もしスローまたは倍速などにした動画のシーンをつかいたい場合はCanvaにアップロードする前にお手持ちのスマートフォンなどで速度調整を行った動画素材をCanvaにアップロードしてつかいましょう。
Canvaで動画に音楽の追加や音声の調整をする方法
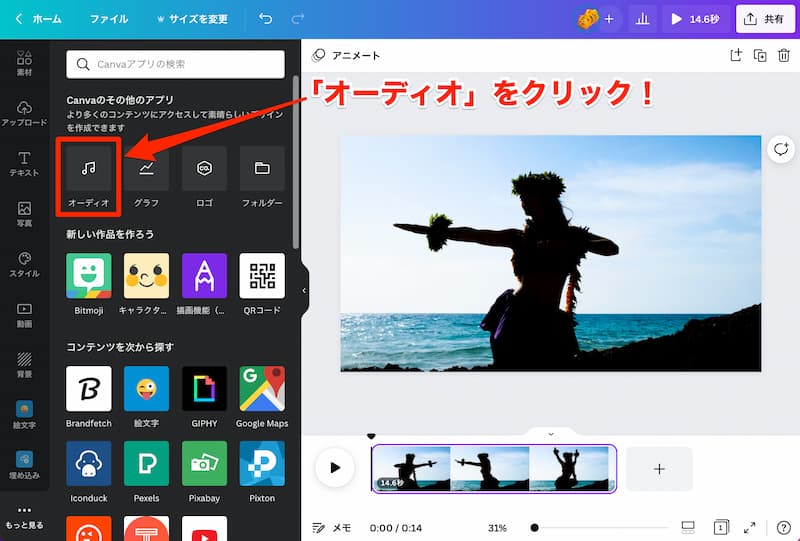
Canvaで編集した動画に「オーディオ」機能から音楽や効果音を追加し編集することもできます。

オーディオ機能はCanvaの編集画面の左側の「…」(もっと見る)の中に収納されています。

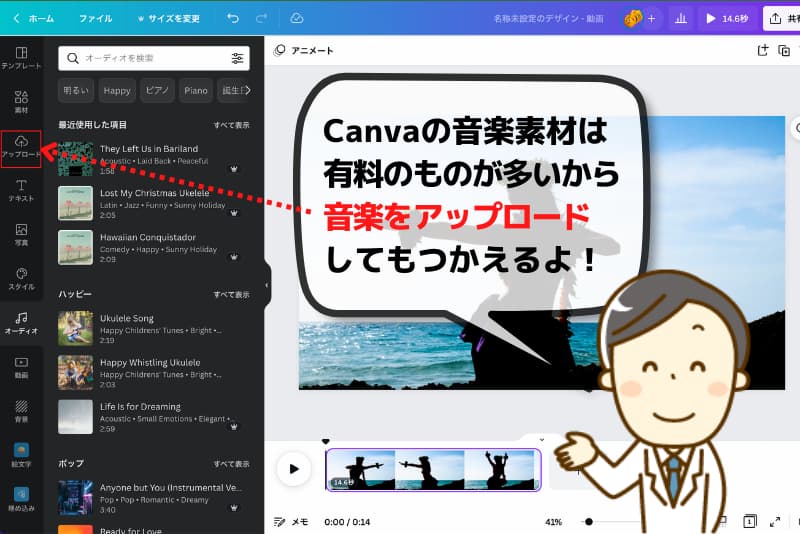
またオーディオ機能は有料素材も多いため、無料版のCanvaを使用している方にとってはあまり使い勝手がよくはありませんが自分で音楽素材をアップロードしてつかうこともできますのでご安心ください!
Canvaで動画に音楽を追加し編集する方法を»【Canva】動画に音楽を入れて編集しよう!音声の消し方も紹介!の記事でくわしく説明をしていますのでぜひ参考にしてください!
Canvaで動画にテロップを入れる方法
Canvaでは動画にさまざまなエフェクトをかけたテロップを挿入することができます。
動画にテロップや字幕を入れるには以下の2種類の方法があります。
- テキスト機能でテロップや字幕を追加する方法
- Canvaの動画テンプレートをつかいテロップを変換する方法
動画にテロップを挿入するにはCanvaの文字入力と編集ができればとても簡単です!
しかし、Canvaで動画でテロップを加えにはいくつかルールがありますので、編集を始める前にしっかりと把握しておきましょう。

ちなみにテロップは、ワンカットごとで変更が可能ですのでテロップを途中で変更したい場合はシーンをカット(分割)する必要があります。
なお、こちらはCanvaで動画にテロップを挿入し編集した際の動画サンプルです。
これらのルールや、Canvaで作れるテロップや字幕のバリエーション、テロップにアニメーションをつける方法を»【Canva】動画にテロップや字幕を入れて編集する方法!でくわしく紹介していますのでぜひご覧ください!
Canvaの通常のデザイン編集画面では動画のトリミング方法が違う?
Canvaも日々進化するたびに、エディターの仕様もアップデートしたりすることがあります。
近年ではCanvaの動画編集機能も良くなってきていて、Canvaのホーム画面の「動画」のテンプレートから編集画面を開くと、動画編集に特化したエディターの仕様になっているのが特徴です。
しかし通常のデザイン編集画面からでも動画編集は可能で、その代わりに特に動画をトリミングする際のエディターの仕様が異なります。


エディターのUI(ユーザーインターフェース)が異なるだけで、使いづらさを感じてしまう人もいると思います。
通常のCanvaの編集画面で動画をトリミングする方法は»Canvaで動画をトリミングする方法を解説!初心者さんも簡単にできる!の記事でくわしく説明をしていますのでぜひご覧ください!
Canvaで動画にぼかしを加える方法
Canvaで動画にプライバシー保護のためのぼかしは入れられるのかな?
動画専用のぼかし機能はCanvaにまだないけど、素材機能の「ぼかし素材」などで短時間や、動画が大きく動かない場合に代用することはできるよ。
Canvaの動画編集機能には、残念ながらまだぼかし専用の機能は存在しません。
しかし「素材」機能にある「ぼかし」素材をつかって、短いカットや動画が大きく動かない場合に代用をすることは可能です。

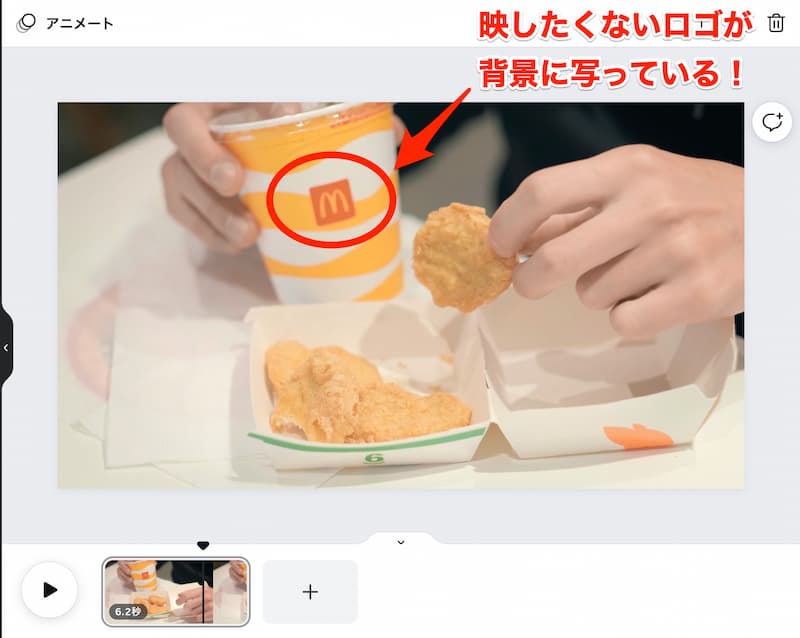
例えば上記の動画のように、背景に映り込んだロゴを隠したいとします。
その場合はぼかしの素材などを動画に挿入しましょう。

- 画面左側の「素材」をクリック
- 素材のエディターの検索欄に「ぼかし」と記入する
- 動画に合いそうなぼかし素材を画面に挿入する
これで企業ロゴを隠すことができました!
しかし、このぼかし素材は、動画のワンカット全体に映り込み配置した場所に固定されてしまうため、動画のぼかしたい要素が大きく動いてしまう場合には不向きです。
たとえば静止画を繋ぎ合わせたスライドショーでしたら通常のCanvaの「ぼかし機能」を画像に綺麗に施すことができそうです!
Canvaで画像に「ぼかし」を入れる方法は»【Canva】ぼかし機能で画像をおしゃれにかっこよくする方法!でくわしく紹介をしています。
Canvaで編集可能な動画の長さ
Canvaで作成可能な動画の長さは、アップロードする動画のデータ容量によっても異なります。
無料版のCanvaでは最大で5GBまで動画や音楽を含む素材をアップロードでき、有料版のCanvaでは最大100GBまでとなります。
多少の変動はありますが、高画質の動画1分あたりの容量はおおよそ30MB程度になりますので、Canvaの無料版にアップロードした素材がなかったとして最大170分程度までの動画をアップロードし編集することができる計算になります。
しかし、当然1つのデータ容量が大きすぎたり、残りの空き容量が減ればアップロードにものすごく時間がかかったり、アップロードすらできない現象も起こり得ます。
ですのでCanvaで動画編集をするのなら、アップロードのデータ容量を100GBまで使用できるCanva Proをつかうとよさそうです!
Canvaで動画編集をすることは可能ですが、総合的なデザイン編集ツールであり、動画専用の編集ソフトではありませんので長編動画の編集にはあまりおすすめしません。
長編の動画を編集したい場合は、「Adobe Premiere Rush(スマホアプリ)」や「Davinci Resolve(ブラウザ版)」「iMovie(iPhonアプリ)」が無料ですので、別の動画編集ソフトの使用も検討しましょう!
Canvaでスライドショー動画を作る方法
Canvaでは静止画をいくつもつなげて作るスライドショーなども簡単に作ることができます。
Canvaでスライドショーを作るなら、スライドショー動画テンプレートをつかうのがおすすめです!
スライドショー動画テンプレートをおすすめする理由は以下のとおりです。
- デフォルトでアニメーションエフェクトや音楽がついている
- テーマごとに統一されたおしゃれなレイアウトがすでにされている
- 画像やテキストを変換するだけなのでむずかしい操作が不要

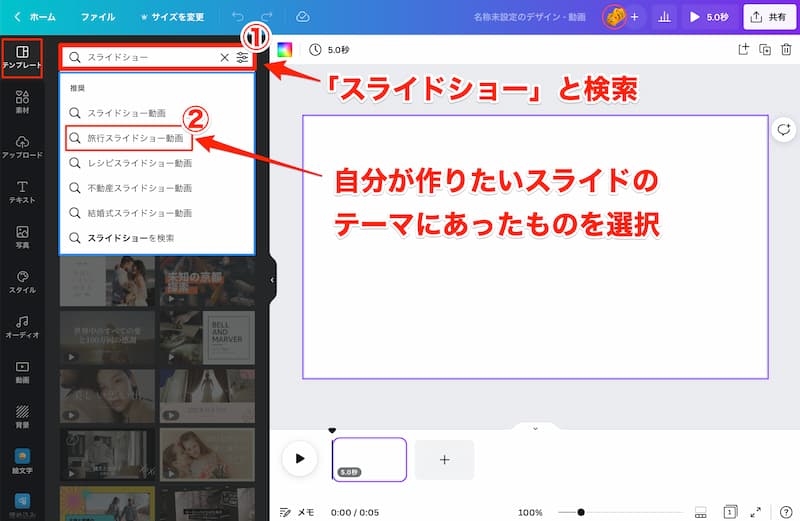
スライドショー動画テンプレートは「テンプレート」で「スライドショー」とキーワード検索をすれば、テーマに合ったスライドショーに特化したテンプレートを探すことができます。

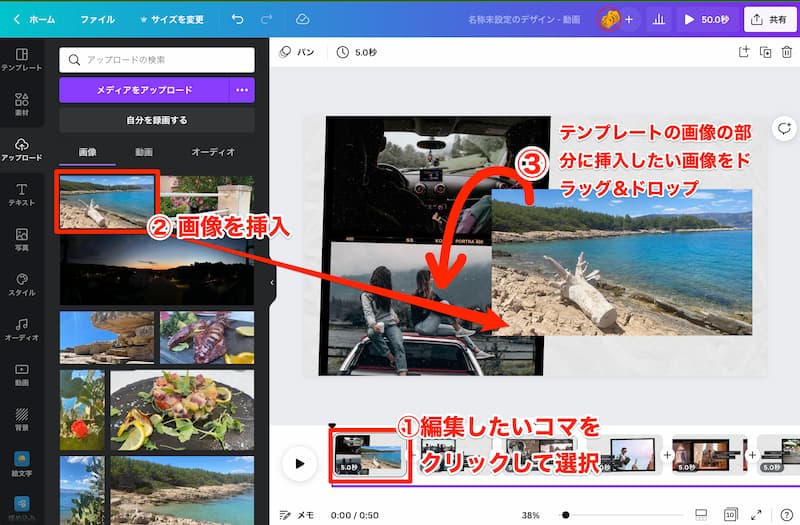
スライドショー動画テンプレートを編集画面に挿入したら、画像を差し替えたりテキストを変更するなどをし、ひとコマずつ編集をしていけば、あっという間におしゃれなスライドショー動画の完成です。
スライドショーは静止画だけでなく動画素材を入れたり、スライドのコマとコマの間に通常の動画シーンを挿入したりと工夫次第でさらにおしゃれに動画編集をすることができますよ!
こちらはCanvaのスライドショー動画テンプレートをつかって作成したスライドショーのサンプルです。
どんなものができるのか、イメージがつきやすいと思いますのでぜひご覧ください!
Canvaでスライドショーを作成する方法を»【Canva】スライドショー動画の作り方!誰でもプロ級にできる!の記事でくわしく紹介しています。
Canvaで編集した動画をダウンロードする方法
Canvaで編集した動画をダウンロードする手順を紹介します。

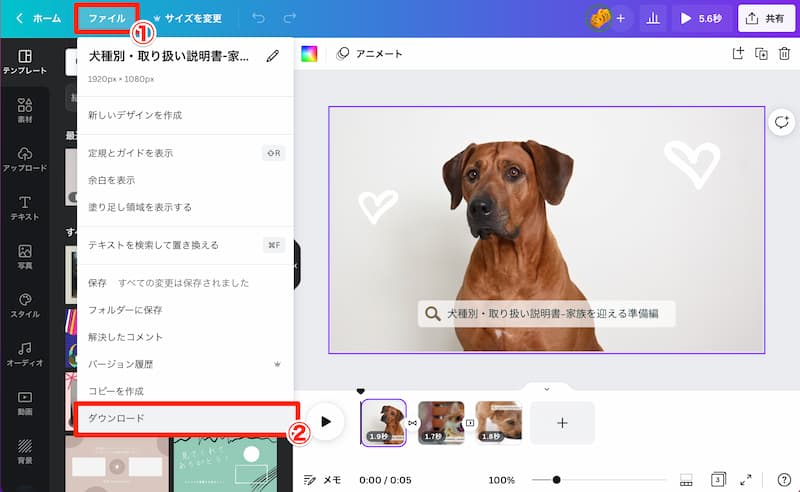
- 編集画面上部の「ファイル」をクリック
- でてきたタブの一番下にある「ダウンロード」をクリック
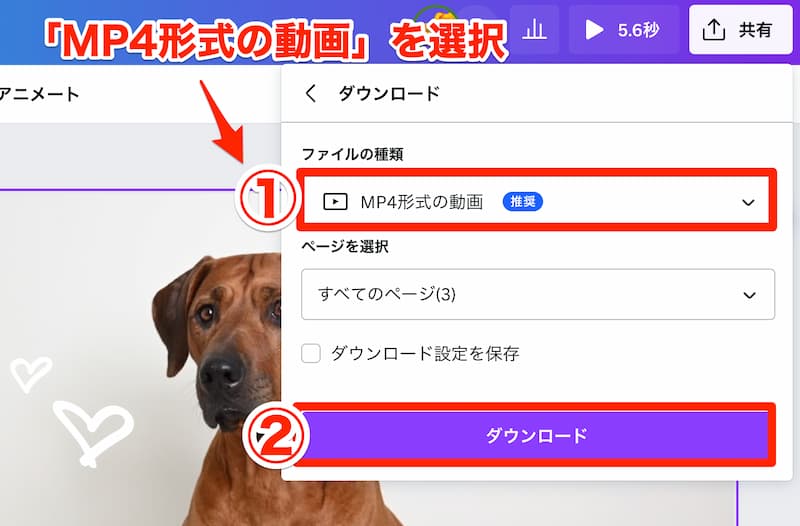
すると画面右上にダウンロードタブが開きます。

- ファイルの種類で「MP4形式の動画」を選択する
- 「ダウンロード」をクリック
動画がダウンロードされるまで、しばらく待ちましょう!
ダウンロードフォルダに入った動画を開き、編集した動画データが正常に作動する可動化を確認してください。
動画がダウンロードできないときの対処法
Canvaで作成した動画がダウンロードにものすごく時間がかかってダウンロードできないよ!
せっかく動画編集したのにどうしよう!
まずは落ち着いて原因を探ろう。
Canvaで編集した動画の時間が長かったり、パソコンの空き容量は十分にあるかをまずチェックしよう。
せっかくCanvaで動画を編集したのにダウンロードできなくてはがっかりしてしまいますね。
以下動画がダウンロードできないときの対処法を見ていきましょう!
まずは以下のことに当てはまっていないかをチェックしましょう!
- 長い動画をダウンロードしている
- ダウンロードの際にブラウザを開きすぎている
- パソコンのデータ空き容量が十分でない
- パソコンがスリープ状態になっている
長い動画をダウンロードしている
数秒から数分の動画ならダウンロードにさほど時間を要しませんが、動画が仮に1時間あるとすればダウンロードするのに1-2時間は余裕でかかってしまいますので、ダウンロードが完了するまで気長に待ちましょう。
ダウンロードを待っている間にCanvaのタブを消したりしてしまわないように注意してくださいね!
ダウンロードの際にブラウザが開きすぎている
パソコンでCanva以外にもたくさん開いている場合は、つかっていないものは閉じましょう。
ブラウザが多く開くほど、パソコンも重くなり動画のダウンロード時間にも影響します。
パソコンがスリープ状態になっている
パソコンから離れ、パソコンがスリープ状態になっているということは低電力モードに切り替わってしまっているためダウンロードのスピードも落ちてしまいます。
パソコンから離れる場合はダウンロードしている間だけでもスリープモードを解除しましょう。
パソコンのデータ空き容量が不十分
例えば高画質の1時間の動画にかかるデータ容量は約2.1GB程度です。
パソコンに動画がダウンロードできるだけの容量があるかどうかを確認しましょう。
パソコンの容量が不足している場合は不要なアプリや画像などのデータを削除したり、クラウドデータを追加購入するなどの対処をしてください。
Canvaの動画編集機能が動かないときの対処法
Canvaで動画編集をしようとして動画機能をいじっていても、機能がうまく作動しなかったときの対処法です。
まずは以下の3つのことを試してみましょう。
- ページを更新(リロード)してみる
- パソコンを再起動してみる
- Google ChromeでCanvaを開いてみる
実はGoogle ChromeはCanvaとの相性が抜群なんだ。
もしChrome以外のブラウザでCanvaをつかっているならぜひ試してみてね。
上記の方法を試したけど、それでもうまく作動しない場合はネットがきちんと接続されているかどうかも確認しましょう。
ネットの接続確認については»【Canva】ログインする方法!できないときの対処法も紹介!の「ネットに接続していない」の欄で対処法もあわせて説明をしています。
動画をCanvaのデザインに埋め込みしてウェブサイトに掲載できる!
YouTubeやInstagram、VimeoなどさまざまなSNSやコンテンツに投稿されている動画を、Canvaの「埋め込み」という機能でデザイン上にリンクのついた動画や投稿を埋め込みすることができます。
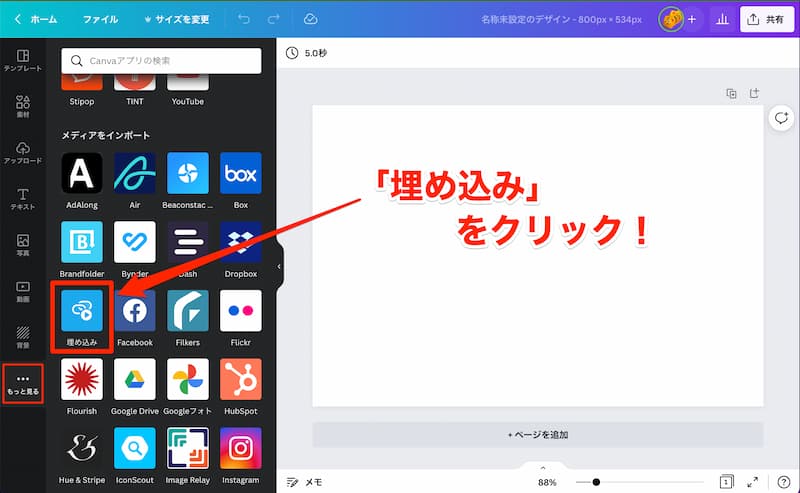
YouTubeやVimeoなどの動画コンテンツをCanvaの「埋め込み」機能でデザインに挿入し、発行されたHTML埋め込みコードでウェブサイトに掲載することができます。

Canvaの「埋め込み」機能は「…もっと見る」の中にあります。

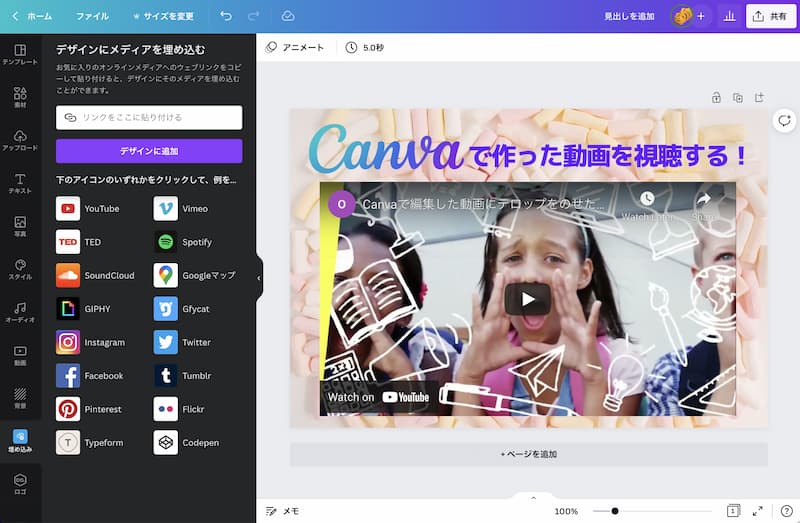
「埋め込み」機能のエディターの中に表示させたい埋め込みしたいメディアのURLを記入し「デザインに追加」をクリックすると、編集画面の中にYouTubeなら、記入したリンクとまったく同じYouTube動画が表示されます。

埋め込みをしたデザインにさらにCanvaの機能をつかっておしゃれに装飾をしてみましょう。
Canvaの「埋め込み」機能のでデザインしたものの「HTML埋め込みコード」を発行してウェブサイトに掲載する方法を»Canvaのデザインにメディアを「埋め込み」してWebサイトに掲載できる!でくわしく説明しています。
Canvaで動画編集は誰でも簡単にできる!
Canvaで簡単に動画編集をすることができました!
動画のワンシーンの一部だけをカットするなどの複雑な操作は、残念ながらCanvaではまだすることができないため、SNSに投稿するショートムービーや、溜まった家族の思い出をとっておくための動画だったり、スライドショーなどを作成するのによさそうです。
しかし、他の動画専用の編集ソフトに比べて機能が少ない分、とてもシンプルで気軽につかいやすいのが特徴なので、これから動画編集にチャレンジしたい方にとってはおすすめの機能ですよ!
- Canvaで動画編集するにはホーム画面の「動画」のページからデザインを作成すれば、動画編集に特化したエディターを使用できる
- 動画のカットは動画の前後を縮めることしかできない
- 「切り替え」機能(トランジション)をつかえば動画のシーンとシーンの間をきれいにつなぐことができる
- 動画が長いとダウンロードには時間がかかるので注意
Canvaで動画編集をし、YouTubeや思い出のシェア、お仕事のマニュアル動画などでぜひ活用してくださいね!
これからYouTubeに動画投稿している方は、Canvaでサムネイルを作成してみてはいかがですか?
YouTubeのサムネイルの作成方法を»【Canva】YouTubeのサムネイルの作り方!ブログにも!で紹介していますのでぜひ参考にしてください!