Canvaでロゴを作ることはできるかな?
あまりデザインが得意じゃないけど、おしゃれにロゴを作れる方法があれば知りたいな。
Canvaにはロゴ作成専用のテンプレートがあるから誰でも簡単に、おしゃれなオリジナルロゴを作成することができるよ!
他のデザインツールなど初心者には操作がむずかしいものが多いけど、Canvaならとても簡単な操作でロゴが作成できるから一緒にやってみよう!
Canvaのロゴテンプレートを使って、ロゴを作成する方法を紹介します。
たくさんのCanvaのロゴデザインテンプレートから好きなものを選び、テキストや色、要素の配置を変更するだけで誰でも簡単におしゃれなロゴを作成することが可能です。
作成したロゴをWebサイトに使ったり、名刺や会議の資料にちょこっと添えたり、ロゴをTシャツやマグカップなどに印刷して販売するなど、自分のオリジナルロゴをひとつ持っていればさまざまな場面で活用できますよ!
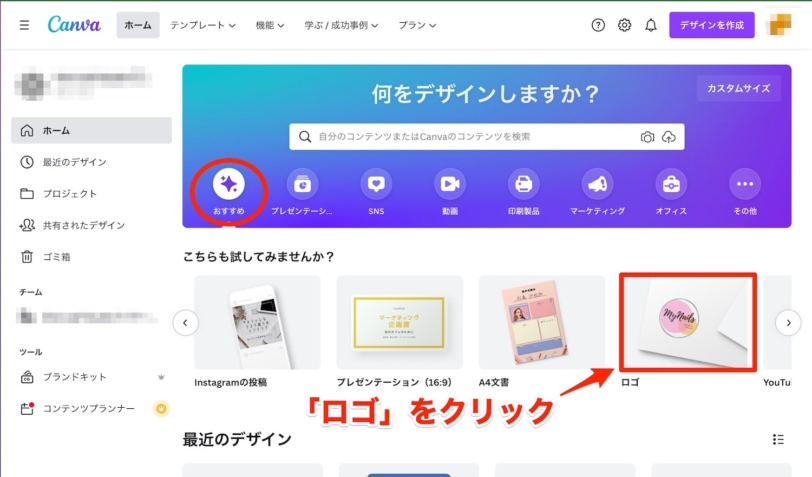
- Canvaのホーム画面の「何をデザインしますか?」の中の「ロゴ」をクリック
- テンプレートから好きなロゴデザインを選択する
- ロゴテンプレートのテキストや色、配置などを編集する
毎日さまざまなCanvaのテンプレートをつかったデザインをビジネスに利用している私が、Canvaでおしゃれなロゴを作成する方法をくわしく教えるよ!
Canvaのプロにより作成されたたくさんのおしゃれなテンプレートから、さまざまなデザインを簡単に作成することができます。
ロゴテンプレートには無料でつかえるたくさんのデザインがあるので、まだCanva Pro(有料版)を持っていない方でもロゴを作成することができますので、ぜひ試してみましょう!
Canvaでロゴを編集するのに役立ちそうな技を»Canvaの便利な技を教えます!プロっぽくおしゃれに画像を編集をしよう!で紹介していますのでぜひ参考んしてください。
Canvaでロゴ作成の基本操作

Canvaでロゴを作るなら、「ロゴ」のテンプレートをつかってみましょう。
「ロゴ」を編集する画面へ行く方法
まずはCanvaのホーム画面の「何をデザインしますか?」の「おすすめ」の一覧の中にある「ロゴ」をクリックしましょう。

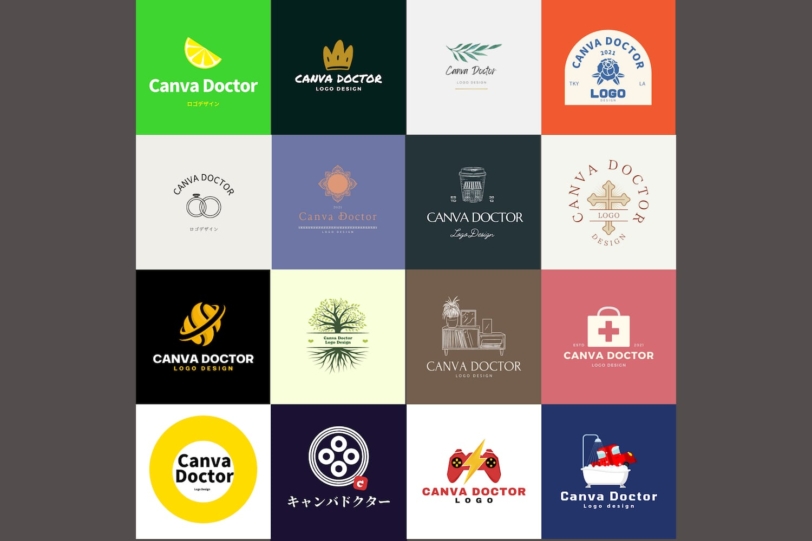
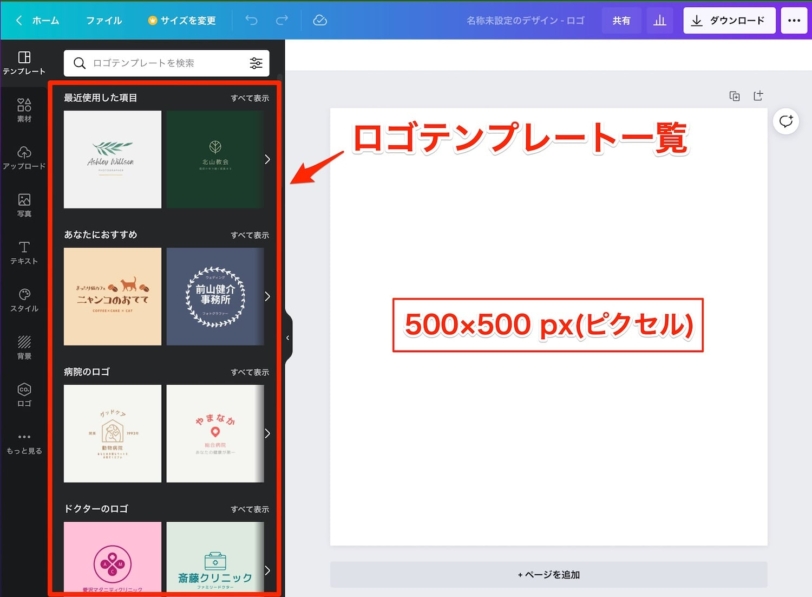
すると、以下のロゴのテンプレートが表示されたCanvaの編集画面に切り替わります。

ロゴの編集画面のサイズは、デフォルトですでに500×500px(ピクセル)に設定されています。
ロゴテンプレートから気に入ったデザインを挿入する

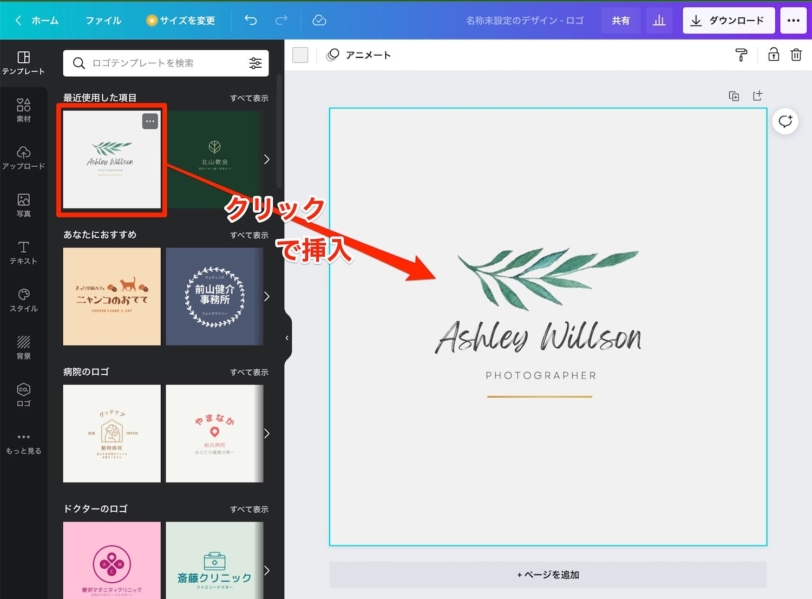
Canvaの「ロゴ」のテンプレートから好きなデザインをクリックで選択し、編集画面に挿入します。
ロゴテンプレートのデザインを自分が好きなように編集してみよう。
どんなアレンジができるのかを、以下で紹介していくね!
ロゴのテキストを変更する
ロゴのテキストを変更してみましょう。

ロゴテンプレートの文字はCanvaのテキスト機能の要素が入っているので通常のテキスト入力方法で簡単に変更することができます。
このサンプルではロゴのテキストを「Canva Doctor」に変更しました。
ロゴのフォントはロゴテンプレートに使用されているものがそのまま反映します。
Canvaでテキストを変更する方法は»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!で紹介していますのでぜひ参考にしてください。
フォントを変更する
ロゴのフォントを変更してみましょう。

フォントが変わるだけでも、ロゴの雰囲気が大きく変わりますね!
Canvaでテキストのフォントを変更する方法は»Canvaで文字入れ徹底解説!の「文字のフォントを変更する」をご覧ください。
また、Canvaの日本語フォントとCanvaにフォントを追加する方法を以下でそれぞれ紹介しています。
»【Canva】おしゃれな日本語フォントを紹介!おすすめの使い方!
»【Canva】フォントを追加しておしゃれなデザインを作ろう!
ロゴの素材を編集する
Canvaのロゴテンプレートの画像も大きさや配置、色を変更するなどして編集してみましょう。
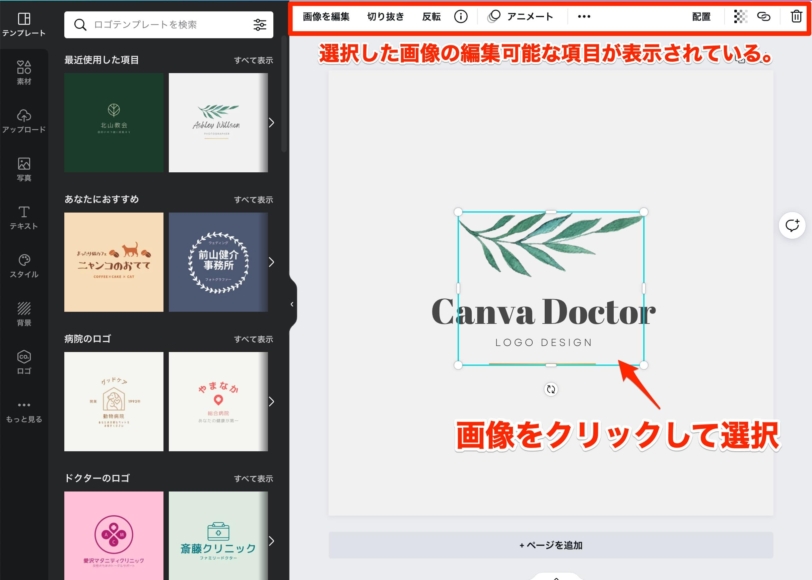
ロゴの画像を編集するにはまず「画像」をクリックしましょう。

選択されたロゴの素材は青線で囲われます。
ちなみにこのサンプルの場合、葉っぱと下線も含め一つの素材になっています。
画面上部のエディターに表示されているものが、選択中の素材で編集可能な項目です。
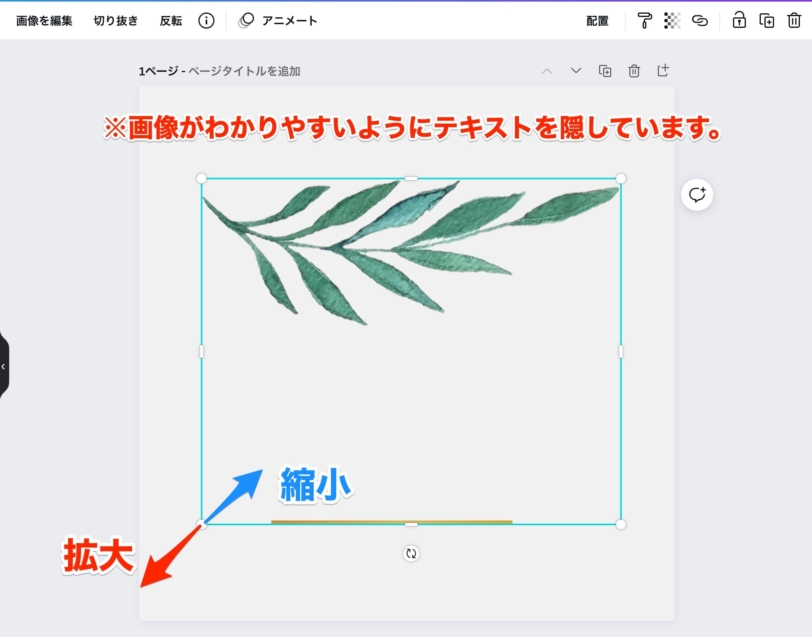
素材の拡大と縮小

素材の大きさを変更するには青線の四隅の「◯」をドラッグで外側にひっぱり拡大したり、内側にひっぱり縮小し好きなサイズになったらドロップしましょう。
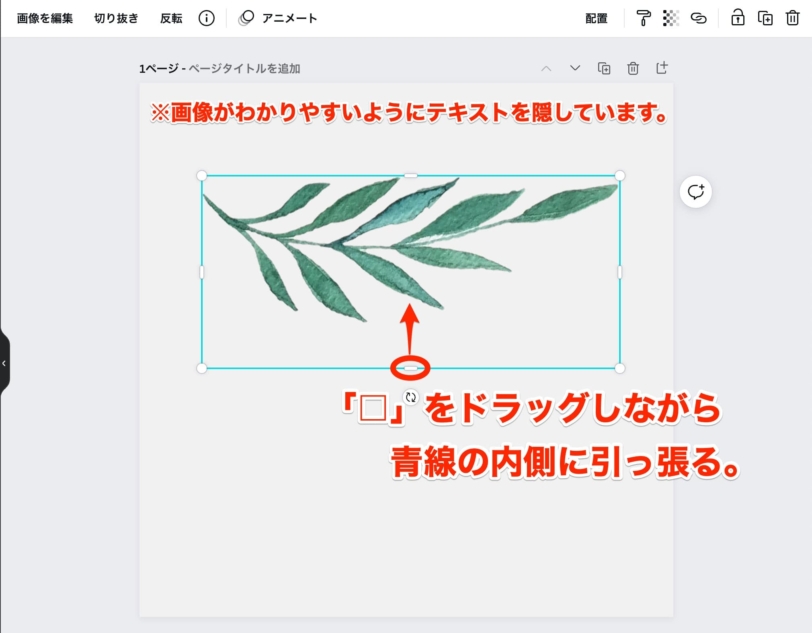
素材の一部をトリミングする

素材を囲う青線の、各辺の中央にある「□」をドラッグし内側に引っ張ると青線の範囲が小さくなり、その分の素材の範囲はカットされます。
もとのロゴテンプレートのデザインを、素材をトリミングしてアレンジしてみるのもいいですね!
素材のトリミングはさまざまなデザインに応用が可能だよ!
»【Canva】画像をトリミングする方法!切り抜きも簡単!でさらにくわしく説明しているから参考にしてね。
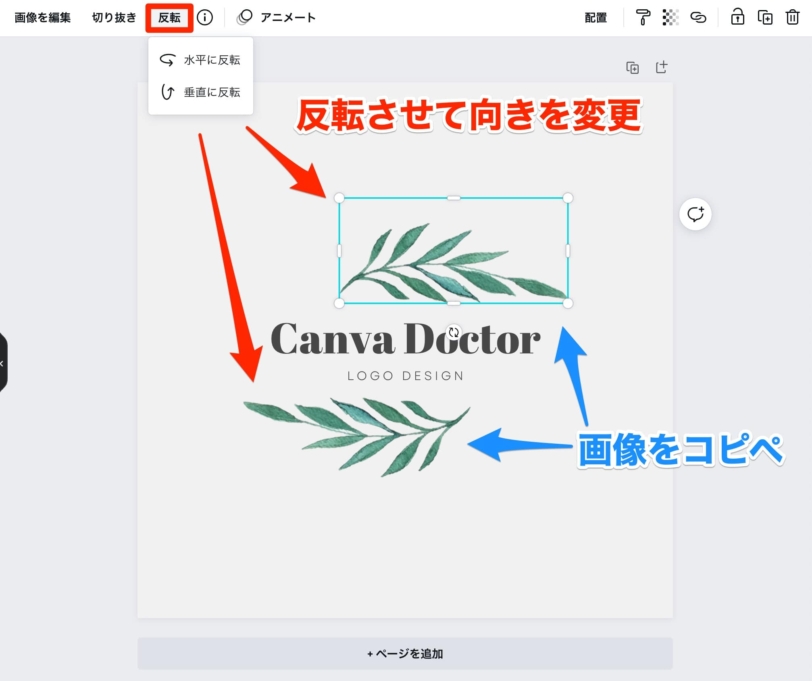
素材を反転させる
ロゴの素材を反転させることも可能です。

画面上部のエディターの「反転」をクリックすると以下の項目が表示されます。
- 水平に反転(左右)
- 垂直に反転(上下)
これらをつかって素材の向きを左右・上下反転させると、ロゴがさらにちがった表情になりますね!
ちなみにこのサンプルでは素材をコピペし、それぞれ反転させてテキストの上下に配置してみました。
Canvaの素材についてくわしく»【Canva】無料でおしゃれなデザインが作れるツール徹底解説!「素材機能のつかえる無料素材」で紹介をしていますのでぜひ参考にしてください。
Canvaでロゴの色を変更する方法
Canvaのロゴテンプレートの素材やテキストの色を変更してみましょう。
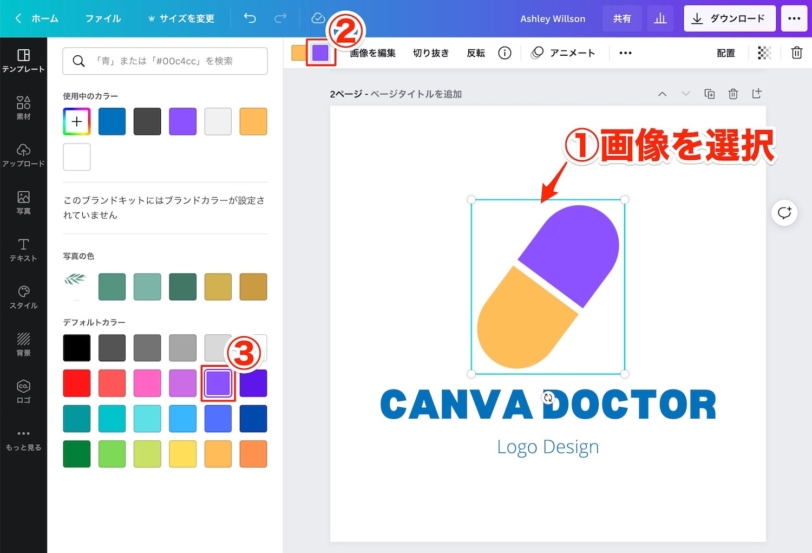
「カラーパレット」で素材の色を変更する
ロゴの素材の色を変更するには以下の手順に従ってください。

- 画像をクリックし選択する
- 画面上部の変更した「カラー」をクリック
- 画面左のカラーパレットから好きな色を選択する
このロゴサンプルの配色は2色ですが、素材によっていくつ変更できるかはまちまちです。
ロゴのテキストの色の変更も、これと同じ要領で好きな色に変更が可能だよ!
素材の色が変更できないとき
Canvaのロゴテンプレートに使用されている素材によっては、「カラーパレット」で色が変更可能な素材とそうでないものがあります。

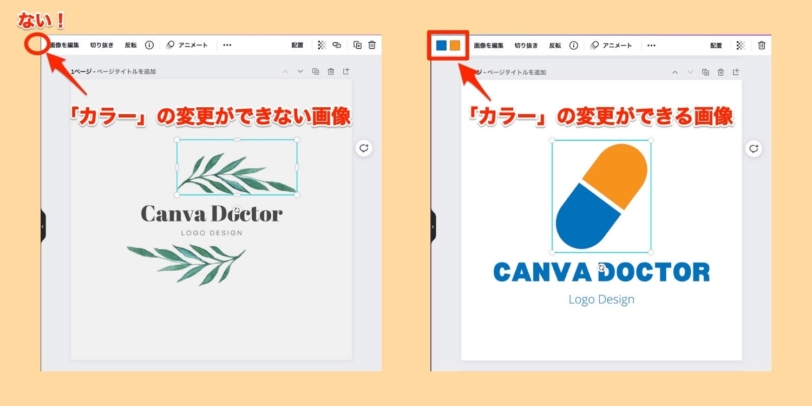
この2種類のロゴの左上のエディターを見比べてください。
右は2色の「カラー」の表示があるのに対し、左はありません。
その違いは以下の通りです。
- 「カラー」の表示がある画像(右):カラーパレットから色を変更できる素材
- 「カラー」の表示がない画像(左):カラーパレットから色の変更ができない素材
左の葉っぱのロゴ素材のようにカラーの変更ができないからなにもできない訳ではなく、「画像を編集」の中の「調整」や「フィルター」で多少色味に変化をつけることが可能だよ!以下でくわしく説明していくね。
「調整」機能で素材の色を変更する
カラーの変更ができないロゴ素材を、Canvaの「調整」機能をつかって色味を変更してみましょう。

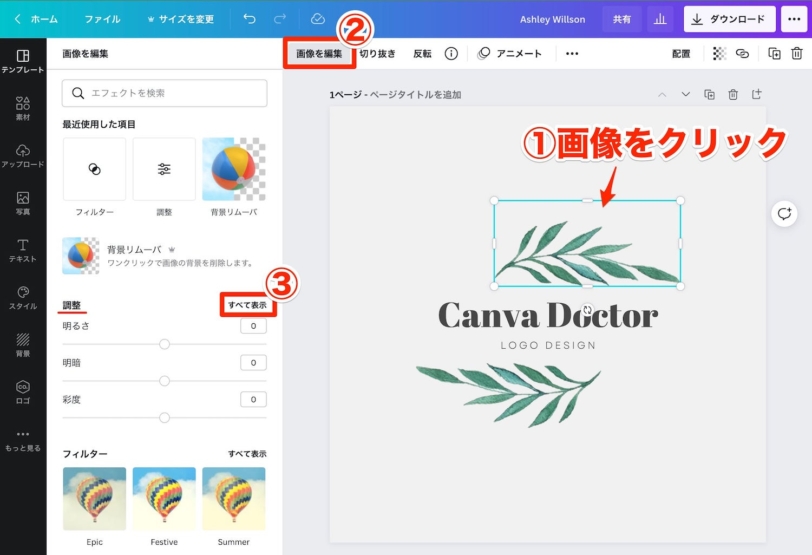
- 画像をクリックし選択する
- 画面上部の「画像を編集」をクリック
- 画面左側のエディターの「調整」の「すべてを表示」をクリック

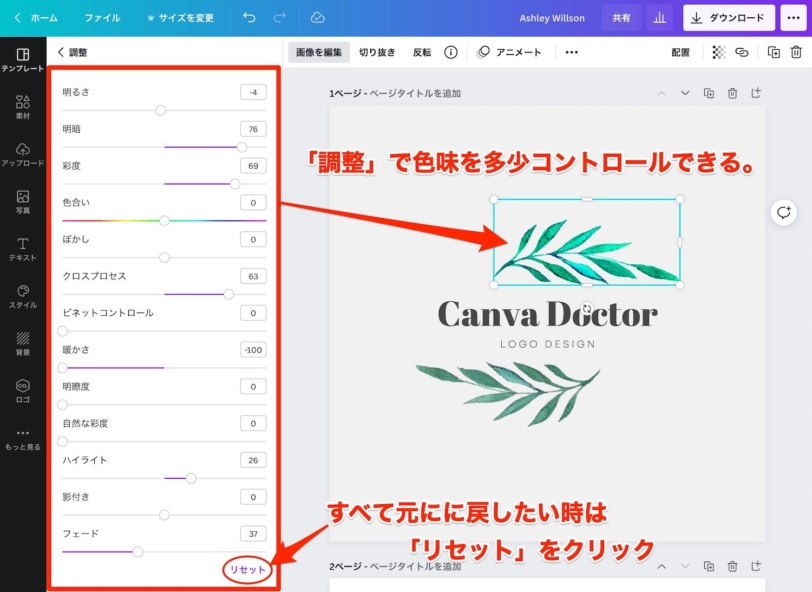
「調整」機能の「明るさ」や「明暗」などのすべての色調補正の項目が一覧で表示されるので、各項目のカーソルを左右にスライドさせて色味の調整をすることができます。
調整のエディターの一番下にある「リセット」をクリックすると、項目の値がすべてデフォルトの状態に戻ります。
Canvaの「調整」機能はロゴの素材だけでなく、すべての画像や素材で使用が可能だからぜひ参考にしてね!
「フィルター」機能でワンクリックで素材の色を変更する
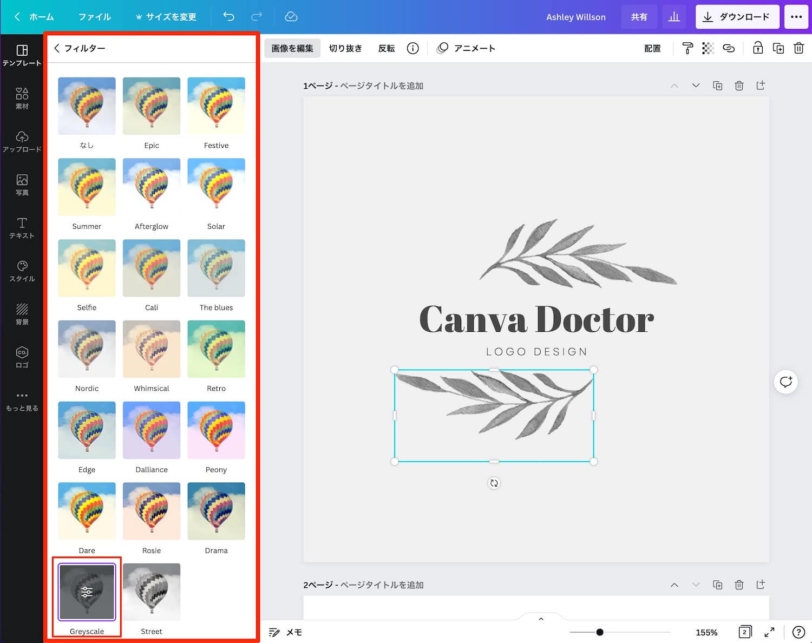
カラーの変更ができないロゴ素材を、Canvaの「フィルター」機能をつかってワンクリックで色味を変更してみましょう。

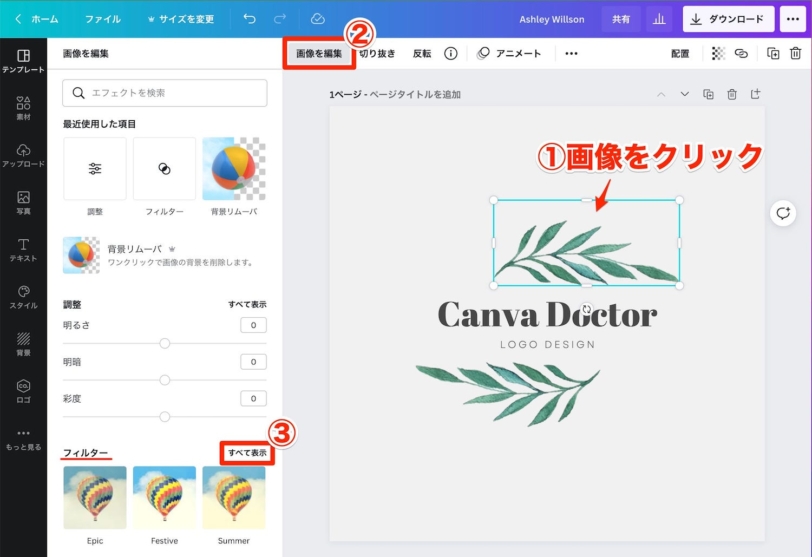
- 画像をクリックし選択する
- 画面上部の「画像を編集」をクリック
- 画面左側のエディターの「フィルター」の「すべてを表示」をクリック

画面左側のエディターに「フィルター」の一覧が表示されます。
「フィルター」はそれぞれのテーマに沿ってすでに「調整」済みの色調キットです。
好きな「フィルター」をクリックすると、画像がそのテーマに沿った色味に変化します。
ワンクリックで画像の表情が変えられるのでとても便利なのでいろいろと試してみてください!
「調整」や「フィルター」で画像の色味に多少の変化をつけることができるけど、緑からピンクのような大きな色の変更はできないので注意してね。
Canvaでロゴの背景を編集する方法
ロゴの背景にはCanvaの「背景」機能で別の色を入れたり、背景画像を入れることもできます。
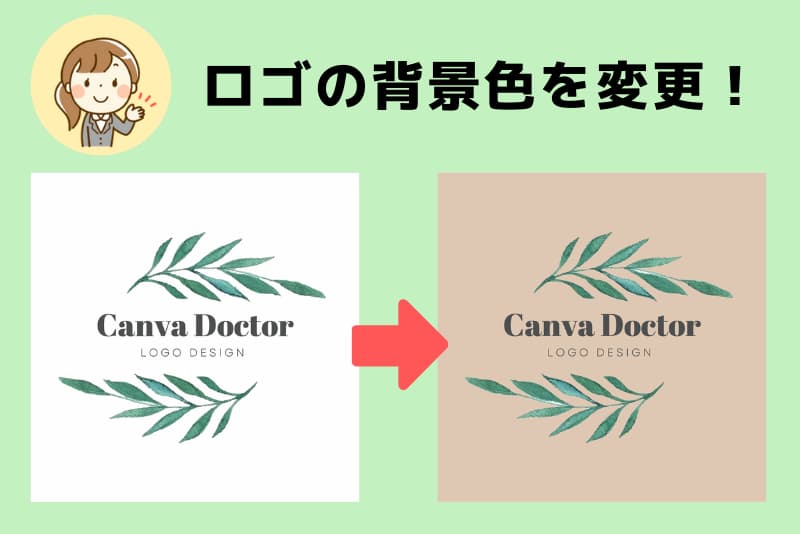
背景色を変更する

Canvaの「背景」機能のカラーパレットでロゴの背景色を変更してみました。
Canvaでロゴの背景色を変更するには»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!の「Canvaで文字の背景を変更しよう!」をぜひ参考にしてください。
背景画像を入れる

Canvaの「背景」機能のエディターでロゴに背景画像を挿入してみました。
ロゴに背景画像を入れる方法は»【Canva】無料でおしゃれなデザインが作れるツール徹底解説!「背景機能の背景素材」を参考にしてください。
ロゴを別の形に切り抜きする方法
ロゴのテンプレートはデフォルトで正方形の形をしています。
ロゴを丸や三角などの正方形以外の形にしたいときは「素材」の「フレーム」機能をつかいましょう。
フレームでロゴを切り抜く方法は以下の手順に従ってください。
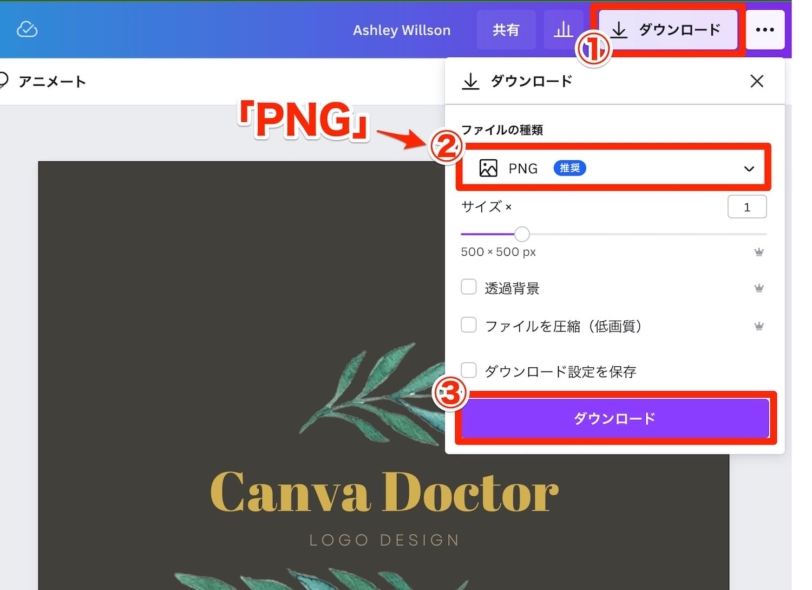
1. ロゴをPNGでダウンロード
まず、作成したロゴのデザインを一度ダウンロードし、一つの画像にします。

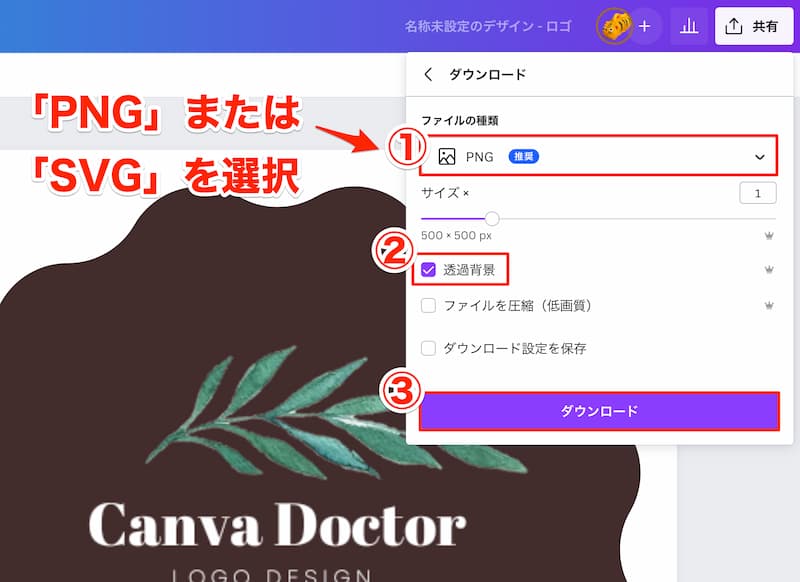
- 画面右上の「ダウンロード」をクリック
- ファイルの種類を「PNG」に設定する
- 「ダウンロード」をクリック
これで画像をダウンロードすることができました。
もしも画像がダウンロードができなかったときは»Canvaで作成した画像を簡単にダウンロードする手順!の記事に解決法が載っているから参考にしてね!
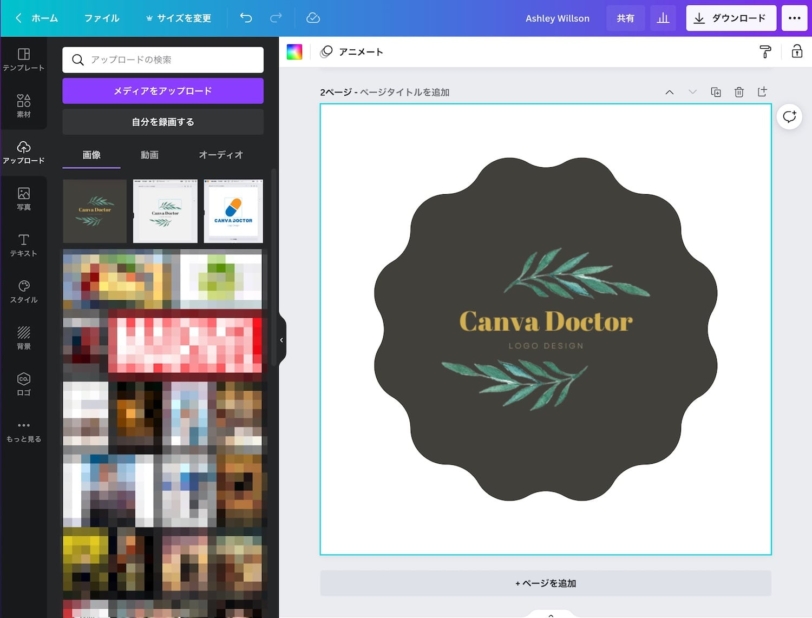
2. 「フレーム」機能でロゴを切り抜きする
次に、「素材」機能の「フレーム」でロゴを好きな形に切り抜きをしましょう。

フレームとロゴの比率を変更したり、イメージをフレーム内で好きな場所に移動することもできます。
フレーム機能でロゴを切り抜きする方法やくわしい編集方法は»Canvaなら画像の切り抜きもワンクリックで解決!無料から有料の機能まで徹底解説!の記事を参考にしてください。
ロゴを切り抜きしてかっこよくなったのはいいんだけど、これだとロゴを白い背景以外のものに添えたときに四角い背景が残ってしまうよね。
Canvaでロゴの背景透過ってできるのかな?
有料版のCanva Proならダウンロード時の「透過背景」機能を使ってロゴの背景を透過することが可能だよ!
また、Canva以外のツールをつかって無料で背景透過する方法も以下で紹介していくね。
ロゴの背景を透過する方法
ロゴの背景を透過するには有料版のCanva Proまたは無料版のCanva Freeをつかっているのかでやり方が変わります。

有料版のCanva Proの場合は「PNG」または「SVG」のダウンロード設定にある「透過背景」にチェックをつけてロゴのダウンロードをしましょう。
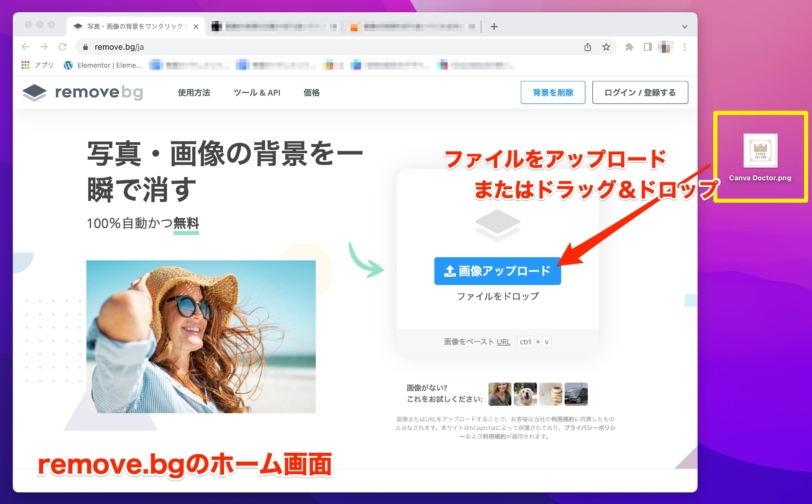
また、無料版のCanva Freeには残念ながらデザインの「透過背景」機能はついていないため、以下のGoogle Chromeのブラウザでつかえる「remove.bg」をつかってロゴの背景を透過することができます。

Canvaの有料版、無料版でそれぞれロゴを背景透過する方法を»【Canva】ロゴを作ろう!初心者でも簡単にできる!でさらにくわしく紹介していますのでぜひ参考にしてください。
ロゴのサイズを変更する方法
Canvaのロゴテンプレートはデフォルトで500×500pxにデフォルトで設定されていますが、サイズを変更したい場合はCanvaの有料版と無料版でリサイズの方法が異なります。
有料版のCanva Proでロゴのサイズを変更する方法

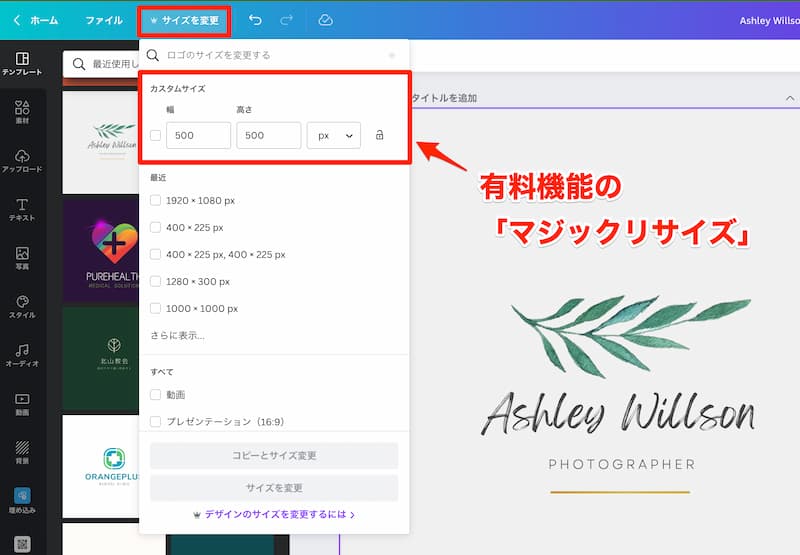
有料版のCanva Proでロゴのサイズを変更するには「マジックリサイズ」機能ををつかえば簡単にどんなサイズにも変更することができます。
無料版のCanvaでロゴのサイズを変更する方法
無料版のCanvaでロゴのデザインサイズを変更するには、少し面倒ではありますがロゴデザインを「コピー」し、新しくカスタムサイズで作成したデザインの編集画面にペーストをすればできます。

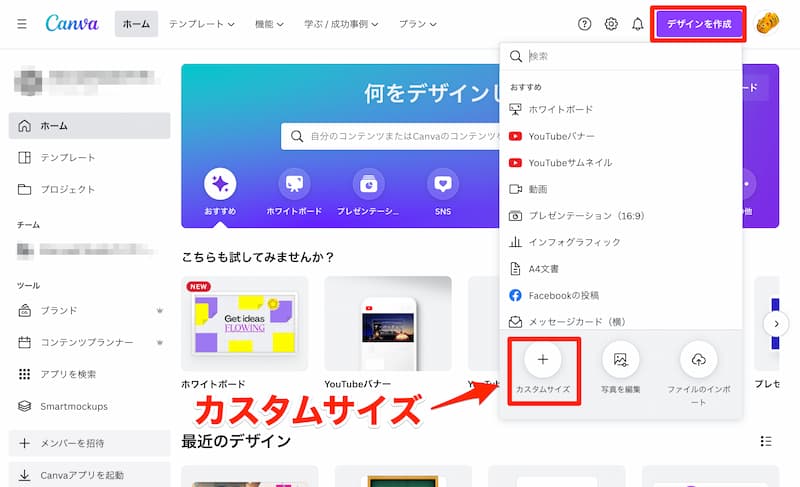
Canvaのカスタムサイズでデザインを作成するには、ホーム画面の「デザインを作成」から「カスタムサイズ」を選択します。
有料版のCanva Proの「マジックリサイズ」のつかい方や無料版のCanvaでリサイズする方法を»【Canva】画像のサイズを自由に変更しよう!縮小と拡大も簡単にできる!で紹介していますのでぜひ参考にしてください。
おしゃれなロゴ作成が無料でできるツールを紹介!
Canvaのほかにもおしゃれなロゴを無料で作成できるツールがありますので、日本語のUIで操作できるロゴ作成サイトを8つ紹介します。
- COOL TEXT
- フリーフォントで簡単ロゴ作成
- Hatchful
- LOGASTER
- STORES LOGO MAKER
- LogoFactory Web
- Canva
- Fotor
これらのロゴメーカーはそれぞれ違った特徴を持っていて、大きく分けると以下の4タイプに分類されます。
- 文字だけのロゴを作成できるロゴメーカー
- ブランドの趣旨や系統などの質問に答えAIがロゴを自動生成するロゴジェネレーター
- イラストや文字を組み合わせて自分でレイアウトしたロゴを作成できるロゴメーカー
- 完成されたロゴのテンプレートからレイアウトやデザインをカスタムできるロゴメーカー
ロゴメーカーを選ぶときは自分がどんなロゴを作成したいのかによってつかい分けをするといいよ!
上記の8つのロゴメーカーを特徴別に»ロゴ作成が無料でできる!おしゃれロゴメーカー8選!!の記事でくわしく紹介していますので、ぜひ参考にしてください!
Canvaのロゴは商用利用できる!
Canvaで作成したロゴは基本的に商用利用ができます。
しかし、許可されていないこともありますのでロゴの商用利用する際は注意が必要です。

では、ロゴの商用利用では一体何をしてはいけないのでしょうか?
・Canvaのロゴテンプレートを「無加工でそのまま使用」すること
Canvaのロゴテンプレートや素材を無加工の状態でそのまま使用すると、著作権の侵害にあたります。
必ず使用する素材の色やテキスト、レイアウトなどを変更して自分のオリジナルのロゴを作成しましょう。
・Canvaで作成したロゴを「商標登録」すること
Canvaは不特定多数が使う人気のデザインツールのため、いくら素材の色やレイアウトを変更しても他人とのロゴの類似が安易に想定されるため、商標登録は原則禁止されています。
ただし、線や図形、フォントなど一般的なシンプルな要素(Canva特有ではない)のみの構成であれば商標登録をすることも可能です。
Canvaのロゴの商用利用についてくわしく»【Canva】ロゴの商用利用ができる!できないこともあるので要チェック!の記事で確認できますのでぜひご覧くださいね!
Canvaのロゴテンプレートで簡単におしゃれなロゴが作成できる!
気に入ったCanvaのロゴテンプレートを編集画面に挿入し、テキストや画像などの要素を変更するだけで、世界で一つだけのおしゃれでかっこいいオリジナルロゴを作ることができました!
Canvaで作成したロゴをショップカードや名刺ワンポイントで添えたりするとよりオリジナリティが出ますね。
しかし、Canvaで作ったロゴを商用利用する際は気をつけなければならないこともあるで注意しましょう。
- Canvaでロゴを作るなら、「ロゴテンプレート」をつかえば簡単
- ロゴを違う形に切り抜くにはデザインしたイメージをダウンロードし、再度Canvaにアップロードして「フレーム」で切り取る
- ロゴを背景透過するには有料版のCanva Proの「マジックリサイズ」または外部ツールの「remove.bg」で無料でできる
- Canvaで作ったロゴを商用利用するには「商標登録」と「無加工のテンプレートをそのまま使用」してはいけない
Canvaにはすでにデザインが完成されたテンプレートがたくさんあります。
今回はCanvaの「ロゴ」テンプレートを使用してオリジナルロゴを作成しましたが、他にもYouTubeのサムネイルやInstagramの投稿用、ポストカードなどさまざまな種類のテンプレートがあります。
テンプレートと機能を上手につかって誰でも簡単におしゃれなデザインを作ることができるので、いろいろな場面でCanvaを活用することができそうですね!
Canvaでロゴを背景透過したり、さらに多くのテンプレートをつかいたい場合はCanva Proがおすすめです。
有料版のCanva Proを30日間無料トライアルすることも可能ですので興味のある方は»【Canva】料金はいくら?無料版と有料版をくらべてみよう!で無料トライアルの申し込み方法を解説していますのでぜひご覧ください!