Canvaでサムネイルって作れるのかな?
YouTubeやブログのアイキャッチ画像につかいたいな。
もちろんCanvaでサムネイルを作成することが可能だよ!
今やYouTubeで多くの人がCanvaでサムネイルを作成しているし、テンプレートも種類が豊富でとても簡単に作れるんだ!
Canvaにはたくさんのテーマで分かれたサムネイルのテンプレートが搭載されており、画像や文字を変更するだけで簡単におしゃれなサムネイルを作成することができます。
今回はCanvaでどのようなサムネイルが作成できるのか、作り方のポイントをくわしくみていきましょう!
- 「デザインを作成」で「YouTubeサムネイル 1280×720px」を選択する
- テンプレートの検索欄で作成するサムネイルのテーマでキーワード検索し、気に入ったテンプレートを探す
- テンプレートの画像を削除し、サムネイルに使用したい画像を挿入する
- 文字や色、レイアウトを変更しオリジナリティを出す
Canvaで日頃からYouTubeやブログにつかうサムネイルを作成している私が、おしゃれに簡単に作成する方法とポイントを教えるよ!
Canvaでサムネイルを作ることができれば、YouTubeやブログなどあらゆるSNSで映えることもまちがいなしです!
また、過去に作成したサムネイルはCanva内で保存されたるため、そのデザインを元に別の画像や文字を差し替えるだけで簡単に複数のサムネイルに統一感を持たせることができます。
さっそくCanvaでサムネイルを作成してみましょう!
Canvaでサムネイルを作成する上でつかえる技や機能を»Canvaの便利な技を教えます!プロっぽくおしゃれに画像を編集をしよう!の記事でくわしく説明をしていますのでぜひ参考にしてください!
YouTubeのサムネイルはCanvaのテンプレートで作ろう!
YouTubeのサムネイルをCanvaのテンプレートをつかって作成する方法を紹介します!
なお、ブログのアイキャッチ画像も基本的に作り方は同じでサイズが違うだけですので以下で説明することを参考にしてください。
以下の手順に従ってください。
1.YouTubeのサムネイルの規格サイズのデザインを作成する

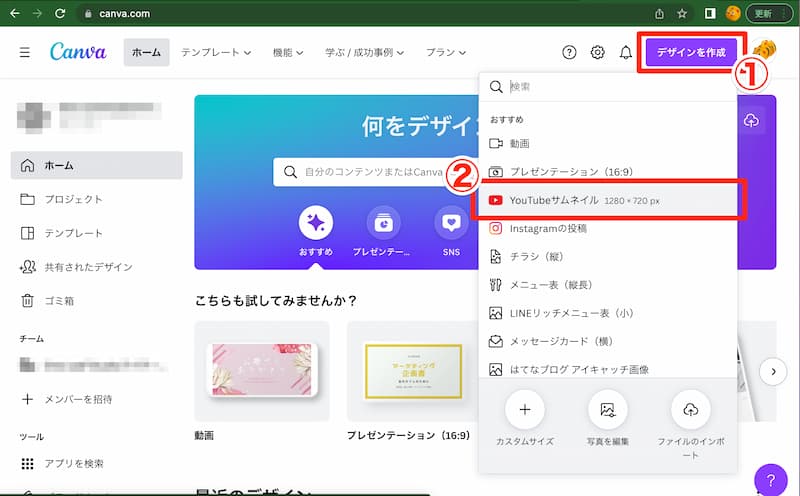
- Canvaのホーム画面左上の「デザインを作成」をクリック
- 「おすすめ」の中の「YouTubeサムネイル」をクリック
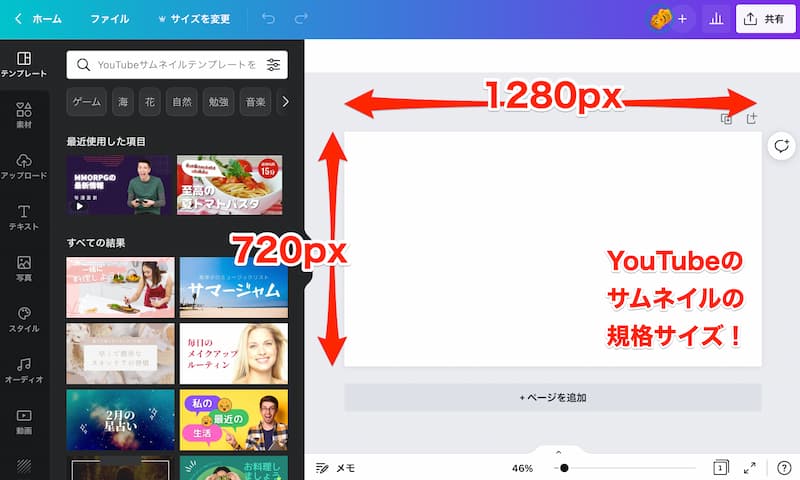
すると以下のようにCanvaの編集画面に切り替わります。

この編集画面のデザインのサイズは、最初からYouTubeのサムネイルの規格サイズの1280px×720pxで表示されています。
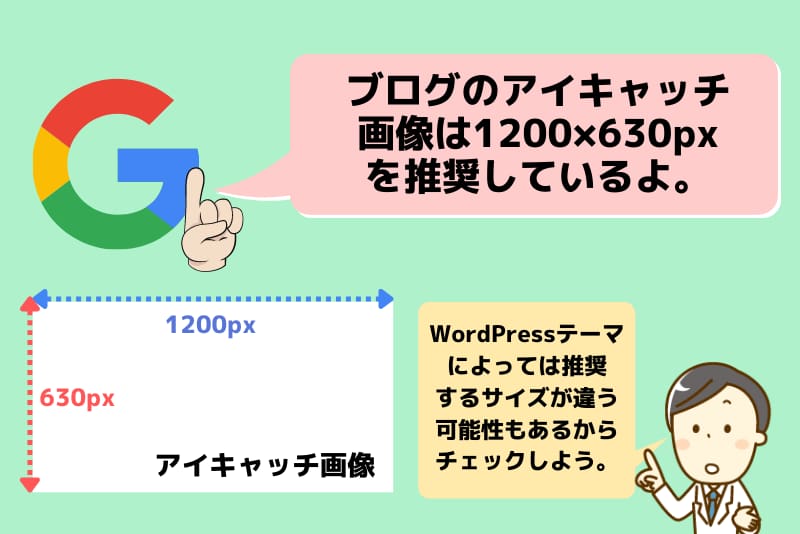
ブログのアイキャッチ画像のGoogleが推奨するデザインサイズ

ブログなどの記事に挿入するアイキャッチ画像はGoogleでは「1200px×630px」を推奨しています。
ですのでCanvaでアイキャッチ画像を作成する場合は「カスタムサイズ」でデザインの大きさを決定しましょう。
また、使用するWordPressのテーマによってはアイキャッチ画像の推奨サイズが異なる場合もありますので、Canvaでアイキャッチ画像を作成する前にきちんと確認をとりましょう。
カスタムサイズでデザインを作成する方法は»【Canva】無料でおしゃれなデザインが作れるツール徹底解説!の「カスタムサイズでデザイン」で説明していますので、ぜひ参考にしてください!
2.YouTubeのサムネイルのテンプレートを挿入する
たくさんのYouTubeのサムネイルが表示されているどジャンルもバラバラで探すのが大変!もっと効率良く探せる方法はないの?
それなら「テンプレート」のエディターの一番上にある検索欄にキーワードを入力して絞り込みをするといいよ!
YouTubeのサムネイルのテンプレートはすでに編集画面の左側に表示されていますが、そこにはジャンルもバラバラで数も多いため、気に入ったデザインを探すのが大変です。
まずはテンプレートの検索欄にキーワードを入力し、絞り込みをしてから探していきましょう。

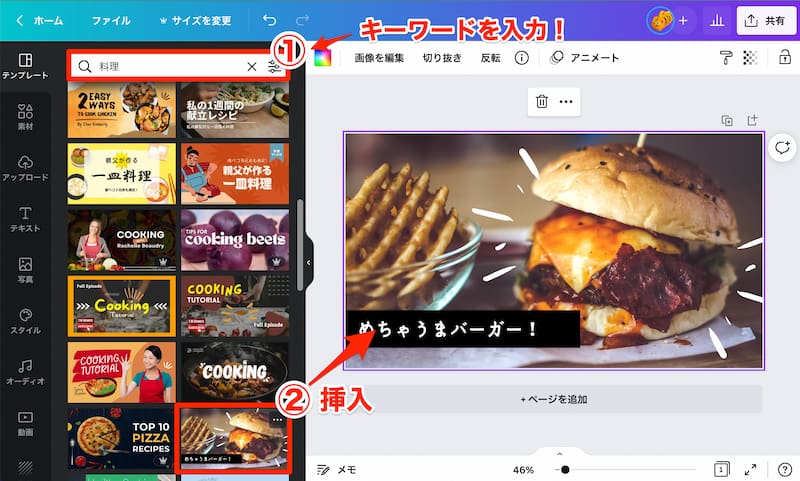
- 「テンプレート」のエディターの検索欄にキーワードを入力する
(こちらのサンプルでは「料理」と記入しました。) - エディターの中の好きなサムネイルのテンプレートをクリックし編集画面に挿入する
まだこのままではテンプレートそのままのデザインですし、テキストや画像、レイアウトなどを変更しないと著作権違反になり、YouTubeなどでの媒体で商用利用ができませんので、ここからさらにデザインを編集していきましょう!
Canvaのデザインを商用利用する方法を»【Canva】商用利用OK!ルールを守って正しく使おう!の記事で紹介していますのでぜひ参考にしてください。
3.サムネイルの画像を変更・配置する
まずはサムネイルの画像を変更していきましょう。
特に料理系のYouTube動画だと自分で作った料理のレシピを公開すると思うので、自分で撮った料理の画像をCanvaにアップロードし、デザインに挿入していきたいと思います。

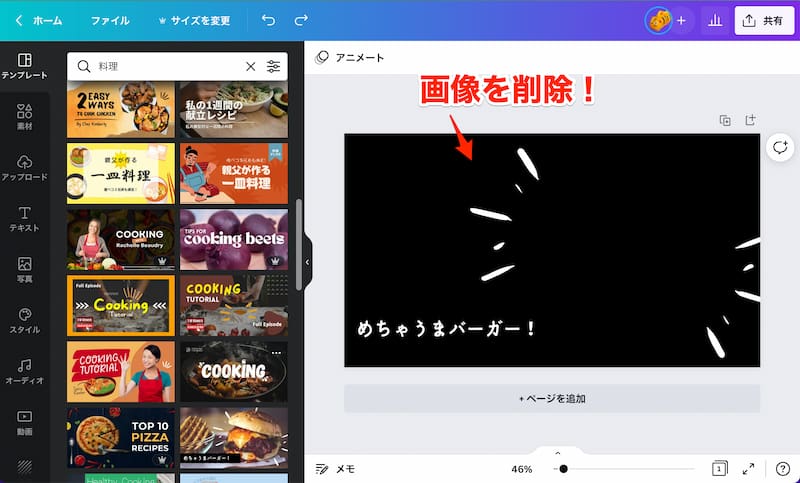
まずはテンプレートの画像を削除しましょう。
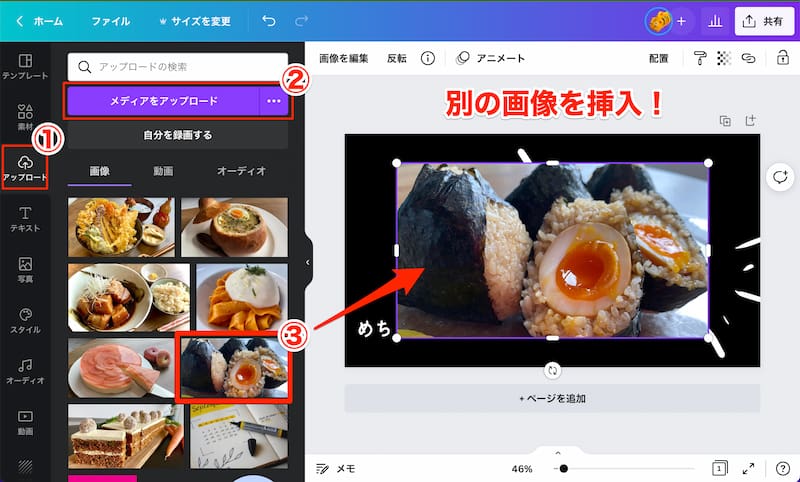
次に、アップロードした画像をCanvaに挿入していきますので以下の手順を参考にしてください。

- 画面左側の「アップロード」をクリック
- 「メディアをアップロード」をクリックし、画像をアップロードする
- アップロードした画像を挿入する
挿入された画像はデザインの一番上にきているうえに、サイズも合っていません。
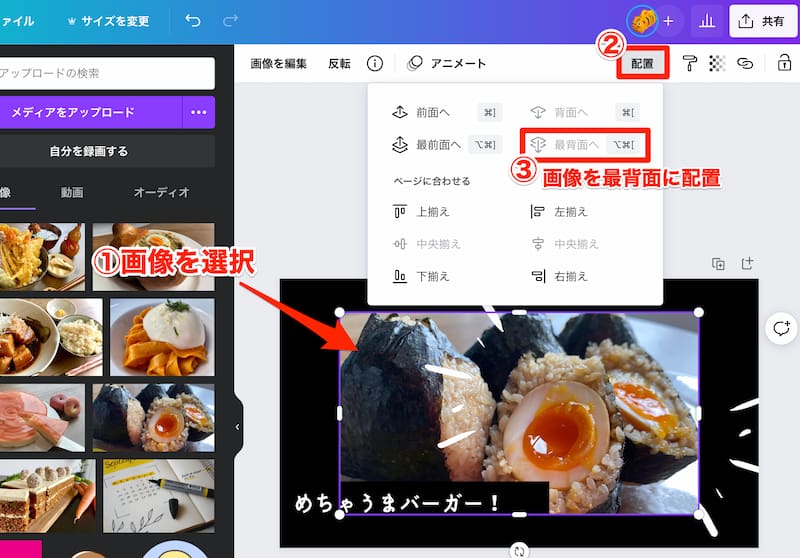
まず画像がデザインの一番うしろにくるように配置を変更していきましょう。

- 画像をクリックし選択する
- 編集画面上部の「配置」をクリック
- でてきたタブの中の「最背面へ」をクリック
これで画像がデザインの要素の一番後ろに配置されました!
次に画像の四隅をドラッグしながら外側に引っ張り、画像を拡大しましょう。

上記は画像拡大前と拡大後を記した画像です。
4.テキストや素材を変更する
テンプレートのテキストや素材の色、サイズ、レイアウトを自由に変更することが可能です。
不要なら削除したり、さらにCanvaのエディターから別の要素を追加してもOKです!

上記はテキストを変更し、テキストの背面の図形の色とサイズを変更したあとのデザインです。
テキストの編集方法については»Canvaで文字入れ徹底解説!おしゃれなテキストデザインは初心者でも簡単!をぜひ参考にしてください!
たったこれだけで、簡単にYouTubeのサムネイルが完成しました!
YouTubeのサムネイルギャラリー
同じ煮たまごおにぎりの画像と、別のテンプレートでYouTubeのサムネイルの画像を作成してみました。

こちらは文字とフォントを変更し、新たに矢印の素材とテキストをCanvaのエディターから追加してみました。

こちらは新たに素材などを追加せず、色と画像、文字を変更したのみですが、Canvaエディターの中の「スタイル」機能をつかい、ワンクリックで素材の色を変更しました。
「スタイル」機能は色が最初から組み合わされたキットがいくつか用意されており、気に入った色の組み合わせをクリックすると画像全体の素材の色が自動で変換されるものです。
「スタイル」機能の使い方は»【Canva】スマホアプリの使い方!どこにいても自由にデザイン!の「スタイル機能の使い方」で説明をしています。

こちらも画像、色、文字のみのとてもシンプルな変更しかしていませんが、このサムネイルのテンプレートは「料理」というジャンルからではなく、「日本」でテンプレートをキーワード検索して探したものを使用しています。
このように「料理」系なら料理のみのサムネイルにこだわらず、「煮たまごおにぎりは日本食」という風に発想を飛ばしてテンプレートを「日本」や「和風」などで検索すれば、さらにつかえるテンプレートの幅が広がります!
CanvaでYouTubeのサムネイルを作るときの3つのポイント!
YouTubeのサムネイルをCanvaで作るときの3つのポイントを紹介します。
- サムネイルの右下に隠れては困る文字や画像を配置しない
- デザインや色調を統一すると見やすくチャンネルの認知がしやすい
- サムネイルが小さく表示されても何の動画か認識できるデザインにする
サムネイルの右下に隠れては困る文字や画像を配置しない
YouTubeでは動画を公開した際に、サムネイルの右下に動画の長さを表す時間が配置されます。

CanvaでYouTubeのサムネイルをデザインするときは右下には隠れては困るよう文字や画像の重要な部分は配置しないようにしましょう!
デザインや色調を統一すると見やすくチャンネルの認知がしやすい
YouTubeのチャンネルページで統一感のあるサムネイルがずらっと並んでいるとスッキリとまとまった印象になります。

上記のサムネイルはサンプルとして、同じレイアウトと色調で画像と文字だけを変更したものです。
写真はすべて違うものなのに統一感がありますね!
また、デザインを統一することでチャンネル視聴者に認知してもらいやすくなり、YouTubeのフィードにサムネイルが表示されたときに視聴者に一瞬で特定のチャンネルの動画だとわかってもらえる効果もあります。
デザインによっては素材の色を動画ごとに変更してみたり、文字だけを記入するようなシンプルなサムネイルならフォントを統一するという方法もありますので、ぜひ自分のスタイルでサムネイルを作成しましょう!
確かにサムネイルのデザインがバラバラだと、どこのチャンネル動画なのかが一目で分かりにくいね。デザインを統一すると綺麗に見えて、チャンネルを認識してもらいやすから一石二鳥だね!
サムネイルが小さく表示されても何の動画か認識できるデザインにする
YouTubeのサムネイルは基本的にあまり大きなサイズで表示されることがありません。
スマホでYouTubeを見たり、関連動画で表示されたのものはなおさら小さいですね。
サムネイルはパッと見の印象でチャンネルを試聴したいかどうかのクリック率を左右するとても大事なものです。
小さく表示されたり、一瞬見ただけでももすぐに何の動画なのかがわかるようなデザインを心がけましょう。

こちらは参考までに、ダメなサムネイルのサンプルです。
これらの特徴としては以下のものが挙げられますのでぜひ参考にしてください。
- ごちゃごちゃとしている
- 文字で画像の大部分が隠れてしまいっている
- テキストが小さく文字数も多いため読みづらい
- 画像がフレームから見切れている
- メインの画像が小さい
- 動画の内容とサムネイルの雰囲気が合っていない
- フォントが読みにくい など
サムネイルはチャンネルの印象を左右するものなので、視聴者の興味を引く素敵なデザインを作り上げましょう!
Canvaでサムネイルに映える文字の編集方法
サムネイルの画像の上に文字を配置するとどうしても読みづらくなっちゃうな。サムネイルに映える文字をCanvaで編集するにはどうするの?
Canvaのテキスト機能を工夫してつかえば、サムネイルの画像の上の文字も読みやすく、映える文字にすることが可能だよ!
Canvaのテキスト機能で文字の入力から色、フォントの変更など自在に編集が可能です。
特にサムネイルに入れる文字は画像の上に配置することも多いので、画像と文字がかぶると見えにくくなってしまうこともありますが、編集次第では読みやすく表示させることができます。
ここで、サムネイルに映える文字のつかい方や編集方法を見ていきましょう!
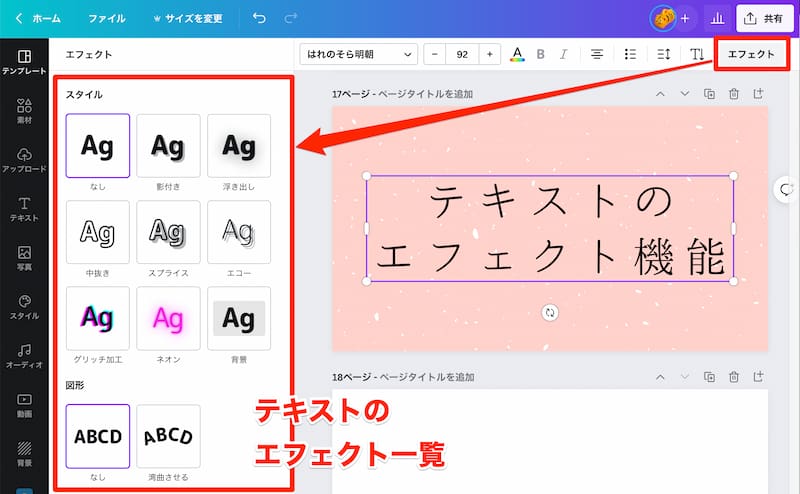
エフェクト機能をつかう
テキストの機能の中に「エフェクト」機能が収納されており、文字に影をつけたり、袋文字にするなどさまざまなオプションがあります。
Canvaのエフェクト機能を使って、サムネイルの上の文字を目立たせてみましょう!

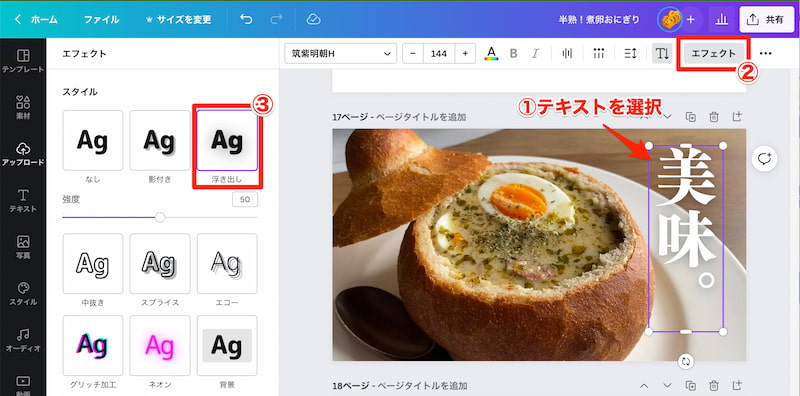
「浮き出し」で文字にナチュラルな影をつける
エフェクトの「浮き出し」機能をつかうと文字の後ろに自然な影をつけることができます。
以下は同じサムネイルのデザインでエフェクトが「なし」のものと、「浮き出し」を比較した画像です。

「浮き出し」を入れたサムネイルの方が断然とはっきり文字が見えるようになりました。
浮き出しの機能の使い方を以下で確認していきましょう。

- テキストをクリックし選択する
- 画面右上の「エフェクト」をクリック
- エディターの中の「浮き出し」をクリック
「浮き出し」をクリックしただけで、テキストに影がつきました。
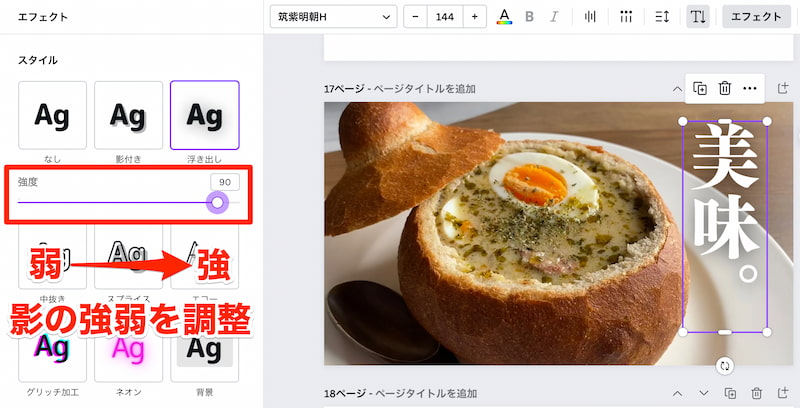
次は「強度」のカーソルをスライドさせて浮き出しのテキストの影の強弱を調整していきます。

「強度」はカーソルを左にスライドさせるほど影は薄くなり、右にスライドさせるほど影は濃くなります。
背景と文字でバランスの良い強度を見つけましょう。

しかし、「浮き出し」のエフェクトは薄い色には合いますが、強い色のものや暗い色、中間色に使用するとかえって文字が汚く、かえってぼやけて見えてしまいますのでおすすめしません。
「スプライス」で文字に縁取りをつける
エフェクト機能の「スプライス」で文字に縁取りをつけた「袋文字」を作ることができます。
以下は同じサムネイルのデザインでエフェクトが「なし」のものと、「スプライス」で袋文字にしたものを比較した画像です。

エフェクトなしのものは複雑な背景と混ざり合って文字が読みづらいのに対し、縁取りがつくだけでこんなにもはっきりと読みやすくなりました。
「スプライス」の機能も、上記の「浮き出し」で説明したように「スプライス」をクリックして編集していきます。
エフェクトのスプライスで文字を縁取りする方法は»Canvaでテキストを縁取りした【袋文字】の作り方を簡単解説!の記事をぜひ参考にしてください!
文字の背後に半透明の図形やグラデーションでマスキングする方法
「素材」機能にある図形やグラデーション素材をつかって、文字の背景に半透明の図形を配置し画像も透かしつつ、文字がさらにはっきりと見えるようにする方法を紹介します。
図形
Canvaの「素材」にある図形を半透明にしたものの上にテキストをのせれば、画像も見せつつ文字もしっかりと見やすくなります。
以下はマスキングなしでサムネイルの画像の上に浮き出しエフェクトをかけた文字を配置したもの(上)と、半透明にした図形の上に文字を配置したサムネイル(下)の比較です。

図形でマスキングした方は図形が半透明なので、画像が透けて見えるぶん圧迫感も感じにくく、さらに読みやすくなりました!
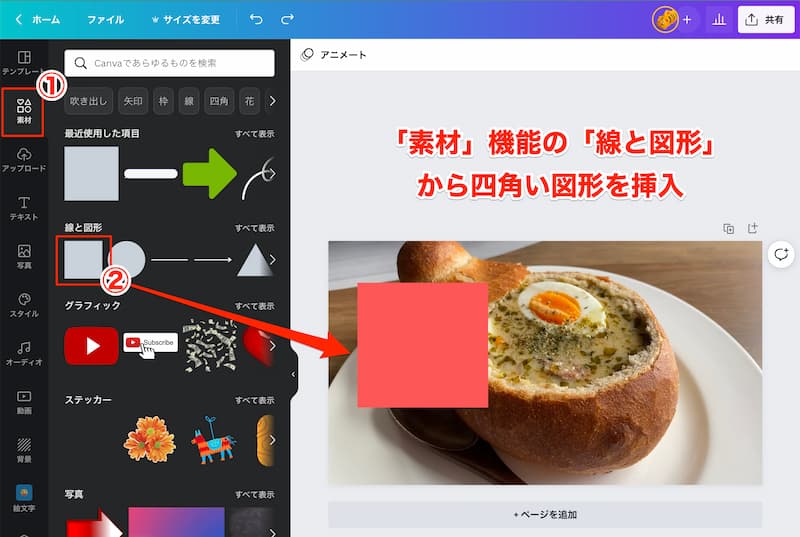
以下で上記のサムネイル(下)をサンプルに、図形を半透明にする方法を紹介します。

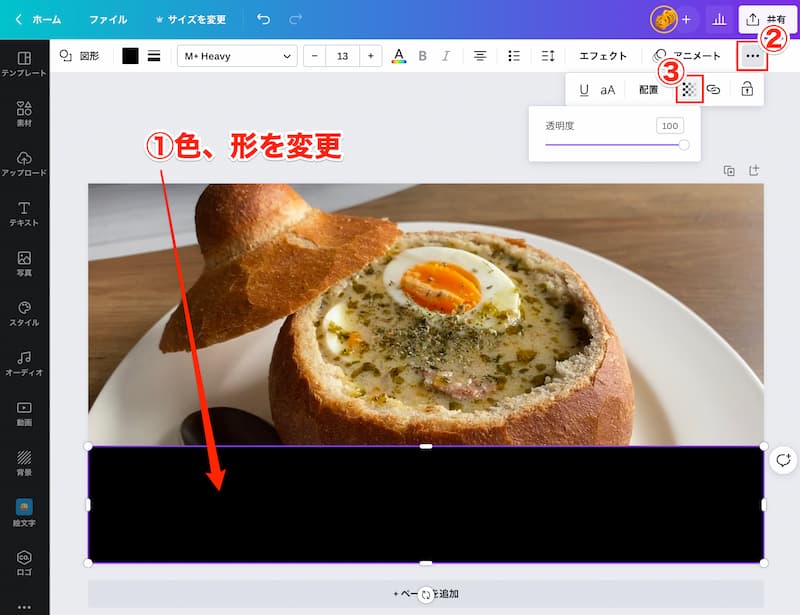
- 画面左側の「素材」をクリック
- エディターの「線と図形」の中から四角い図形を選択する

- 図形の色と形を変更し画像の上にレイアウトする
- 画面右上の「…」(もっと見る)をクリック
- 開いたタブから「透明度」をクリック

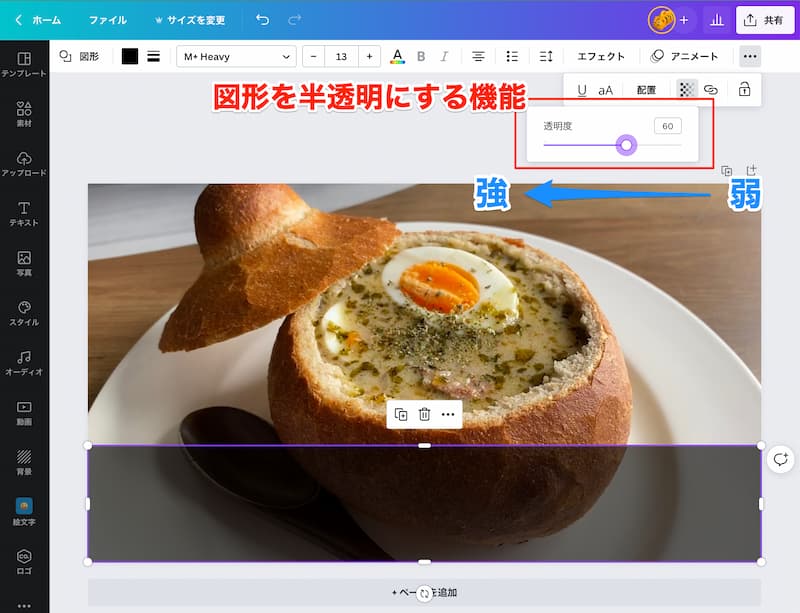
「透明度」のカーソルを左にスライドしましょう。
カーソルが左に行くほど透明度は強くなり、右に行くほど不透明度が増します。
この上に「テキスト」機能で文字を追加し、サムネイルを完成させましょう!
この方法はサムネイルに表示する文字数が多く字が小さい場合におすすめだよ!また、図形に限らず色々な要素を「透明度」機能で半透明にすることができるから、ぜひ覚えておこう!
グラデーション
Canvaの「素材」にある半分透かしのあるグラデーションの上にテキストをのせれば文字も見えやすく、図形の境目がなくなりよりナチュラルな仕上がりになります。
以下はマスキングなしでサムネイルの画像の上に文字を配置したもの(上)と、半透明にした図形の上に文字を配置したサムネイル(下)の比較です。

グラデーションでマスキングした方は文字もはっきり見えつつ、画像も図形との境目がなくナチュラルに透けて見えるので文字も写真も両方映えますね!
以下で上記のサムネイル(下)をサンプルに、半分透かしのあるグラデーション素材のつかい方を説明します。

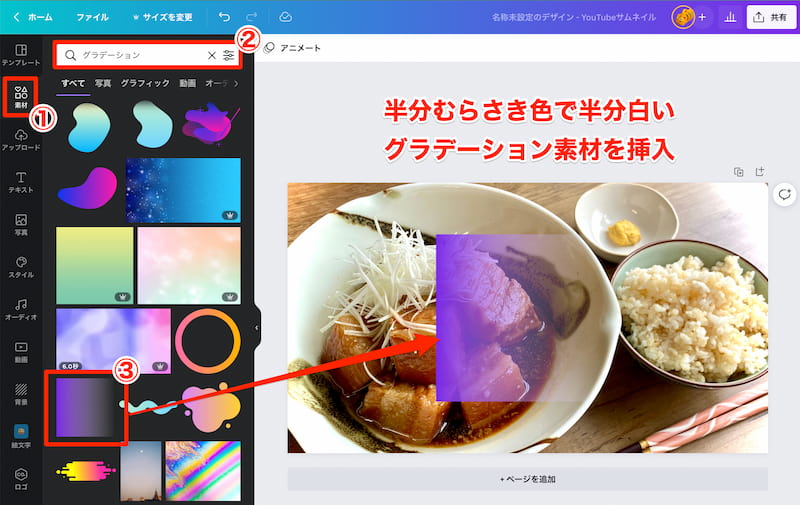
- 画面左側の「素材」をクリック
- 検索欄に「グラデーション」と記入
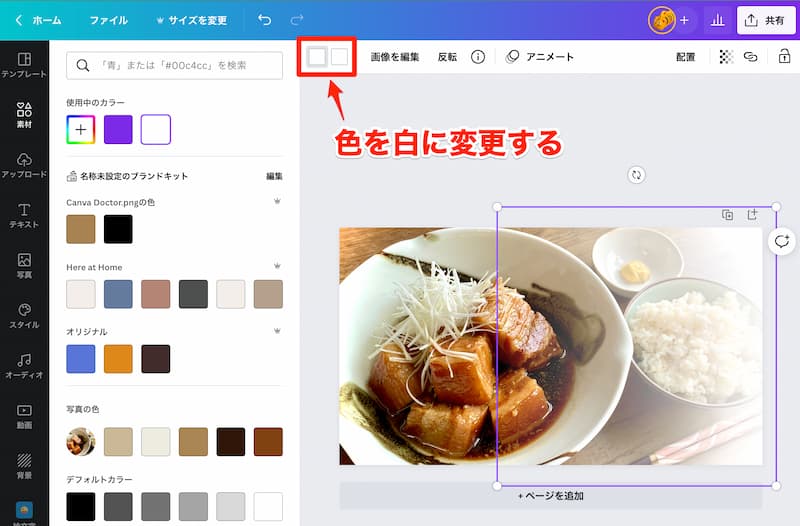
- エディターの中から半分むらさき色で半分白で透かしの入ったグラデーション素材を探し、画面に挿入する

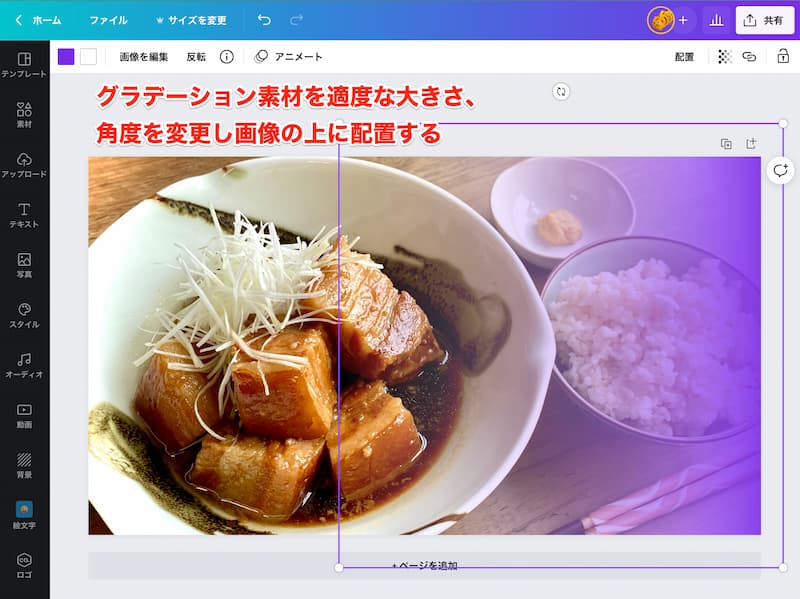
挿入したグラデーション素材を回転や反転などさせて角度を変更したり、拡大縮小などをし画像の上に配置しましょう。

画面上部のカラーエディターでグラデーションの色を白に変更しましょう。
白くぼんやりとかかったグラデーションは、写真のモチーフに光を差しているような明るい印象を与えますね!
これで「テキスト」機能より文字を配置してサムネイルを完成させましょう。
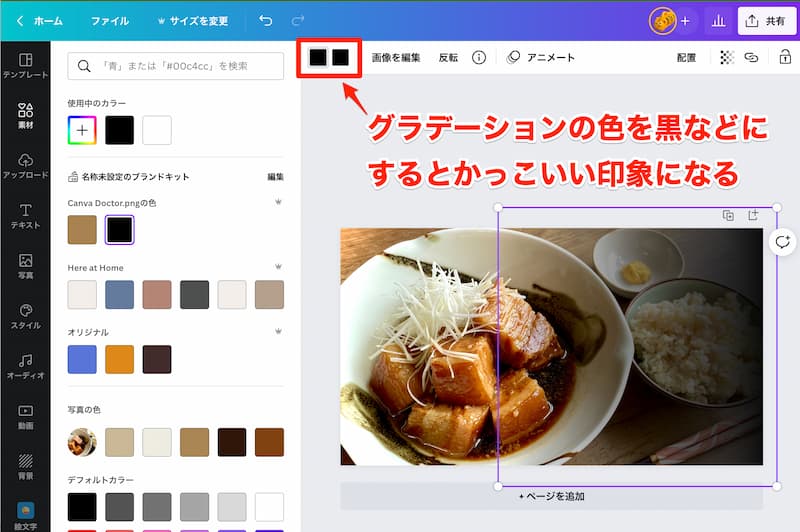
また、グラデーションの色は「白」にこだわらなくてもOKです。

こちらはグラデーションの色を「黒」にしたときのサンプル画像です。
暗めの色にするとかっこよく、クールなイメージになりますね!
グラデーションの色を統一するのがナチュラルに仕上げるコツだよ!
CanvaならYouTubeやブログのサムネイルを簡単に作れる!
CanvaのYouTubeのサムネイルのテンプレートや図形、編集機能をつかって簡単におしゃれなサムネイルを作成することができました!
作成するサムネイルはYouTubeやブログなど、いったい何につかうのかの目的により規定のデザインサイズがあったり、推奨されるサイズがちがうので気をつけましょう。
また、サムネイル画像の上の文字を読みやすくするためにCanvaの素材や素材に透明度をつける機能を使用したり、文字に影などのエフェクトをつけて工夫するとより閲覧者にインパクトを与えやすくなります。
YouTubeのサムネイルを作成する際に気をつけるべきことをおさらいしましょう!
- テンプレートを探すときはキーワード検索をしてテーマを絞り込みすると探しやすい
- サムネイルの右下に動画の長さを表す時間が表示されるので、重要なテキストや画像は配置しない
- サムネイルの画像の目立たせたい部分にごちゃごちゃ図形や文字を配置しない
Canvaに搭載されたたくさんの素材や機能を生かして、YouTubeやブログのサムネイル作成にぜひ活用してくださいね!
Canvaでデザイン作成を行うために、どんな機能がどこにあるのかをあらかじめ知っていると便利です。
»【Canva】基本の画面名称を紹介!名称と役割が分かればデザインもサクサク作れる!でくわしく機能を紹介していますのでぜひ参考にしてください!