Canvaで画像の上に文字を入力するにはどうするの?
文字に影をつけたりフォントも変えておしゃれに見せたいな。
Canvaを使い始めたばかりだと慣れるまで少し苦労するよね。
文字入れに使うCanvaの「テキスト」機能では、文字をいろいろなデザインに合わせて加工できるから一緒にどんなことができるか見てみよう!
Canvaで文字を入れるには、「テキスト」機能を使用します。
「テキスト」には文字をイメージに挿入することから、フォントの変更、文字にエフェクトをつけて加工できたりとさまざまな機能が収納されています。
Web版のCanvaまたはスマホ版、有料版のCanva Proから無料版でできる文字入れと加工の方法をこの記事でくわしく解説していきますのでぜひ参考にしてください!
【Web版】
- 編集画面左側の「テキスト」をクリック
- エディターの中の「見出しを追加」をクリック
【スマホアプリ版】
- イメージの編集画面の左下の「+」をタップ
- 切り替わった画面下部の「テキスト」をタップ
- 「見出し追加」をタップ
Canvaで毎日いろいろな画像を作成している私が、「テキスト」で文字を入れる方法とエフェクト機能やフォントを変更して、おしゃれな文字を使ったデザインの作り方を紹介していくよ!
Canvaで画像の上に文字を入れておしゃれに加工すれば、ロゴやインスタグラムの投稿用、YouTubeのサムネイル、Web広告のバナーや名刺など、たくさんの役立つデザインを作成することが可能です。
「テキスト」機能で文字入れと、「フォント」変更や「エフェクト」の使い方もマスターしておしゃれなデザインを作りましょう!
Canvaには文字を編集する「テキスト」以外にもたくさんのイメージをデザインする機能が備わっています。
どこにどんな機能があるのかが最初からわかっていればデザイン作成もスムーズにできるので»【Canva】基本の画面名称を紹介!名称と役割が分かればデザインもサクサク作れる!の記事をよかったら参考にしてください!
Canvaで文字を入れるテキスト機能の使い方
まずはCanvaの「テキスト」の基本的な使い方を覚えましょう。
文字を編集するには「テキスト」の中のさまざまな機能を利用します。
イメージに文字を入れる方法
Canvaでイメージに文字を入れるのはとても簡単です。
以下の手順に従い編集画面の中に文字を入れてみましょう!

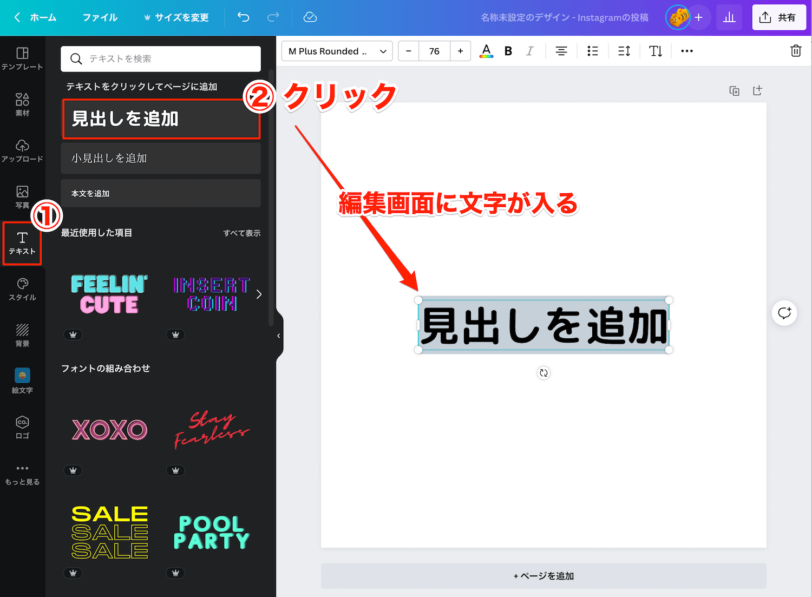
- 画面左側の「テキスト」をクリック
- 「見出しを追加」をクリック
すると、Canvaの編集画面に「見出しを追加」というテキストが挿入されます。

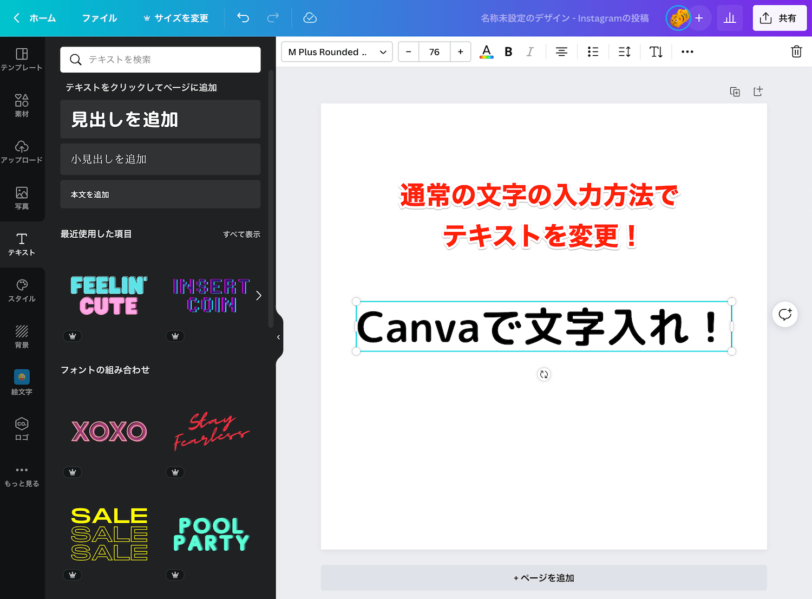
編集画面にある「見出しを追加」を通常の文字の入力方法で好きなテキストに変更します。
簡単にCanvaで文字を入れることができました!

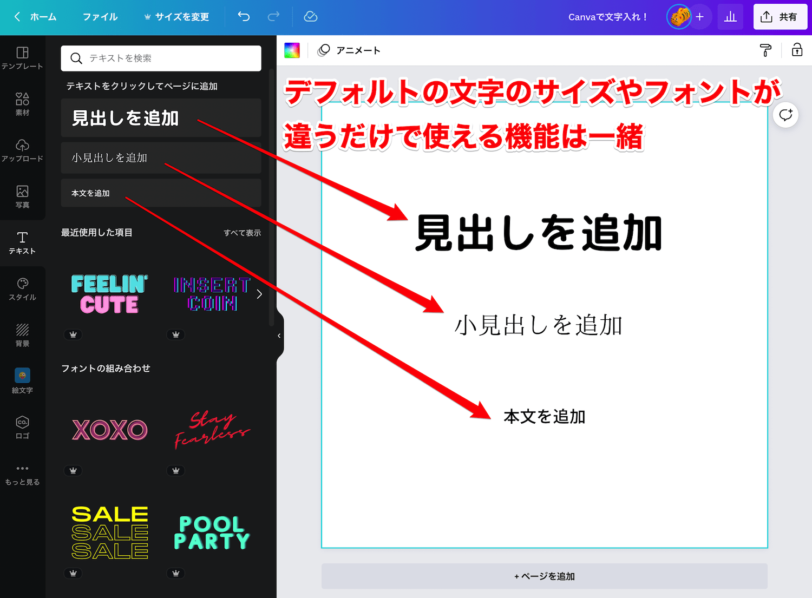
ちなみにテキストを挿入する機能には以下の3種類があります
- 見出しを追加
- 小見出しを追加
- 本文を追加
これらは文字のデフォルトのサイズやフォントが違うだけで「テキスト」の編集で使える機能はどれも同じです。
文字のフォントを変更する
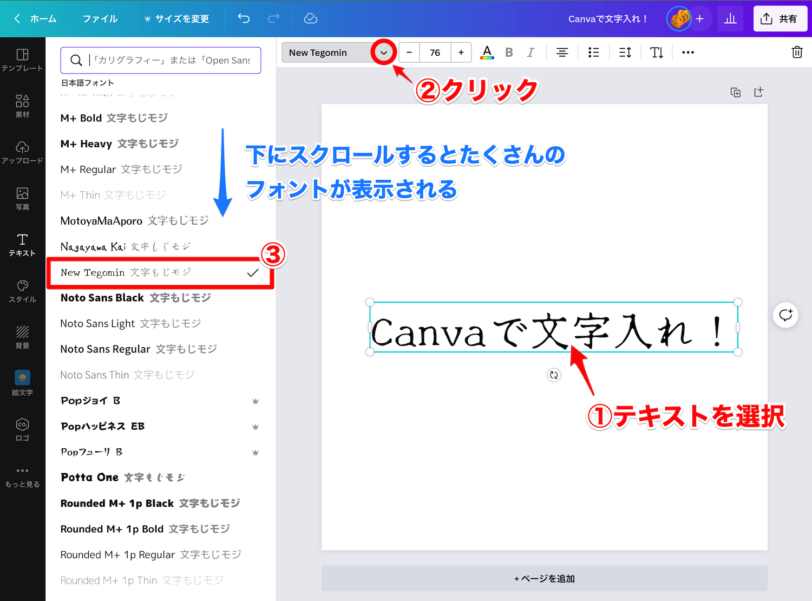
文字のフォントを好みのものに変更してみましょう!

- テキストをクリックし選択する
- 画面上部のフォント名の横の「▽」をクリック
- 好きなフォントを探してクリック
左側のフォント一覧を下にスクロールするとたくさんの種類のフォントが表示されます。

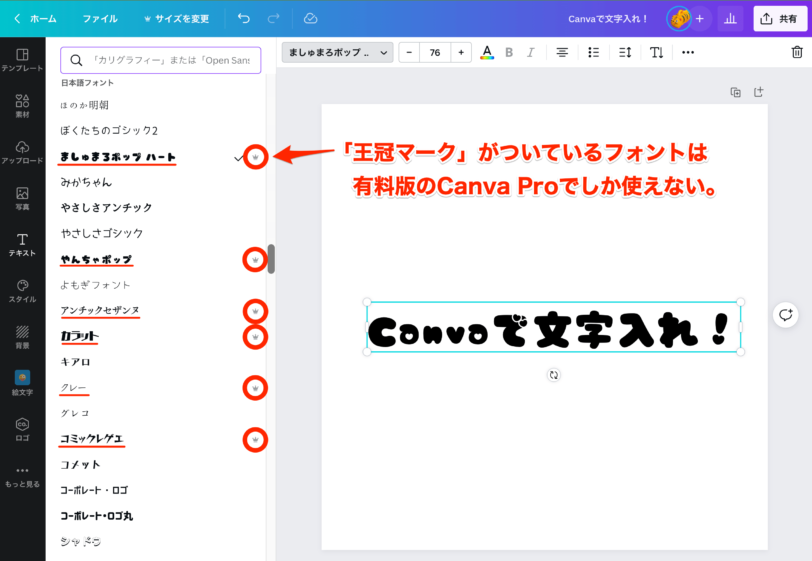
ちなみにフォント名の横に王冠のマークがついているものは、有料版のCanva Proで使用が可能です。
有料版のCanva Proなら無料版で使えるフォントに加えて500種類ものプレミアムフォントが使えるよ!
Canva Proの30日間の無料お試し期間もあるのでぜひ試してみてね。
\30 日間無料で使える/
初心者でもデザインできる!
文字の大きさを変更する
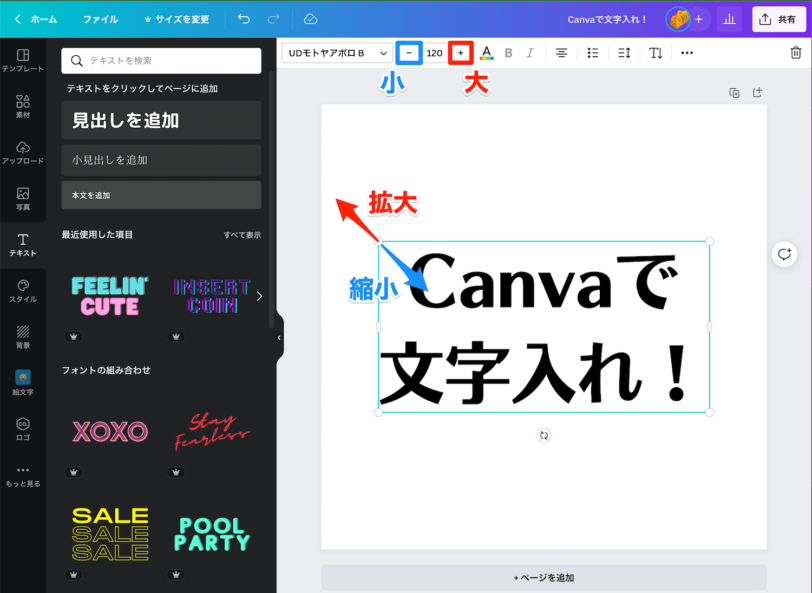
文字の大きさを変更してみましょう。

テキストを囲う青線の四隅の「○」をドラッグし好きなサイズになったらドロップすれば文字を拡大縮小することができます。
また、画面上部の「+」「−」をクリックしても文字の大きさを調整することが可能です。
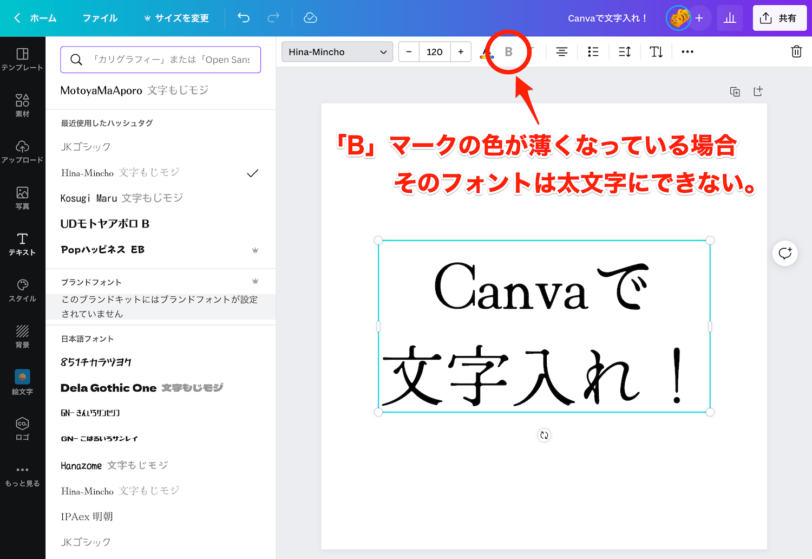
文字を太字にする
文字を太字にするにはエディターの「B」をクリックします。

- テキストをクリックし選択する
- 画面上部のエディターの「B」をクリック
上記は同じフォントの「通常時」と「太字」にしたときの違いを表した文字のサンプルです。
ちなみに「太字」が適応されるとエディターの「B」の背景はグレーがかります。

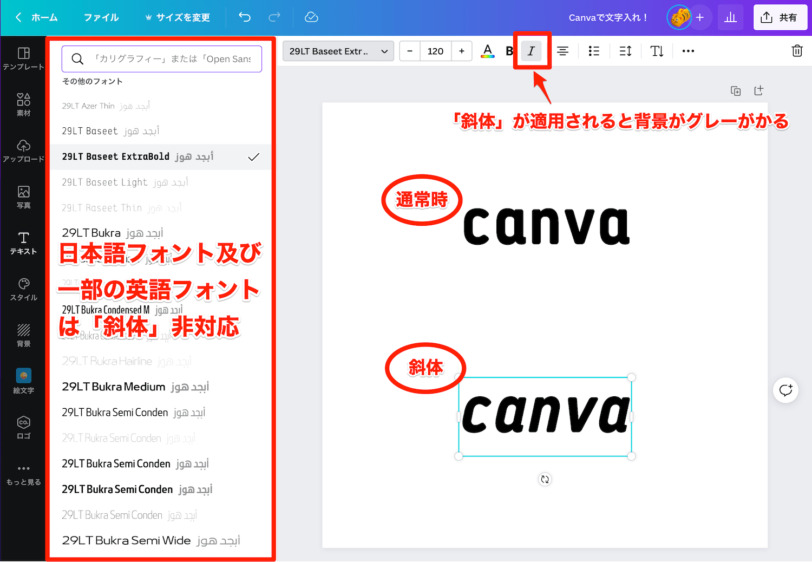
文字を斜体にする
文字を斜体にするにはエディターの「I」をクリックします。

こちらも文字を太字にする方法と同様、テキストを選択して「I」(斜体)のマークをクリックするだけです。
「I」マークの背景がグレーがかれば斜体は適用されています。
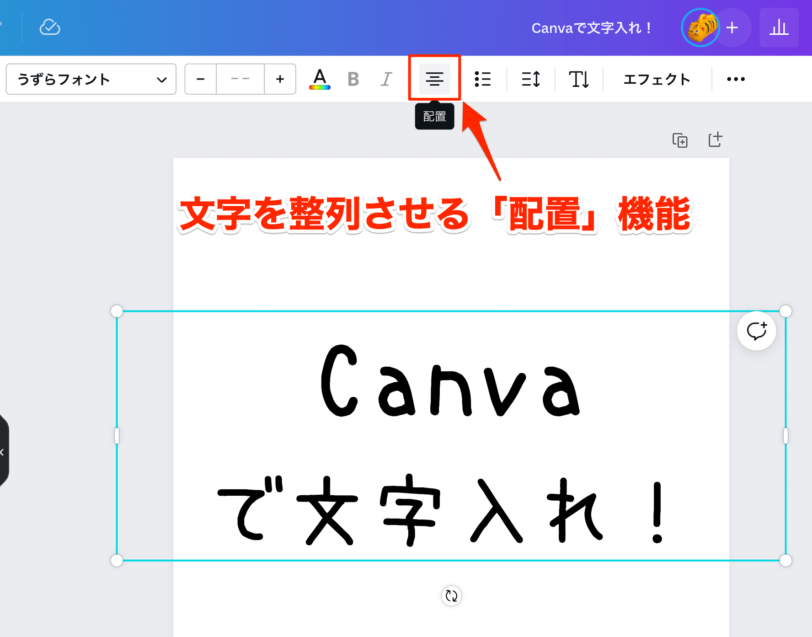
文字の整列
テキストのエディターのボーダーのマークは文字を整列させる「配置」機能です。

改行した文字を「配置」機能の以下のオプションで整列させることができます。
- 左揃え
- 中央揃え
- 右揃え
- 均等割付

上記は文字を左から「左揃え」「中央揃え」「右揃え」にしたときのサンプルです。
文字が左・中央・右を表したボーダーサインにならって整列しているのがわかると思います。
ちなみに「均等割付」については以下をご覧ください。

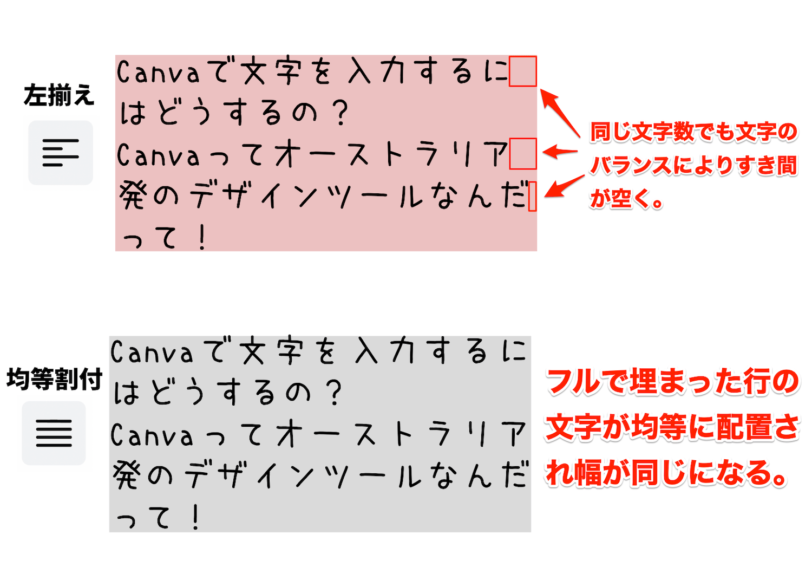
上記は同じ文字・サイズでそれぞれ「左揃え」と「均等割付」にしたときのサンプルです。
均等割付も基本的には文字が左に揃うようになりますが、「左揃え」は同じ文字数の行でも、行により幅がバラバラです。
「均等割付」にすると同じ文字数の行の幅がすべて統一されます。
文字を箇条書きのリストにする方法
テキストの「箇条書き」機能で改行した文字を簡単にリストにすることができます。
「箇条書き」機能のオプションは以下の2つです。
- ドット
- 数字

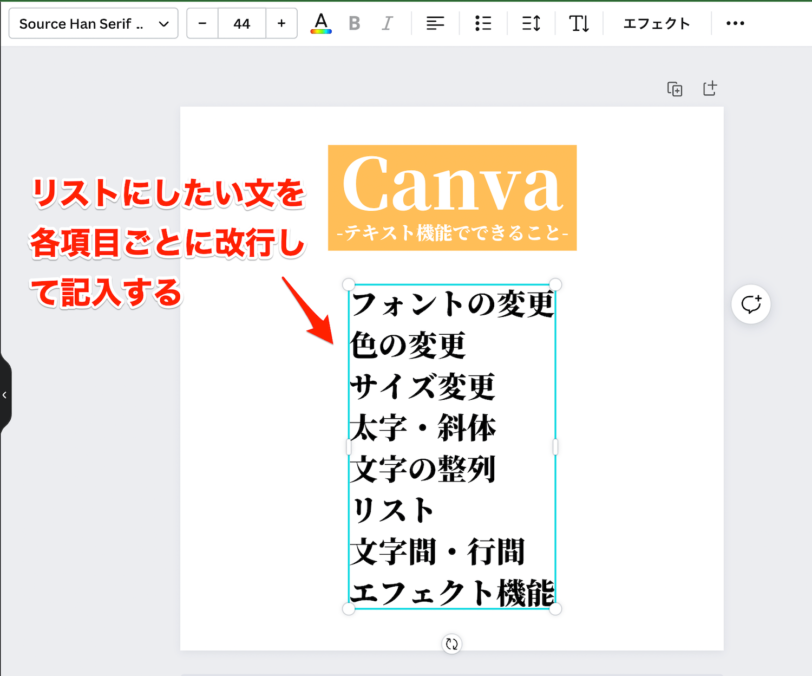
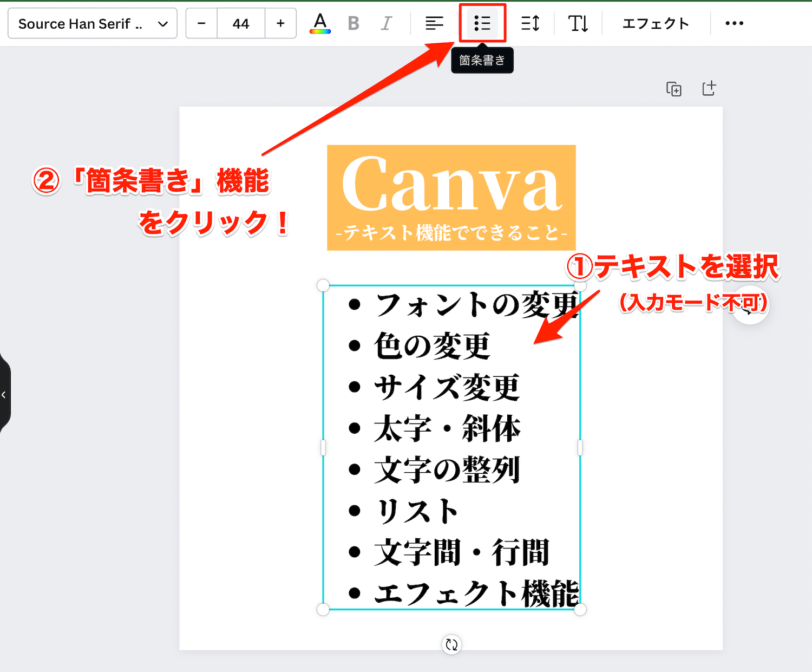
まず、リストにしたいテキストを項目ごとに改行して記入します。

- リストにしたいテキストを選択する
※このときに入力モードにならないようにしてください。 - 画面上部の「箇条書き」機能をクリック
すると改行したテキストそれぞれの左端に「●」(ドット)がつきます。

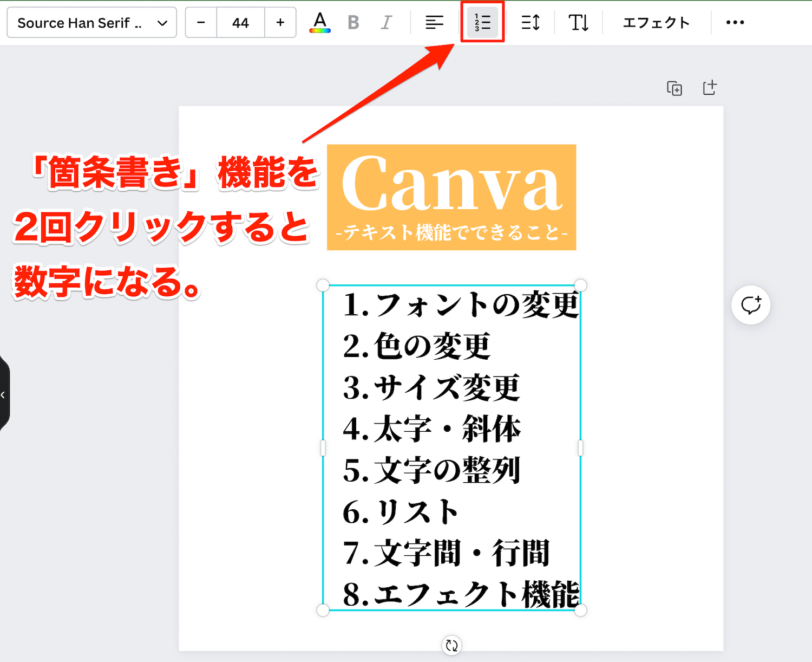
「箇条書き」機能をもう一度(計2回)クリックすると数字のリストになります。
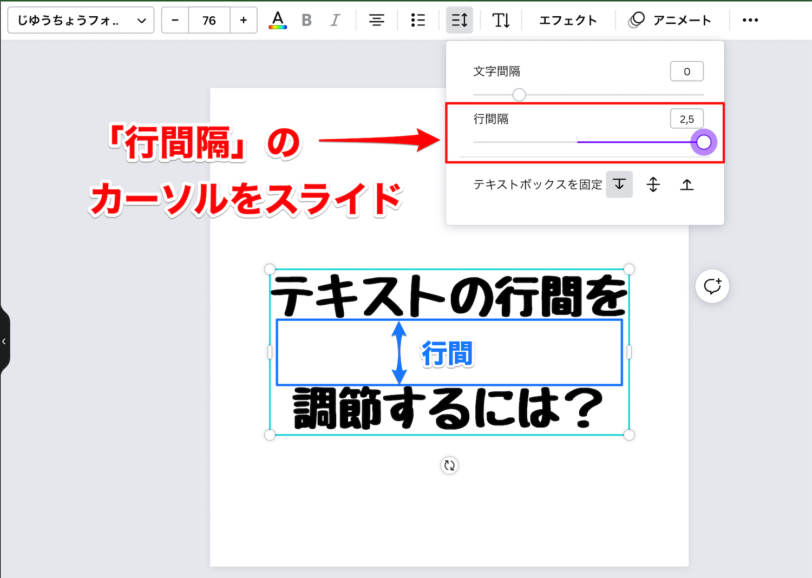
文字のスペースを調節する
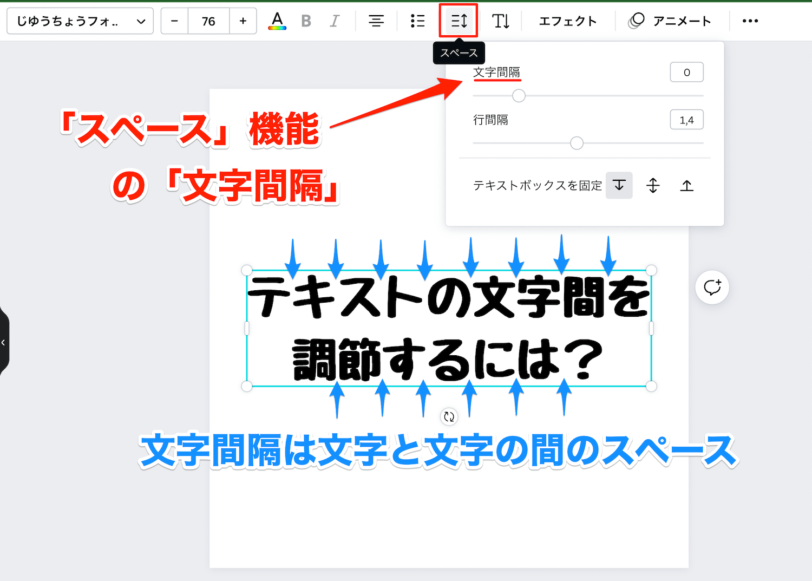
文字のスペースを調節するには「スペース」機能を使用しましょう。
スペース機能には以下のオプションがあります。
- 文字間隔
- 行間隔

「文字間隔」とは隣り合った文字と文字の間のスペースです。

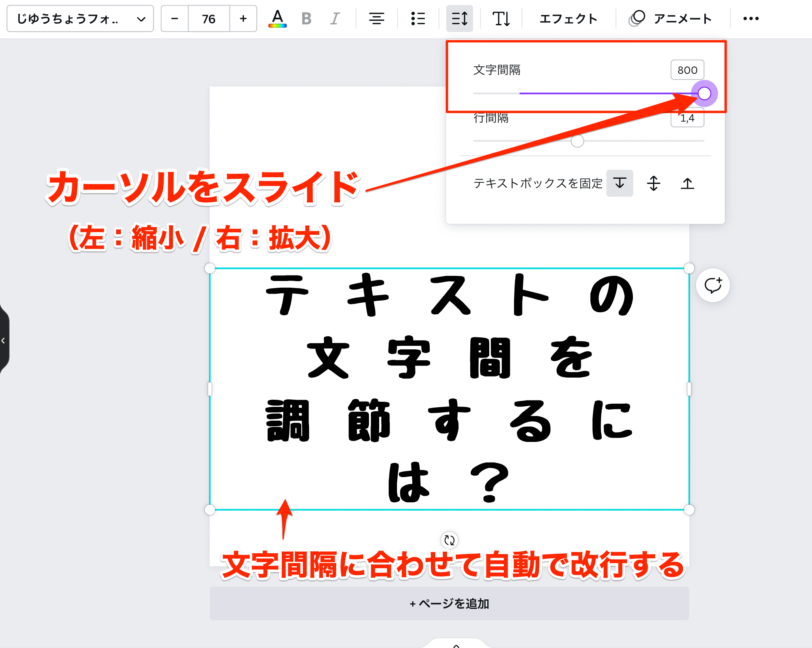
「文字間隔」のカーソルを右にスライドで文字間は拡大し、左にスライドで縮小します。
テキストボックスの幅に文字が収まらない場合は自動で改行されます。

改行されたテキストのスペースの幅を変更する場合は「行間隔」のカーソルをスライドさせて調節します。
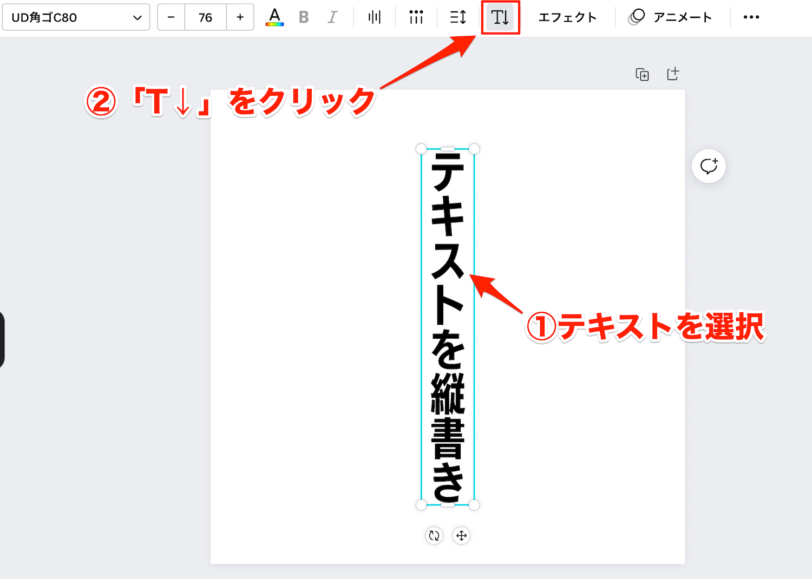
文字を縦書きにする方法
文字を縦書きにするには「T↓」のマークの「縦書きのテキスト」機能を使いましょう。

- テキストをクリックし選択する
- 画面上部の「T↓」をクリック
すると、ワンクリックで簡単に文字を縦書きにすることができました!
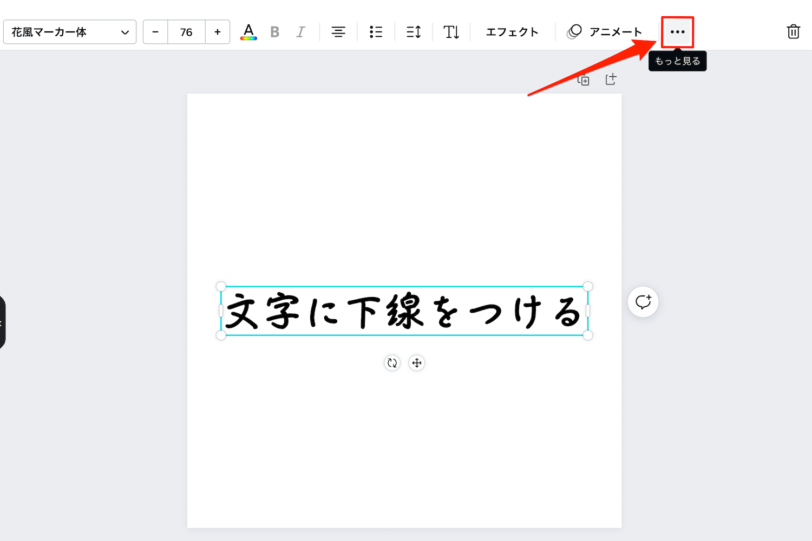
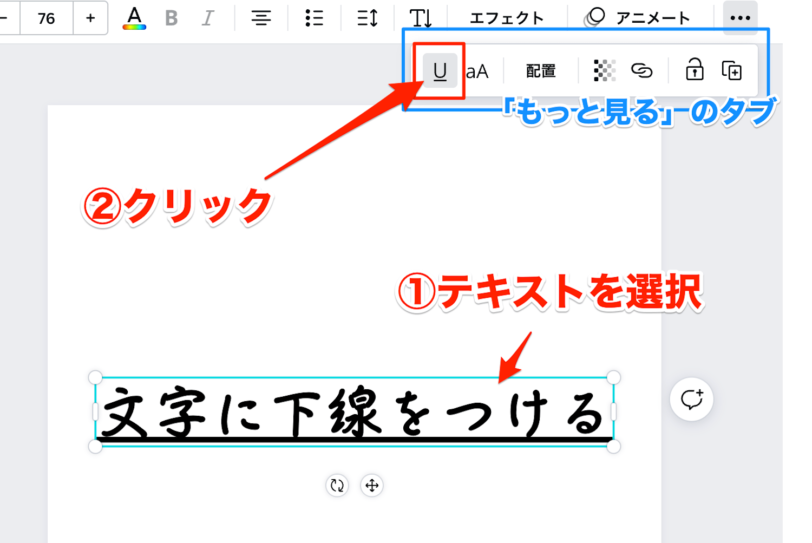
文字にアンダーラインをつける方法
文字にアンダーラインをつけるには「下線」機能を使いましょう。

「下線」機能は画面上部の右にある「…」マークの「もっと見る」の中に隠れています。

- テキストをクリックして選択する
- 「U」のマークの「下線」をクリック
すると、テキストの下にアンダーラインがつきました。
Canvaで文字の色を変更しよう!
Canvaでテキストを編集するなら、文字の色の変更のしかたも一緒に覚えておきましょう!
以下で文字の色の変更方法を2種類説明します。
文字の色はデフォルトカラーから選択したり、またはカラーパレットで自分で色を調整して変更することができます。
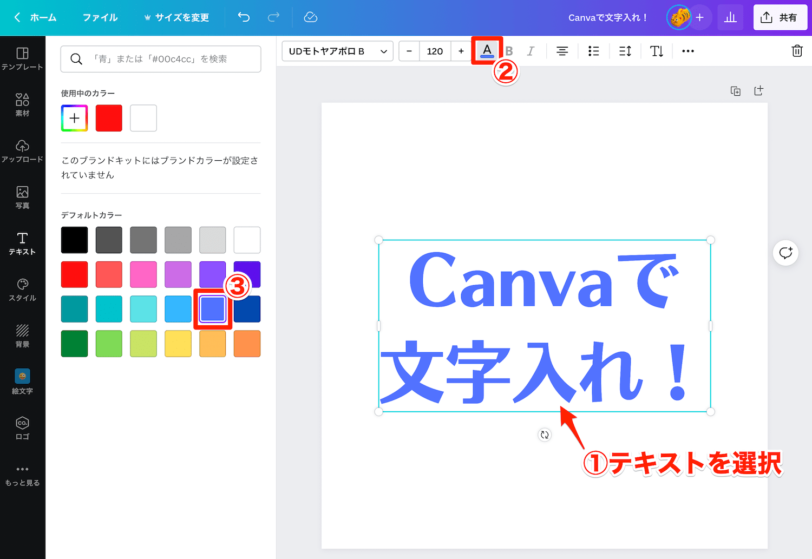
まずはデフォルトカラーの色を選択し文字の色を変更してみましょう。

- テキストを選択する
- 画面上部のエディターの「A」をクリック
- デフォルトカラーの中の好きな色をクリック
文字の色を簡単に変更することができました!
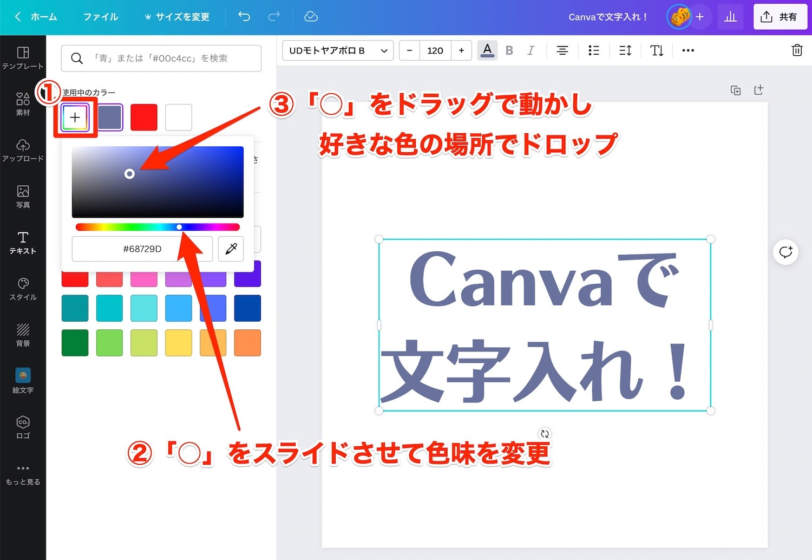
次に文字の色をカラーパレットから選択し、デフォルトカラーにはない色を選択してみましょう。

- カラーエディターの左上の「+」をクリック
- 表示されたタブの中のレインボーのバーの「◯」をスライドさせて好きな色味にする
- 色味のグラデーションの中の「○」をドラッグしながら動かし、好きな色の場所でドロップする
デフォルトカラーにはない、微調整された文字色にすることができました!
Canvaで文字の背景を変更しよう!
Canvaで文字を入れられるようになったら、文字の背景の色を変更したり画像を挿入したいですよね。
ここでは文字の背景を別の色で塗りつぶす方法と、画像を入れる方法を紹介していきます!
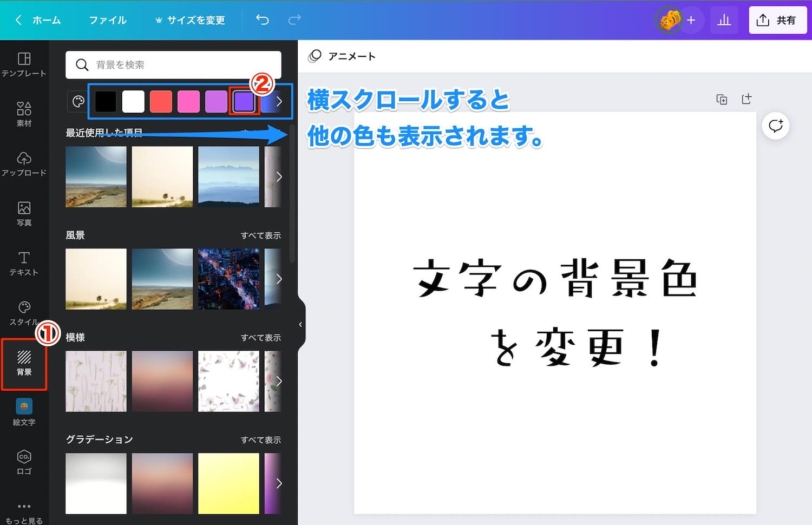
文字の背景色を単色で変更する
まずはCanvaのデフォルトカラーで背景の色を単色で変更してみましょう。

- 左側の「背景」をクリック
- 表示されたエディターの上部にあるデフォルトカラーから好きな色を選択する
色の表示された部分を横にスクロールすると他の色が表示されるよ!

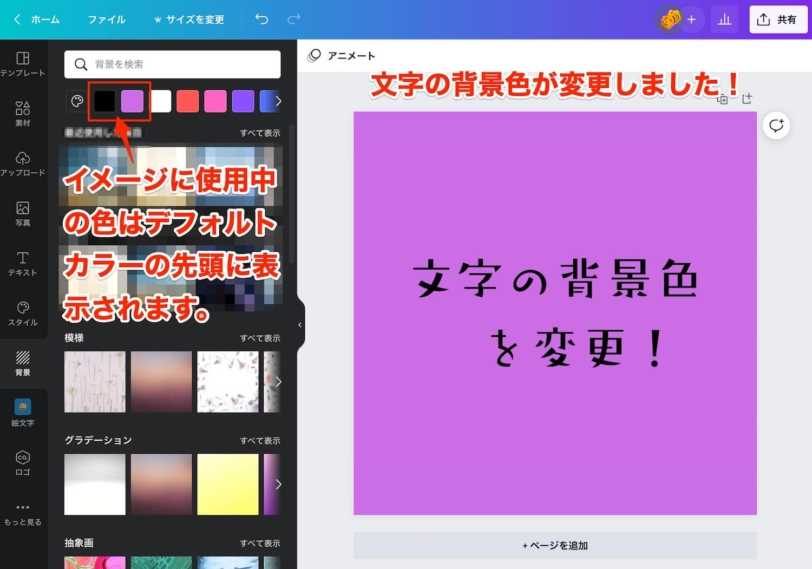
すると文字の背景の色が選択したものに変更しました!
ちなみにイメージに使用中の色はデフォルトカラーが一覧で表示された箇所の一番左側に並んで表示されます。
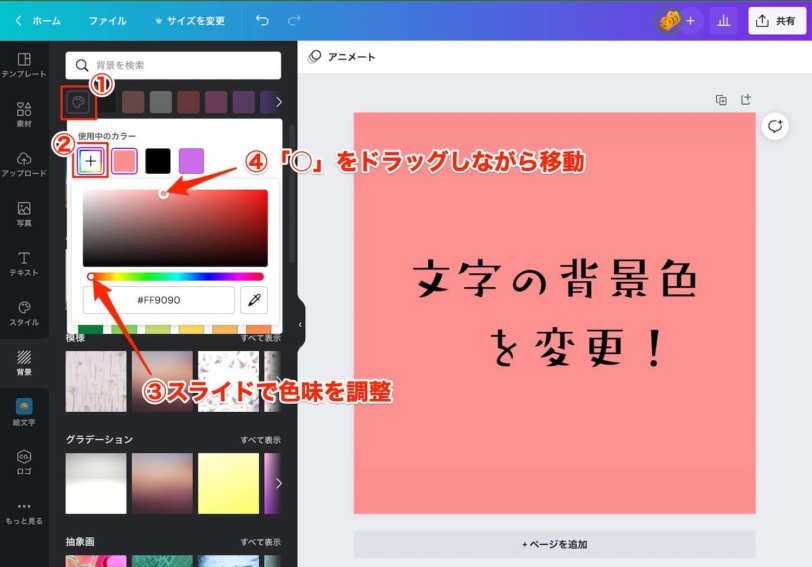
次にカラーパレットよりデフォルトカラーにはない色を選択してみましょう。

- デフォルトカラーの左側にある「パレットマーク」をクリック
- 開いたタブの中の「+」をクリック
- レインボーのバーの中の「○」をスライドさせ色味を調整する
- グラデーションの中の「○」をドラッグしながら移動させ、好きな色の場所でドロップする
文字の背景の色がデフォルトカラーにはない微調整された色に変更されました!
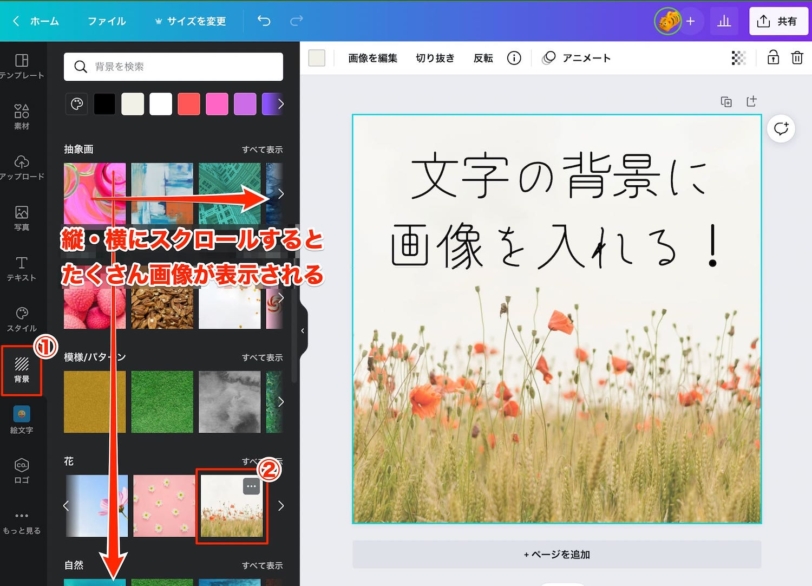
文字の背景に画像を入れる
文字の背景に色ではなく、画像を入れられたらかっこいいですよね!
その方法は以下の手順を参考にしてください。

- 画面左側の「背景」をクリック
- エディターの画像一覧から好きな画像を選択
文字の背景に簡単に画像を入れることができました!
画像はカテゴリーごとに一覧になっているよ。
縦・横にスクロールするとさらに画像が表示されるからチェックしてみてね!
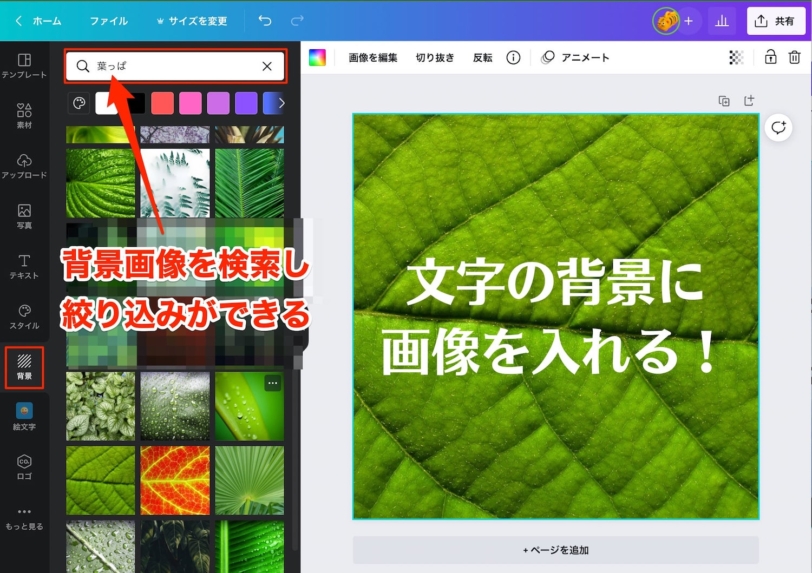
ちなみに画像を検索で絞り込みをすることもできます。

同じく「背景」機能のエディターの上部の白い検索欄にキーワードを記入します。
「葉っぱ」と記入するとこのように葉っぱだけの画像が絞り込まれ表示されますので、欲しい画像が決まっている場合は検索してみると作業がスムーズに進みますね!
ちなみのこのサンプルでは画像の上の文字の色も変更してみました。
このように、いろいろな機能をどんどん組み合わせてデザインしてみてくださいね!
スマホアプリ版のCanvaでは文字の入力ができない?
Canvaのスマホアプリで文字の入力ができないよ〜!
テキスト機能が見つからないの。
Web版のCanvaに慣れているとスマホアプリ版は機能の表示が省略されているから見つからないときもあるよね。
機能などの配置がWeb版と少し違うだけで、すべてのCanvaの機能はスマホアプリ版でも使えるから安心してね!
スマホアプリ版のCanvaを使用していて文字を入力する「テキスト」機能が見当たらない、などということはたまに起こります。
CanvaのWeb版でもスマホアプリ版でも使用できる機能は同じで、機能が収納されている場所が違いますのでスマホ版のどこに「テキスト」機能があるのかを確認しましょう。

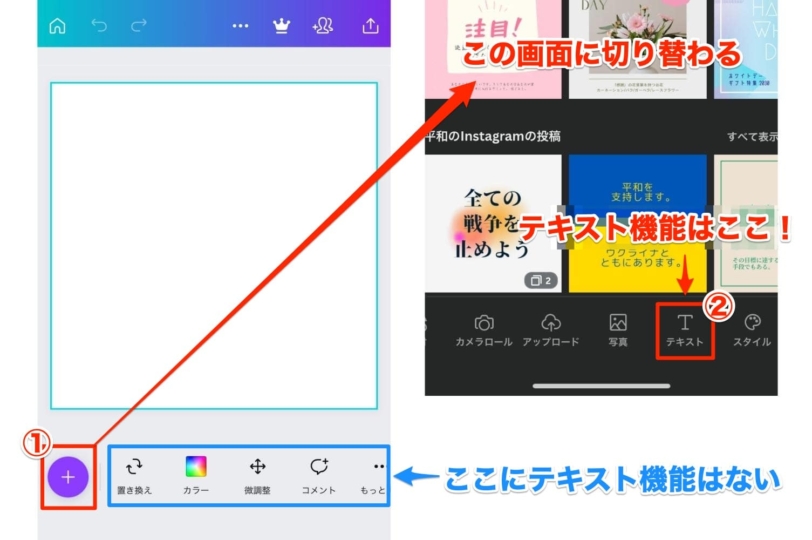
- イメージの編集画面の左下の「+」をタップ
- 切り替わった画面下部の「テキスト」をタップ
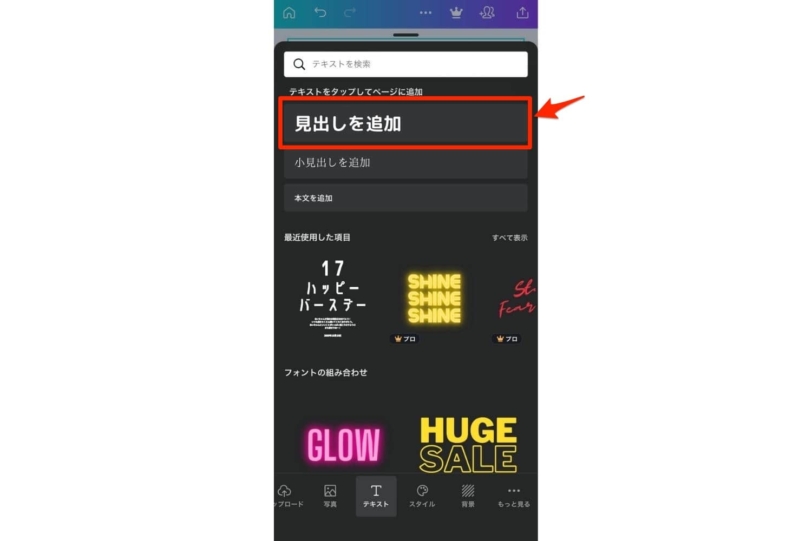
すると以下の画面に切り替わります。

「見出し追加」をタップすると編集画面にテキストが追加されます。
Canvaのスマホアプリ版で文字を入力する方法をはじめ、テキストを編集するための機能の使い方を»【Canva】文字入力ができない?スマホ版でテキストを追加する方法の記事でくわしく解説していますのでぜひ参考にしてください!
Canvaで文字にグラデーションをかける方法
Canvaには文字にグラデーションをかけるための専用機能はまだありませんが、いろいろな機能を組み合わせてグラデーションがかった文字を作ることができます。
無料版のCanvaと有料版のCanva Proでグラデーション文字を作る方法が全部で2種類あり、その方法で使用する機能は以下の通りです。
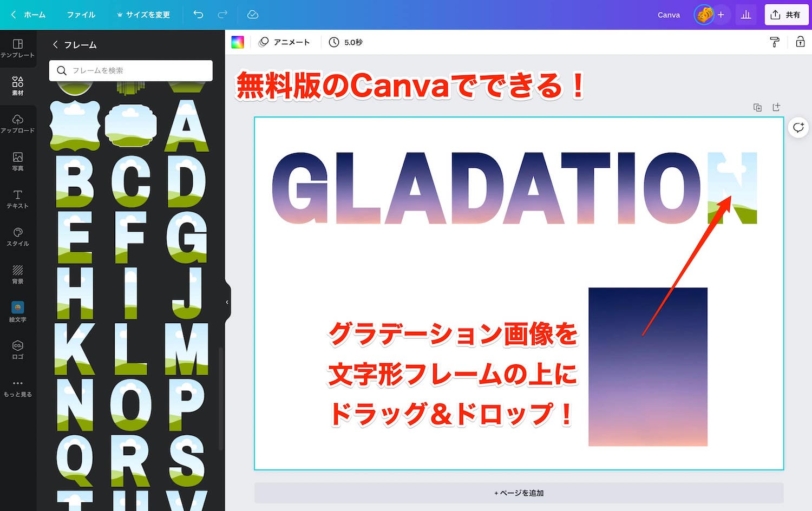
- 無料版のCanva:文字形の「フレーム」機能グラデーション画像をを切り抜く
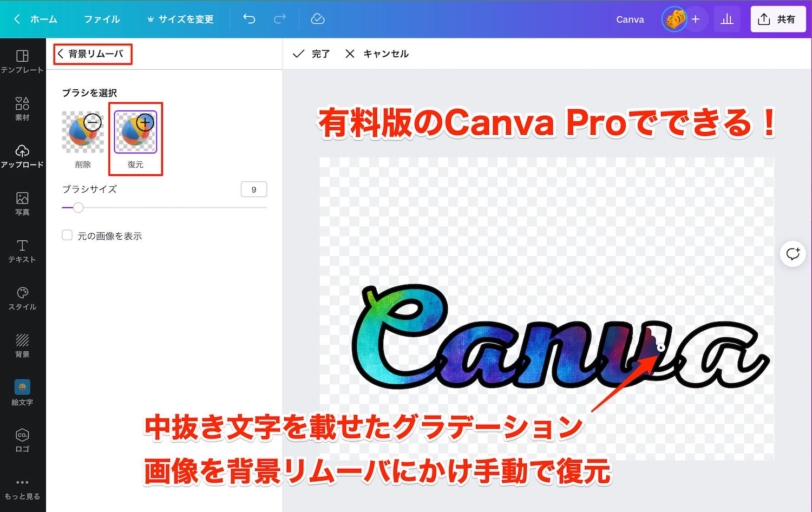
- 有料版のCanva Pro:中抜きした文字にグラデーション背景を入れてダウンロードし、その画像をCanvaにアップロードし「背景リムーバ」にかけ文字の枠線内の色を復元する

無料版のCanvaでは「素材」のフレーム機能の中にある英語のアルファベット形のフレーム1つにつき、1つのグラデーション画像をドラッグ&ドロップし一文字ずつ文字をグラデーションにしていきます。
「写真」機能にあるグラデーション画像、または自分でアップロードした画像をフレームに使用することはできますが、「素材」や「背景」にあるグラデーション画像は使うことができません。

有料版のCanva Proでは「エフェクト」機能で中抜きした文字の背景をグラデーションにした画像をダウンロードして1つの画像にして、それをCanvaにアップロードしたものを「背景リムーバ」にかけ、背景透過された中抜き文字の内側を同じく背景リムーバの「復元」機能でなぞって文字にグラデーションをかけていきます。
»【Canva】文字にグラデーションをかける方法!プロのようにおしゃれに作ろう!の記事でこれらの方法を、さらに細かい編集のポイントを交えて解説していますのでどうぞ参考にしてくださいね!
Canvaでテキストを縁取りした袋文字の作り方
Canvaなら、テキストに縁取りをつけた「袋文字」を簡単に作ることができます。

袋文字を作るには3種類の異なる方法がありますが、どれも見た目や色が変更可能な箇所が違うため用途により使い分けるといいでしょう。
●「テキスト」に「エフェクト」機能の「スプライス」を適用し「オフセット」の値を「0」にする
文字の縁と縁の中の色をそれぞれ変更することが可能な袋文字です。
●「テキスト」に「エフェクト」機能の「中抜き」を適用する
文字に縁だけがつき文字の中は透過された白抜き文字になります。
●最初から袋文字になっているフォントを使う
Canvaで現在使用できる日本語フォントの中には最初から袋文字にスタイルされたフォントがあります。
デフォルトでは「中抜き」した文字のように文字に縁だけがつき縁の中は透過されますが、「エフェクト」機能の「スプライス」を適応すれば縁の中にも色を加えることもできます。
文字を目立たせたいときや、画像とかぶって見えにくいときなどにテキストを袋文字にするとより効果的です。
Canvaでテキストを袋文字にする方法の画像付きの手順とさらにくわしい解説は»Canvaでテキストを縁取りした【袋文字】の作り方を簡単解説!の記事をご覧ください!
Canvaで文字を切り抜きして画像を透かす方法
図形の上に配置したテキストを切り抜きしその下に画像を透かせる、なんてことも有料版のCanva Proならできてしまいます!

こんな感じでとってもおしゃれなデザインのポストカードや結婚式の招待状をCanvaでも作れてしまいます!
これは図形の上に文字や他の図形を重ねたものだけを一度ダウンロードし、再度その画像をCanvaにアップロードしたものをCanvaの有料機能の「背景リムーバ」で背景透過をし、背景画像を挿入して作ります。
しかしこの作業に適した図形の選択だったり、色があります。
文字を切り抜きして画像を透かす方法のさらにくわしい手順と細かなポイントを»【Canva】文字の切り抜きをマスターしてオシャレなデザインにしよう!の記事でとてもくわしく解説していますのでどうぞご覧ください。
Canvaで英語の文字が小文字にならないとき
Canvaで英語のテキストを入力していたらすべて大文字で表示されてしまい、小文字にならない!ということがときどき起こります。
文字が小文字にならない原因は2つあります。
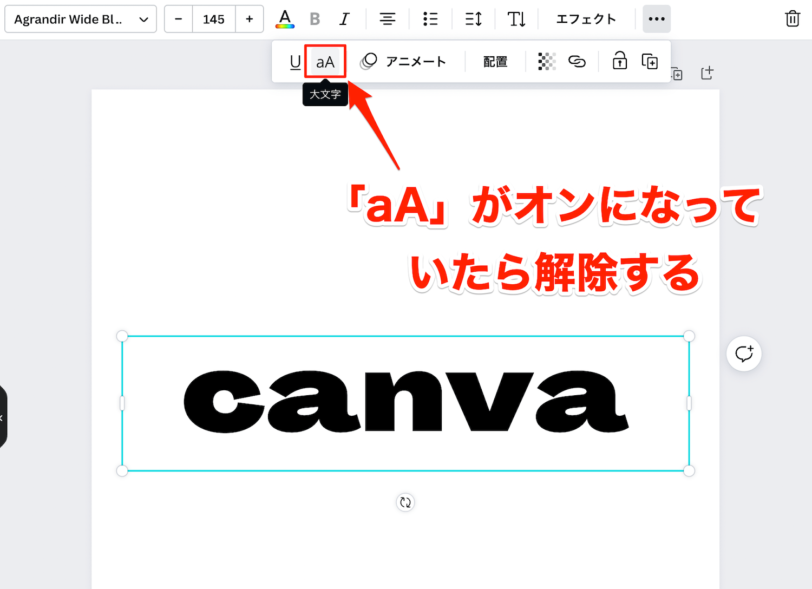
- テキストの大文字機能の「aA」がオンになっている
- 使用しているフォント自体が小文字に対応していない
これらの原因をあらかじめわかっていれば文字が小文字にならなくても悩む必要はありません。

まず最初に「テキスト」機能の中の「aA」(大文字)機能がオンになっているかどうかを確認しましょう。
もし「aA」の背景がグレーがかっていれば大文字機能がオンになっているのでクリックして解除します。

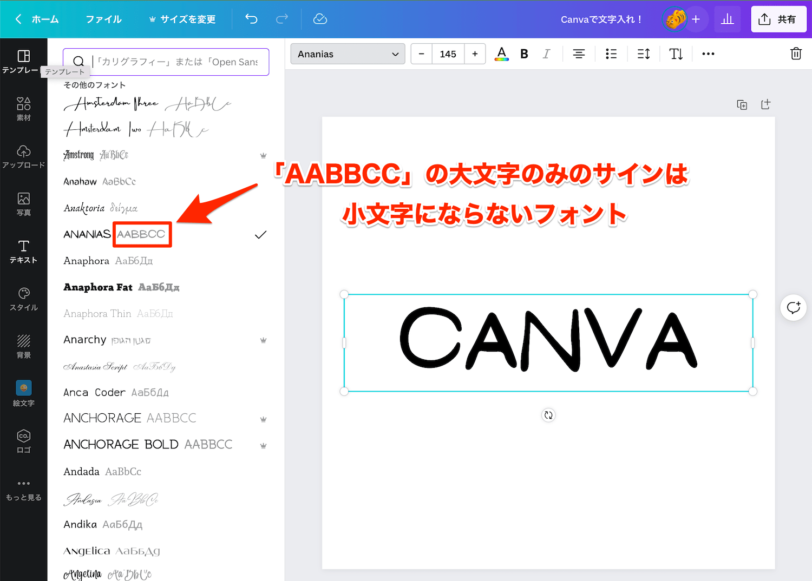
「aA」(大文字)機能をクリックしても何も変わらないときは選択中のフォントの一覧画面を見ます。
フォント名の横のサインが「AaBbCc」なのか「AABBCC」なのかを確認しましょう。
「AABBCC」と書いてあればそのフォントは小文字非対応です。
英語のテキストを小文字にする方法のさらにくわしい手順や、スマホアプリ版の情報を»【Canva】英語を小文字にする方法はワンクリックで解決!の記事で紹介していますのでぜひ参考にしてください!
Canvaで入力した絵文字が文字化けしてしまったら?
Canvaのテキスト入力で絵文字を入れていざダウンロードしたら、絵文字が文字化けしてしまってガッカリしたということはありませんか?
Canvaの隠れた機能の「絵文字」をつかえば文字化けせずにイメージに絵文字を挿入することができます!
使い方はとても簡単ですので以下の手順を参考にしてください。

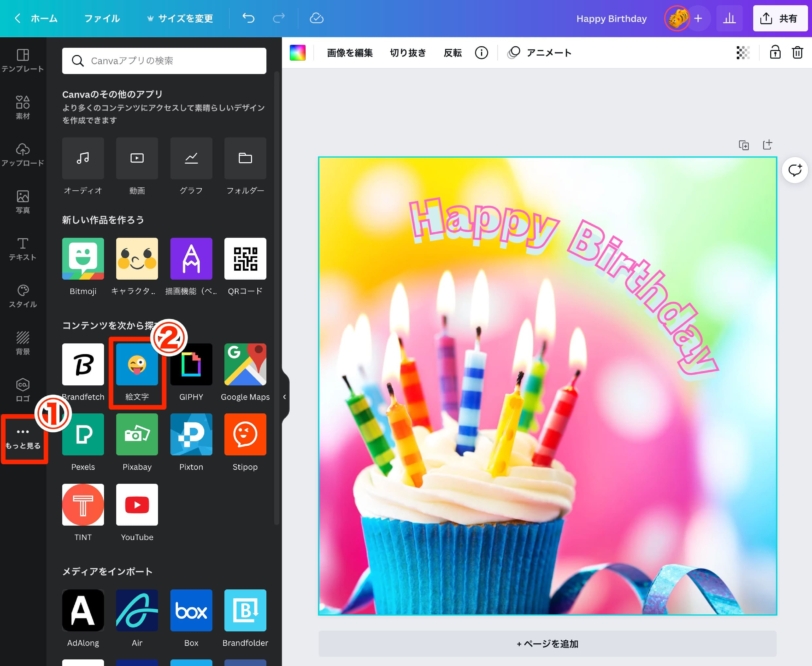
- 画面左側の「…」の「もっと見る」をクリック
- 表示されたタブの中の「絵文字」をクリック

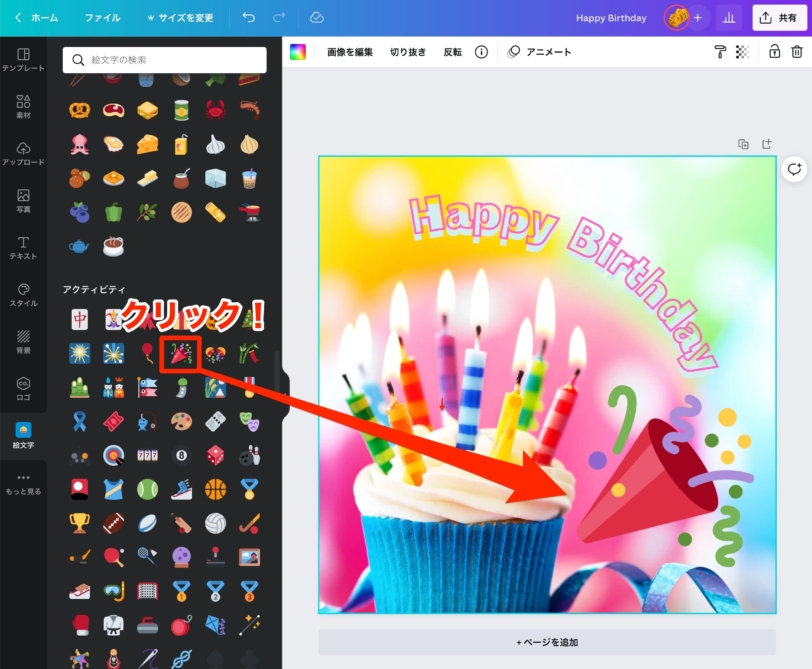
絵文字一覧から好きなものを選びクリックすると画面に絵文字が挿入されます。
Canvaの絵文字は全部で270種類あり、一覧を下にスクロールするとさらに表示されます。
また、絵文字一覧の上部の検索バーにキーワードを入力して絞り込みすることもできるので、ぜひ活用してくださいね!
そしてCanvaの絵文字はものによって色の変更が可能なものもあるので、画像のトーンに合わせて変更できるのも嬉しいですね。
絵文字のさらにくわしい編集方法と、スマホアプリ版のCanvaで絵文字機能を使う方法を»【Canva】絵文字機能で文字化け知らず!ワンクリックで簡単挿入!の記事で紹介していますのでどうぞご覧くださいね!
Canvaでフォントを追加する方法
まずはフリーフォントサイトでつかいたいフォントをダウンロードしましょう。
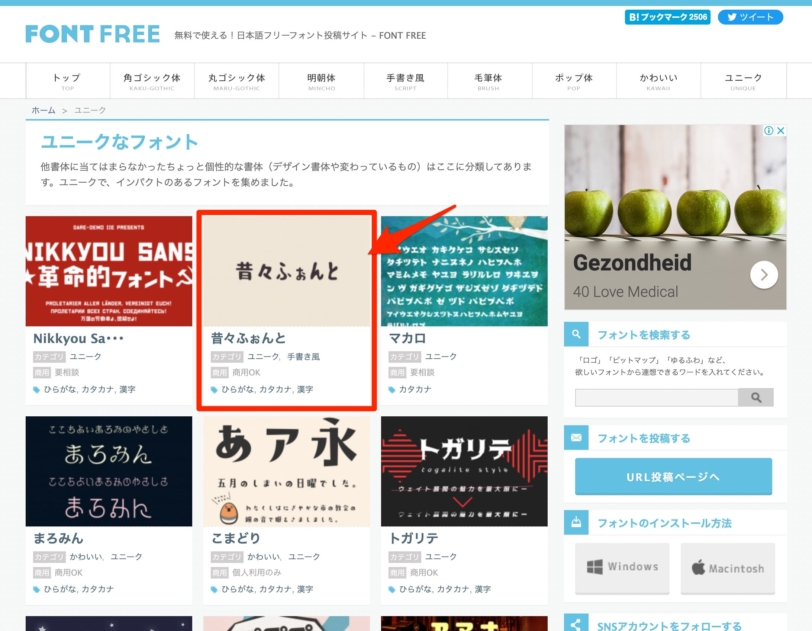
こちらはおすすめのフリーフォントサイト、「FONTFREE」(フォントフリー)のホーム画面です。

フォントフリーでつかってみたいフォントをダウンロードしましょう。
フォントにより商用利用がOKかどうか、「ひらがな」「カタカナ」「漢字」のどれに対応しているかなどは違いますのでよく確認をしてから用途に合うものを選んでください。

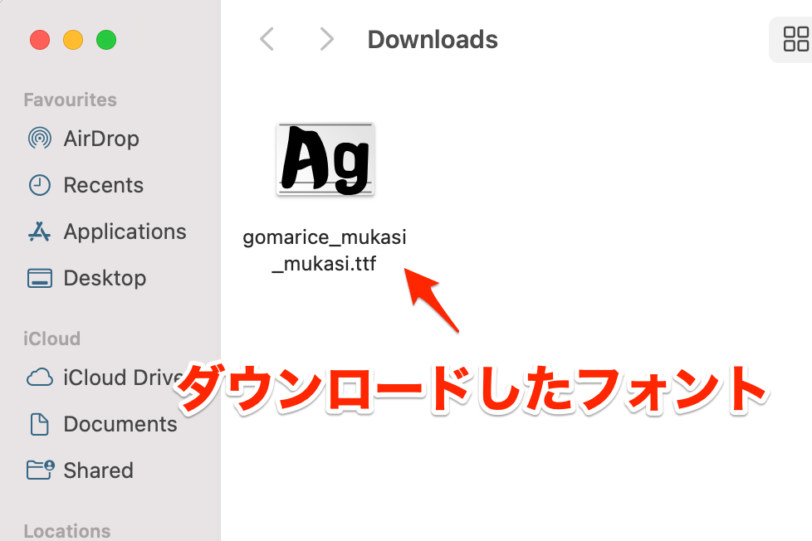
こちらはダウンロードしたフォントのファイルです。
ファイルの拡張子が「.otf」「.ttf」「.woff」のいずれかで終わっていることを確認してください。
それ以外の拡張子のものは、残念ながらCanvaにアップロードすることができませんので注意しましょう。
ダウンロードしたフォントをCanvaにアップロード
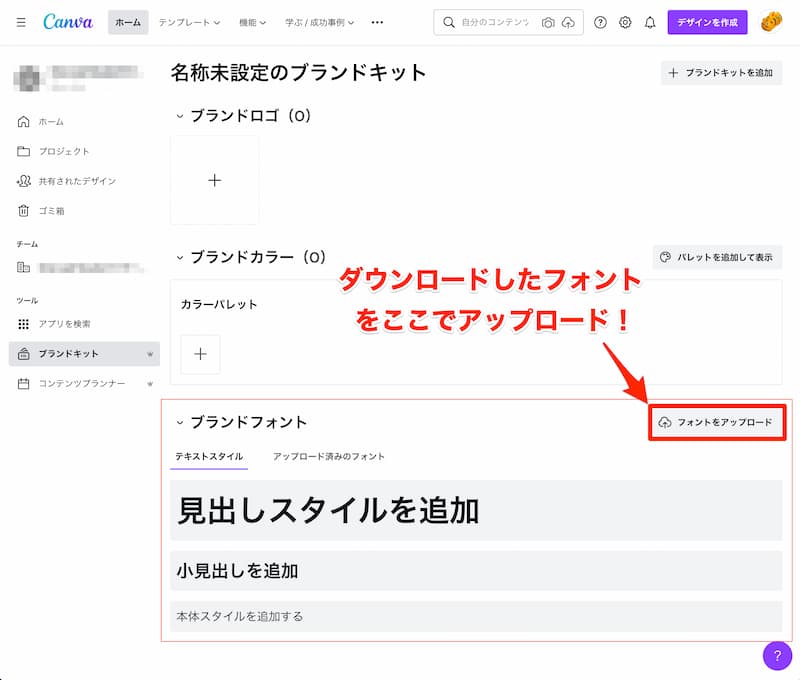
Canva Proの「ブランドキット」の中の「ブランドフォント」にダウンロードしたフォントファイルをアップロードします。

Canvaのホーム画面から「ブランドキット」の画面へ行き、「ブランドフォント」機能の右上にある「フォントをアップロード」から先ほどダウンロードしたフォントファイルをアップロードします。
これでアップロードが完了されればCanvaにフォントが追加されます!
最後に実際のCanvaの編集画面でフォントが使用可能かどうかを確認しましょう。
Canvaに気に入ったフォントがない場合はぜひ、フォントを追加してみてくださいね!
Canvaでフォントを追加する手順を»【Canva】フォントを追加しておしゃれなデザインを作ろう!の記事でフォントサイトのダウンロード手順やフォント使用上の注意点をよりくわしく解説していますので、こちらもぜひご覧くださいね!
Canvaにはおしゃれな日本語フォントもたくさん!
Canvaでは、無料版でもたくさんの日本語のフォントが取り揃えられています。
2022年4月の段階でCanvaの有料版と無料版合わせて317種類の日本語フォントをつかうことができます!
以下はCanvaで使える一部の日本語フォントを一覧にしたものです。

しかし数が多いゆえにどのデザインにどの日本語フォントを選んだらいいのか迷ってしまう方もいるのではないでしょうか?
そんなときは日本語フォントが持つ印象や特徴を、Canvaでデザインするものを使用するシチュエーションやペルソナに照らし合わせて選択するといいでしょう。

こちらは同じ4つの「M+」というフォントでそれぞれ異なる太さを比較したものです。
細いほど「女性的」「モダン」「シンプル」という印象に、太いほど「男性的」「力強い」「インパクト」という印象になります。

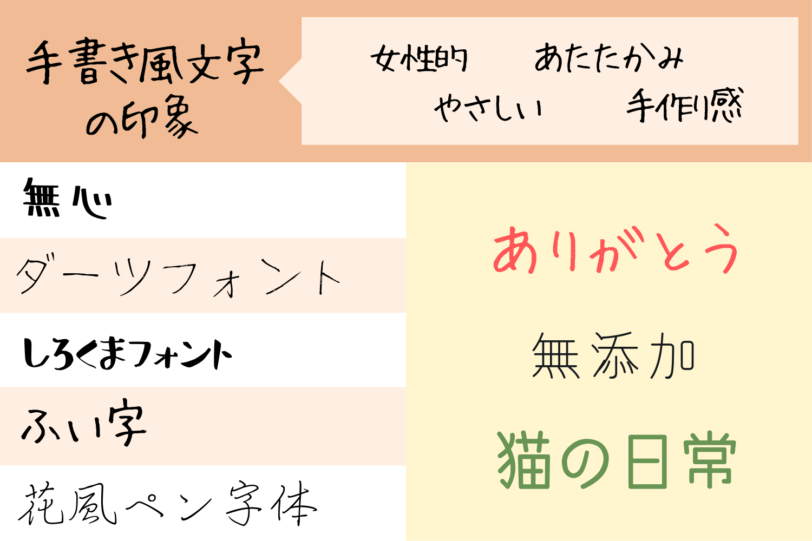
また、こちらはCanvaでつかえる手書き風文字の一部をまとめたサンプルです。
このフォントは「女性的」「あたたかみ」「やさしい」「手作り感」とフォント特有の特徴や印象があります。
ある程度デザインの方向性と合わせてフォントを絞ればフォント選びも迷わずすることができます!
Canvaでつかえる日本語フォントの紹介と、フォント別の特徴や印象、どんなデザインにどのフォントが最適かをまとめた»【Canva】おしゃれな日本語フォントを紹介!おすすめの使い方!の記事もありますのでぜひ参考にしてください!
CanvaでPDFに埋め込みできない日本語フォント
Canvaで作ったデザイン印刷を入稿する場合、フォトショップ(.psd)やイラストレーター(.ai)などの保存形式がないため「PDF形式」で保存します。
「フォントがう埋め込まれたPDFファイル」で送ったイメージは、ファイルを受信したパソコンに使用されたのフォントがインストールされていなくてもきちんと読み込み、表示されるということです。
仮に「フォントが埋め込まれていないPDFファイル」を別のコンピューターで開いた場合、テキストが別のテキストに置き換えられてしまったり、日本語を対応していないパソコンであれば文字化けしてしまいます。
ですのでPDF形式で送受信をするファイルをCanvaで作成するなら「フォントが埋め込まれている」必要があります。
現在Canvaには日本語対応のフォントだけでも現在317種類があり、その中にはいくつか埋め込みできないものもあります。
Canva で「埋め込みができない日本語フォント」を以下の表にまとめてみました。

PDFで送受信をするものに関しては上記の埋め込みできないフォントの使用は避けましょう。
ちなみにこれは2022年の3月時点の情報です。
Canvaのサービスも日々改善されているのでもしかしたら今後にこれらのフォントも埋め込みが可能になる場合もあります。
Canvaでプリントパックに入稿で注意するフォント
Canvaで作成したデザインも外部の印刷業者に依頼をしプリントすることができます。
今回は大手の印刷会社の「プリントパック」で入稿する際に使用するフォントやテキストの注意点を挙げてみます。
●Canvaで埋め込みできないフォントを使用しない
テキストが別のものに変換されたり、文字化けを起こす可能性があります。
●小さいテキストを使用しない
テキストサイズはエフェクトなしのもので「4ポイント以下」、エフェクトをつけたものは「6ポイント以上」
を使用する。
●袋文字は文字の角が欠ける可能性がある
入稿前に「Adobe Acrobat」できちんとCanvaで保存したPDFファイルが表示されるかどうかの確認をする。
いきなり発注をして、印刷が思い通りにならなかったなんてことにならないように、どこの印刷会社に依頼をするにしてもきちんと入稿の規約を確認してから発注をしましょう。
「Canvaで埋め込みができないフォント」で入稿に使用できない日本語フォントを一覧にしてまとめてあるので必ずチェックしてね。
Canvaでテキストを編集するのはとても簡単!
Canvaの「テキスト」機能を使って文字の入力から編集まで、とても簡単にすることができました!
「テキスト」機能はただ文字を入力するだけでなく、フォントや色、エフェクトなどを加えて文字をデザインとして使用することができます。
Canvaのたくさんあるテキスト機能を組み合わせて自分だけのお気に入りデザインをつくりましょう!
- Canvaで文字を入れるには「テキスト」機能の「見出しを追加」をクリック
- Canvaでも文字を通常のテキストエディターと同じような編集ができる
- 日本語対応フォントだけでも317種類が使える
- 印刷発注の入稿でCanvaを使用する際は「埋め込みできないフォント」に注意
Canvaの簡単な操作でも、文字や画像の組み合わせでプロが作ったようなデザインを、サクッと作って仕事や趣味に役立ててくださいね!
Canvaではおしゃれなロゴも簡単に作ることできます。
今回できるようになった文字のデザインと»Canvaでロゴを作ろう!プロ級のおしゃれなデザインが簡単にできる!を参考にしてオリジナルロゴを作ってみてはいかがですか?